插槽在vue中是一种很常见的写法,让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式。一共有三种分类:默认插槽、具名插槽、作用域插槽,下面一一结合案例详细说明。原创不易,需要的小伙伴 收藏+关注 哦~

目录

一、插槽-默认插槽
1.作用
让组件内部的一些 结构 支持 自定义

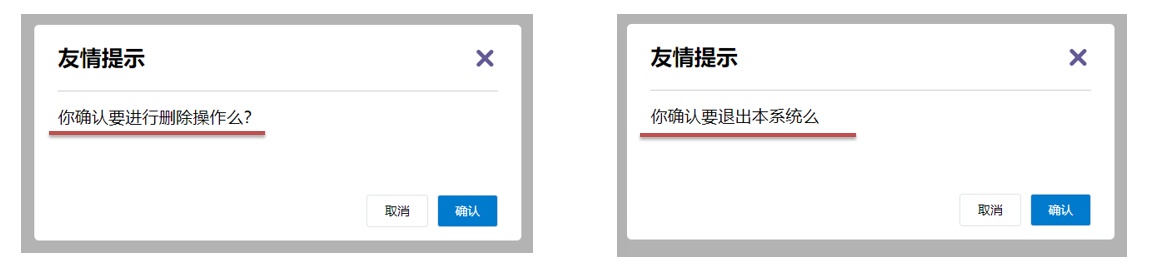
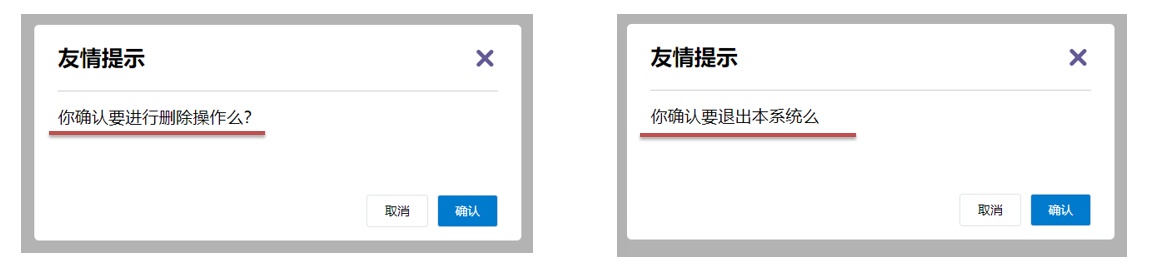
2.需求场景
将需要多次显示的对话框,封装成一个组件,同时,组件的内容部分,不希望写
插槽在vue中是一种很常见的写法,让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式。一共有三种分类:默认插槽、具名插槽、作用域插槽,下面一一结合案例详细说明。原创不易,需要的小伙伴 收藏+关注 哦~

目录

让组件内部的一些 结构 支持 自定义

将需要多次显示的对话框,封装成一个组件,同时,组件的内容部分,不希望写
 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


