本篇讲解一下vue关于路由的入门知识,以及vueRouter插件的安装与使用,对vue路由还不熟悉的小伙伴学起来吧~ 原创不易,需要的小伙伴收藏+关注 哦~

💟 上一篇文章 vue系列之 插槽(Slot) 详解(热榜前十)
📝 系列专栏 vue从基础到起飞
目录

一、单页应用程序介绍
vue之所以采用路由的方式进行页面跳转,是因为vue是单页面应用程序(SPA),在正式学习路由之前,我们有必要简单了解一下单页应用程序
1.概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
2.具体示例
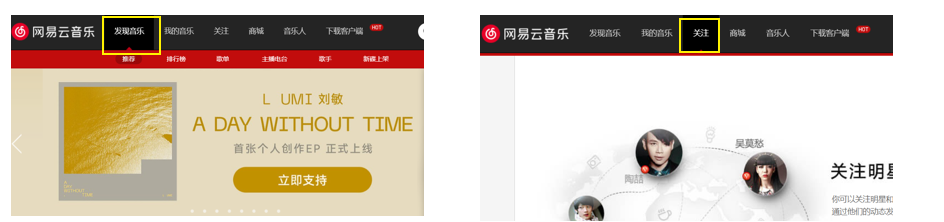
单页应用网站: 网易云音乐 网易云音乐
多页应用网站:京东 京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
3.单页应用 VS 多页面应用

单页应用类网站适用于:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
多页应用类网站适用于:公司官网 / 电商类网站
二、路由介绍
1.思考
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新

比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? ===> 路由
2.路由的介绍
生活中的路由:设备和ip的映射关系

Vue中的路由:路径和组件的映射关系

三、路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
5.VueRouter的使用(5+2)
5个固定的步骤
-
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
-
main.js中引入VueRouter
import VueRouter from 'vue-router'
-
安装注册
Vue.use(VueRouter)
-
创建路由对象
const router = new VueRouter()
-
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router:router }).$mount('#app')
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

6.代码示例
main.js
// 路由的使用步骤 5 + 2 // 5个基础步骤 // 1. 下载 v3.6.5 // yarn add vue-router@3.6.5 // 2. 引入 // 3. 安装注册 Vue.use(Vue插件) // 4. 创建路由对象 // 5. 注入到new Vue中,建立关联 import VueRouter from 'vue-router' Vue.use(VueRouter) // VueRouter插件初始化 const router = new VueRouter() new Vue({ render: h => h(App), router }).$mount('#app')
7.两个核心步骤
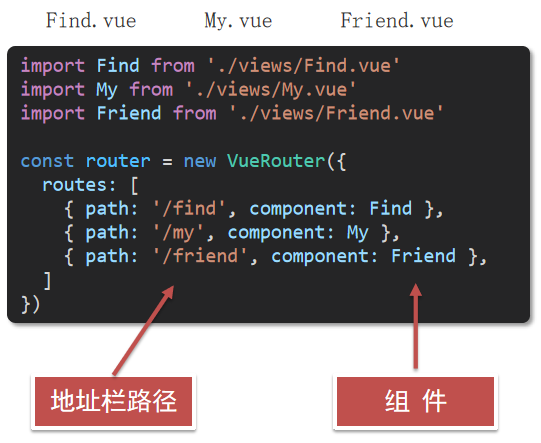
1.创建需要的组件 (views目录),配置路由规则

2.配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<router-view></router-view>
</div>四、组件的存放目录问题
注意: .vue文件 本质无区别
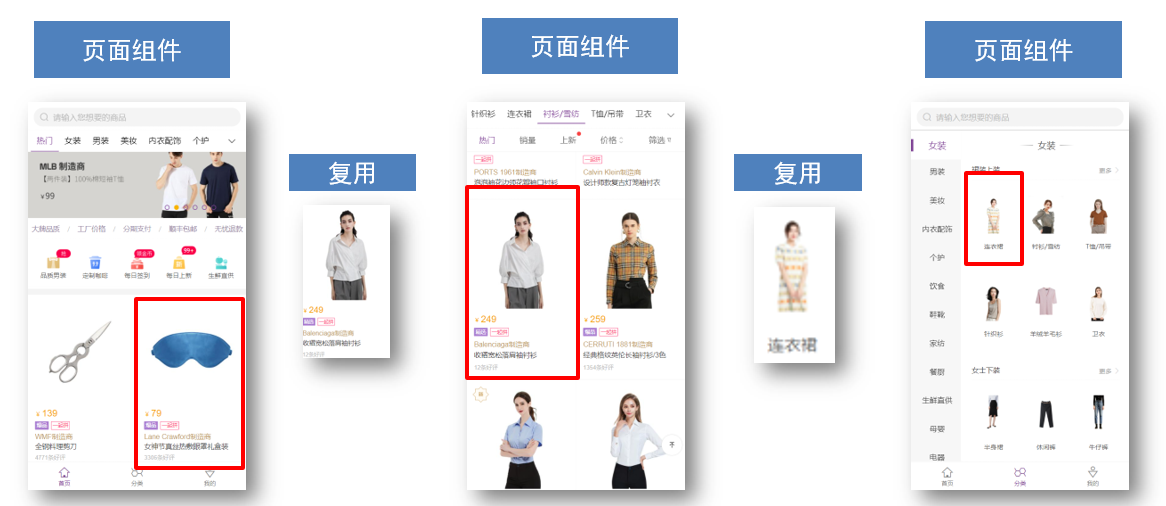
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
-
页面组件 (配置路由规则时使用的组件)
-
复用组件(多个组件中都使用到的组件)

2.存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
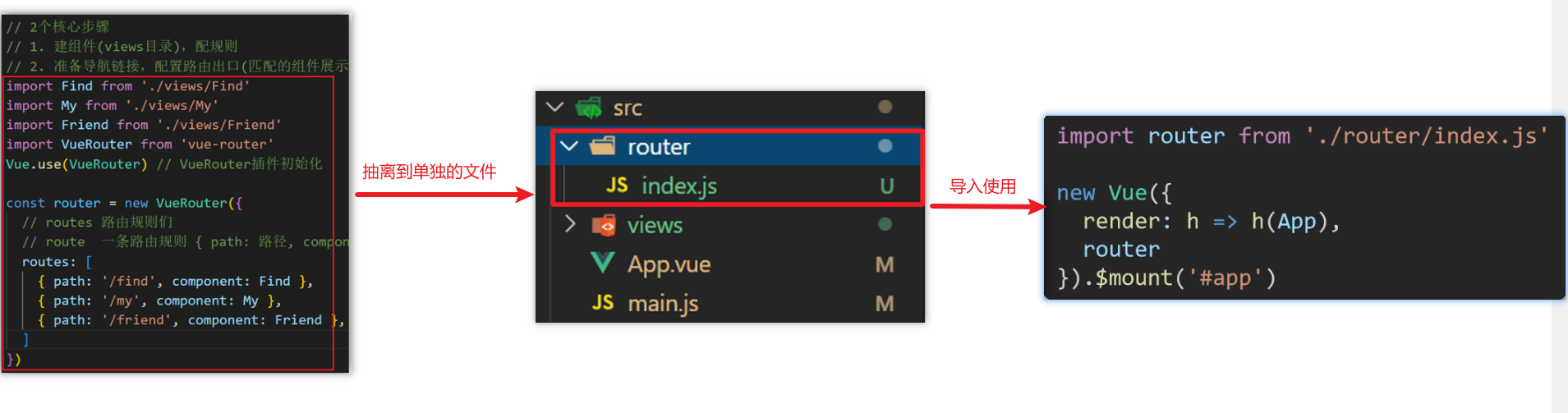
五、路由的封装抽离
问题:所有的路由配置都在main.js中合适吗?
目标:将路由模块抽离出来。 好处:拆分模块,利于维护

路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件

🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:vue从基础到起飞
🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
👍 前端工程搭建
💕 JavaScript深入研究























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








