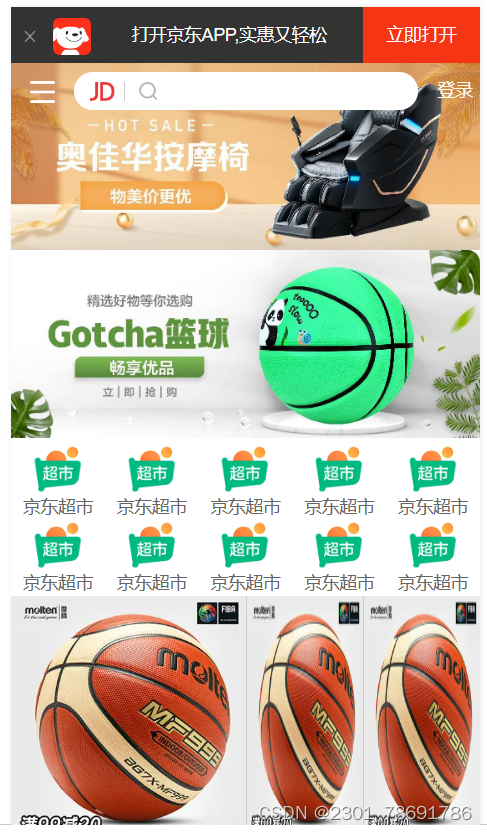
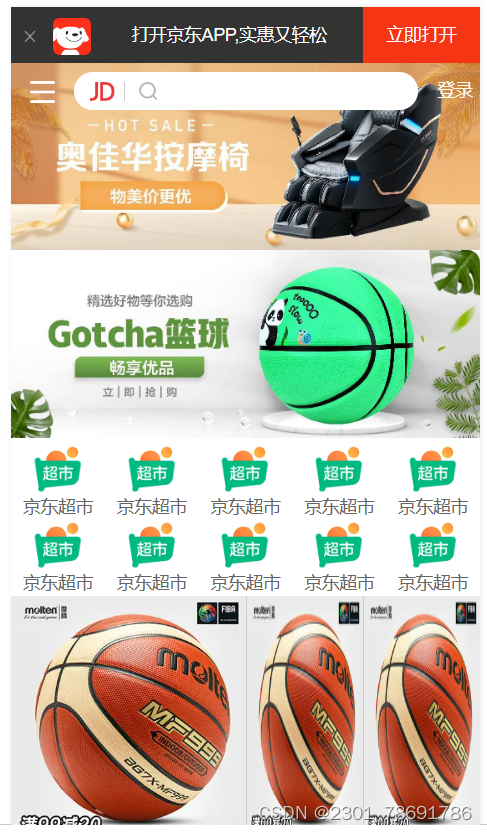
效果图

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 视口标签 -->
<meta name="viewport"
content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<!-- 引入css初始化文件 -->
<link rel="stylesheet" href="css/css.css">
<!-- 引入首页css -->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<!-- 顶部模块---------------------start -->
<header class="app">
<ul>
<li>
<img src="image/close.png" alt="">
</li>
<li>
<img src="image/logo.png" alt="">
</li>
<li>打开京东APP,实惠又轻松</li>
<li>立即打开</li>
</ul>
</header>
<!-- 顶部模块---------------------end -->
<!-- 搜索模块-------------------------start -->
<div class="seart-wrap">
<div class="search-btn"></div>
<div class="search">
<div class="jd-icon"></div>
<div class="sou"></div>
</div>
<div class="search-login">登录</div>
</div>
<!-- 搜索模块-------------------------end -->
<!-- 主图内容部分---------------------start -->
<div class="main-content">
<!-- 滑动图 -->
<div class="slider">
<img src="upload/banner.jpg" alt="">
</div>
<!-- 品牌日 -->
<div class="brand">
<div><a href="#"><img src="upload/pic1.jpg" alt=""></a></div>
<div><a href="#"><img src="upload/pic2.jpg" alt=""></a></div>
<div><a href="#"><img src="upload/pic3.jpg" alt=""></a></div>
</div>
<!-- 导航栏 -->
<nav>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
<a href="#"><img src="upload/nav1.png" alt=""><span>京东超市</span></a>
</nav>
<!-- 新闻模块 -->
<div class="news">
<a href="#"><img src="upload/news1.webp" alt=""></a>
<a href="#"><img src="upload/news1.webp" alt=""></a>
<a href="#"><img src="upload/news1.webp" alt=""></a>
</div>
</div>
<!-- 主图内容部分---------------------end -->
</body>
</html>
CSS
body {
width: 100%;
max-width: 640px;
min-width: 320px;
margin: 0 auto;
font-size: 14px;
/* 字体 */
font-family: -apple-system, Helvetica, sans-serif;
color: #666;
/* 行高 */
line-height: 1.5;
}
/* 顶部模块---------------------start */
.app {
height: 45px;
}
.app ul li {
float: left;
height: 45px;
text-align: center;
line-height: 45px;
color: #fff;
background-color: #333;
}
.app ul li:nth-child(1) {
width: 8%;
}
.app ul li:nth-child(1) img {
width: 10px;
}
.app ul li:nth-child(2) {
width: 10%;
}
.app ul li:nth-child(2) img {
width: 30px;
}
.app ul li:nth-child(3) {
width: 57%;
}
.app ul li:nth-child(4) {
width: 25%;
background-color: #F63515;
}
/* 顶部模块---------------------end */
/* 搜索模块---------------------start */
.seart-wrap {
/* 固定定位 */
position: fixed;
/* 解决外边距合并问题 */
overflow: hidden;
width: 100%;
height: 44px;
max-width: 640px;
min-width: 320px;
}
.search-btn {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 44px;
}
.search-btn::before {
content: "";
display: block;
width: 20px;
height: 18px;
background: url(../image/s-btn.png);
background-size: 20px 18px;
margin: 14px 0 0 15px;
}
.search-login {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 44px;
color: #fff;
line-height: 44px;
text-align: center;
}
.search {
position: relative;
height: 30px;
margin: 7px 50px 0;
border-radius: 15px;
background-color: #fff;
}
.jd-icon {
position: absolute;
width: 20px;
height: 15px;
top: 8px;
left: 13px;
background: url(../image/jd.png);
background-size: 20px 15px;
}
.jd-icon::after {
content: "";
position: absolute;
top: 0;
right: -8px;
display: block;
width: 1px;
height: 15px;
background-color: #ccc;
}
.sou {
position: absolute;
top: 8px;
left: 50px;
width: 18px;
height: 15px;
background: url(../image/jd-sprites.png) no-repeat -81px 0;
background-size: 200px auto;
}
/* 搜索模块---------------------end */
/* 主图内容部分---------------------start */
/* 滑动图 */
.slider img {
width: 100%;
}
/* 品牌日 */
.brand {
/* 切的盒子 需要给图片超出隐藏 */
border-radius: 10px 10px 0 0;
overflow: hidden;
}
.brand div {
float: left;
width: 33.33%;
}
.brand div img {
width: 100%;
}
/* 导航栏 */
nav {
margin-top: 5px;
}
nav a {
float: left;
width: 20%;
text-align: center;
}
nav a img {
width: 40px;
margin: 10 0;
}
nav a span {
display: block;
}
/* 新闻模块 */
.news {
margin-top: 20px;
}
.news a:nth-child(1) {
width: 50%;
}
/* n+2就是从第二个往后面选 */
.news a:nth-child(n+2) {
width: 25%;
border-left: 1px solid #ccc;
}
.news a {
float: left;
}
.news img {
width: 100%;
height: 200px;
}
/* 主图内容部分---------------------end */






















 5328
5328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








