Django快速入门——创建一个基本的投票应用程序
准备工作
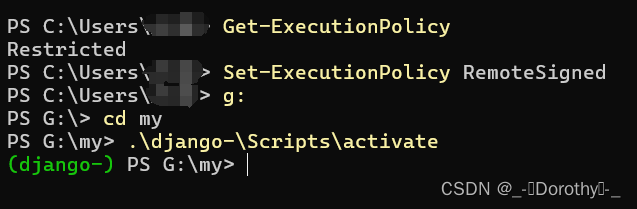
1、创建虚拟环境
开始之前,最好创建一个虚拟环境来管理包。python自带的“venv”工具就够用了(轻量级且快速)

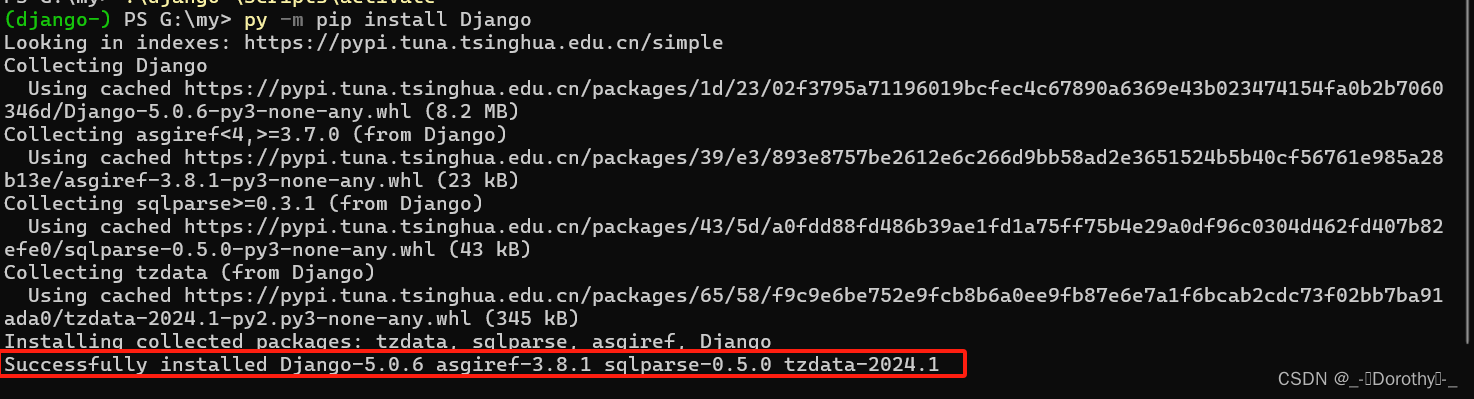
2、安装django

检查版本信息

1、请求和响应
(1)创建项目
自动生成的代码配置一个django 项目(项目实例需要的设置项集合)
包含
- 数据库配置
- Django配置
- 应用程序配置
cd到放置代码的目录,创建项目
django-admin startproject vote(可自定义名称)
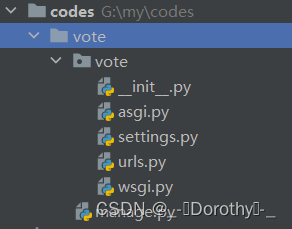
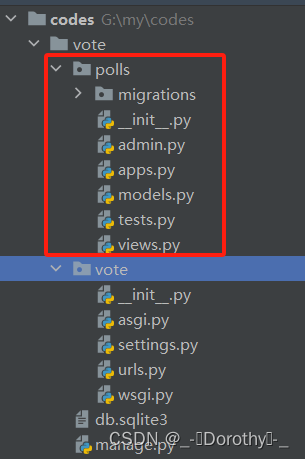
创建的目录结构如下

- 最外层的 vote/根目录只是你项目的容器,根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。
- manage.py:一个让你用各种方式管理 Django 项目的命令行工具。
- 里面一层的 vote/目录包含你的项目,它是一个纯 Pyhon包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。(比如vote.urls)
- vote/_init-.py:一个空文件,告诉 Python 这个目录应该被认为是一个Python 包
- settings.py:Django 项目的配置文件
- asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口
- wsgi.py:作为你的项目的运行在 WSGI兼容的Web服务器上的入口
(2)用于开发的简易服务器
确保项目真实创建
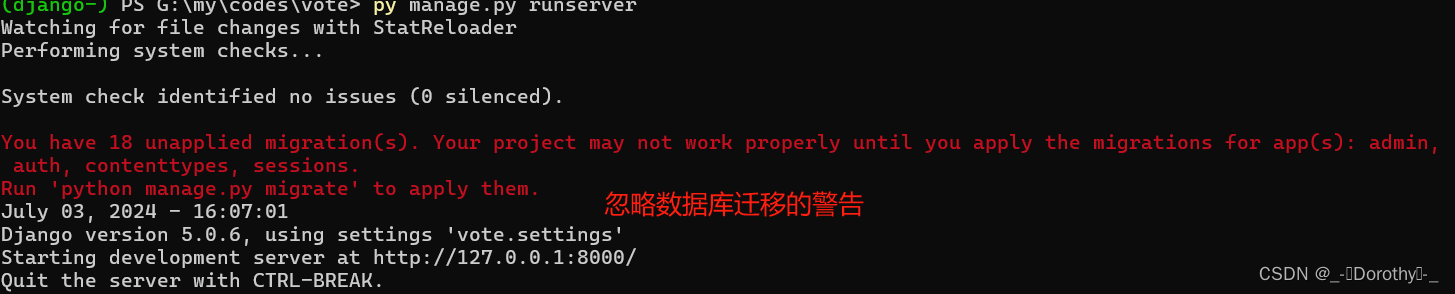
py manage.py runserver

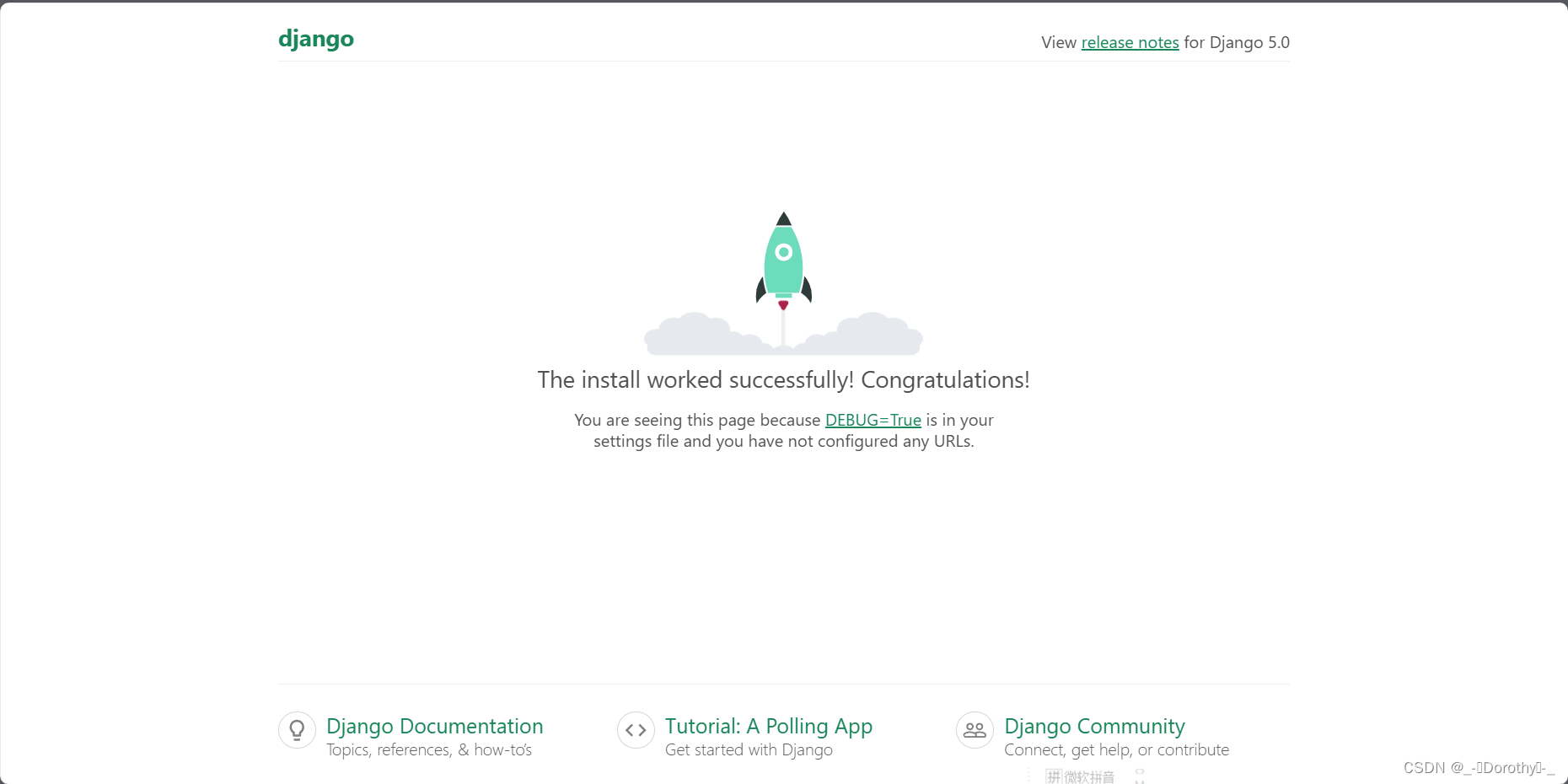
访问http://127.0.0.1:8000/:

你已经启动了 Django 开发服务器,这是一个用纯 Python 编写的轻量级网络服务器。我们在 Django 中包含了这个服务器,所以你可以快速开发,而不需要处理配置生产服务器的问题
(3)创建投票应用
项目vs应用
项目可以包含多个应用,应用可以被多个项目使用
在manage.py同级目录下创建投票应用。(作为顶级模块导入:在 Django 中,顶级模块导入意味着你可以直接在项目的任何地方导入这个应用,而不需要使用相对导入)

(4)编写第一个视图
1、编写视图函数
polls\views.py编写
from django.http import HttpResponse
def index(request):
return HttpResponse("hello world.")
- 这是一个名为 index 的视图函数,它接受一个 request 参数(即 HTTP 请求对象),并返回一个包含 “hello world.” 字符串的 HttpResponse 对象。这个视图函数简单地返回一个 HTTP 响应,显示 “hello world.”。
要看到效果,需要将一个URL映射到它
2、url映射
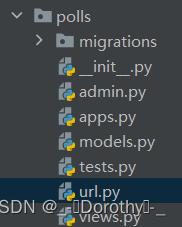
新建文件 polls\url.py

在它里面编写
from django.urls import path
from . import views
urlpatterns=[
path("",views.index,name="index")
]
- urlpatterns 是一个列表,包含了一个 path 函数的调用。
- path 函数用于将 URL 路径映射到视图函数。
- “” 表示根路径,即 http://yourdomain/。
- views.index 指定了当用户访问根路径时要调用的视图函数,这里是 index 视图函数。
- name=“index” 是该 URL 模式的名称,可用于在模板或代码中引用该特定的 URL。
URLconf文件中指定创建的polls.urls模块
from django.contrib import admin
from django.urls import include,path
urlpatterns = [
path("polls/",include("polls.urls")),
path("admin/", admin.site.urls),
]
- urlpatterns = [ … ]: 这是一个 URL 配置列表,定义了 URL 与视图函数或其他 URL 配置之间的映射关系。
- path(“polls/”, include(“polls.urls”)): 这条路由规则指定了当用户访问 polls/ 路径时,Django 将会将** 请求传递给 polls 应用程序的 urls.py 文件来处理**。include(“polls.urls”) 表示将 polls 应用程序中定义的 URL 配置引入到主 URL 配置中,允许在 polls 应用程序中定义更复杂的 URL 结构
URLconf 文件通常位于每个应用程序的根目录下,命名为 urls.py。在这个文件中,我们可以使用 Django 提供的 path() 函数来定义 URL 路由规则。每个路由规则包含一个 URL 路径和一个处理该路径的视图函数或另一个 URL 配置(通过 include() 函数引入其他应用程序的 URLconf)
什么时候用到include :当包括其他URL模式时应使用,admin.site.urls(默认的管理后台URL配置)唯一例外
3、运行服务器
py manage.py runserver
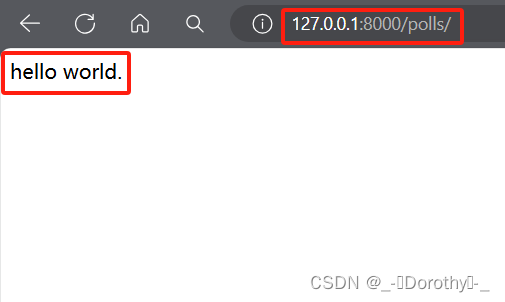
访问http://127.0.0.1:8000/polls/(注意 网页不要访问错) 会出现:

函数path()
path()具有四个参数 两个必须:route & view 。两个可选参数:kwargs & name。
-
path()参数——route
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。
这些准则不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求 https://www.example.com/myapp/ 时,它会尝试匹配 myapp/ 。处理请求 https://www.example.com/myapp/?page=3 时,也只会尝试匹配 myapp/。
( ?page=3 只是附加的 GET 参数,Django 不会在 URL 路由匹配中考虑它) -
path()参数——view
django找到一个匹配的准则,就会调用这个特定的视图函数。并传入一个HttpRequest对象作为第一个参数,被“捕获”的参数以关键字的形式传入 -
path()参数——kwargs
任意个关键字参数可以作为一个字典传递给目标视图函数 -
path()参数——name
为你的URL取名,能够在django的任意地方唯一地引用它,尤其是在模板中。
(name 参数为 URL 模式提供了一个唯一标识符,方便在视图和模板中引用。
它支持反向解析,使得生成 URL 更加动态和灵活。
提高了代码的可读性和可维护性,避免了硬编码 URL 带来的问题)
2、模型和管理站点
(1)数据库配置
vote/settings.py 编辑它之前可以先设置时区
TIME_ZONE = “UTC” 表示 Django 项目使用 UTC 作为默认时区。这对于确保时间处理的一致性和可靠性非常有用,特别是在处理跨时区的应用时。如果需要使用其他时区,可以将 TIME_ZONE 设置为相应的时区名称。(TIME_ZONE = “Asia/Shanghai” # 设置为北京时间)

默认开启的某些应用需要至少一个数据表,执行
py manage.py migrate
结果:


Django的迁移代码本质上是个历史记录,可以用来更新or回滚
(2)创建模型
在django里写一个数据库驱动的Web应用的第一步是定义模型——数据库设计和附加的其他元数据
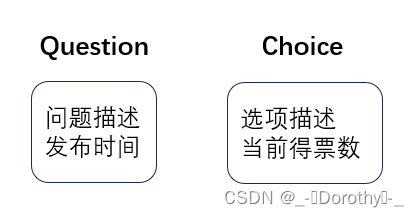
在这个投票应用中需要创建两个模型,Question & Choice

这些概念可以通过一个python类来描述 models.py
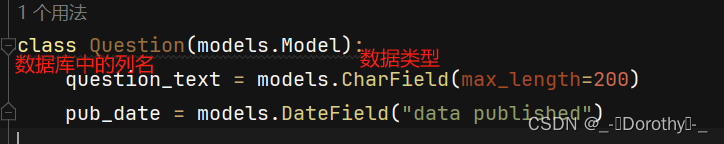
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date=models.DateField("data published")
class Choice(models.Model):
question=models.ForeignKey(Question,on_delete=models.CASCADE)
choice_text=models.CharField(max_length=200)
votes=models.IntegerField(default=0)

- ForeignKey 字段用于在两个模型之间建立一对多的关系。通过 ForeignKey,每个 Choice 实例都可以引用一个 Question 实例。这意味着一个问题 (Question) 可以有多个选项 (Choice),但每个选项只能属于一个问题。
- on_delete=models.CASCADE 参数指定了当关联的 Question 实例被删除时,所有相关的 Choice 实例也会被自动删除。这有助于保持数据一致性,避免孤立的记录
(3)激活模型
在vote\settings.py中 INSTALLED _APPS=[]添加
"polls.apps.PollsConfig"(别打错)
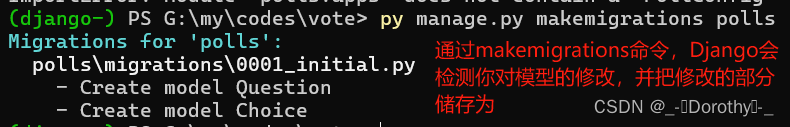
此时Django项目包含了polls应用,接下来将被修改的模型部分储存为一次迁移
py manage.py makemigrations polls

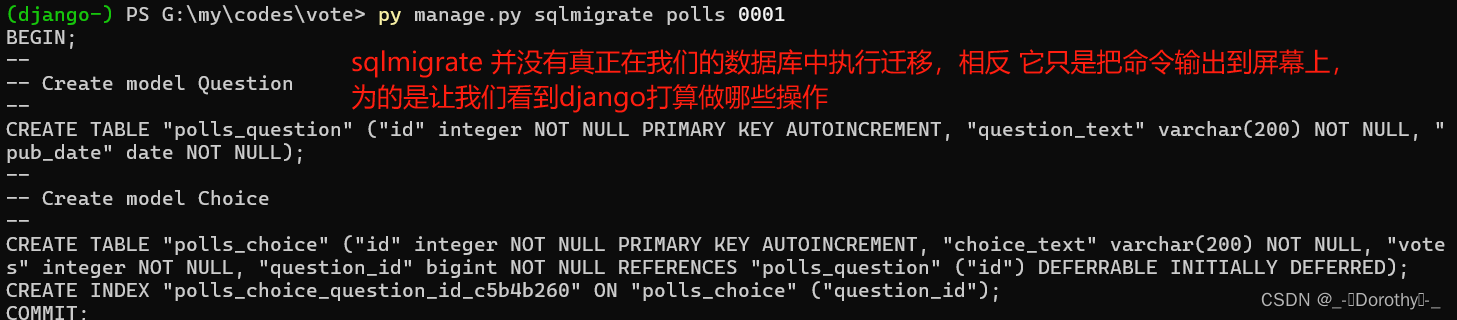
关于sqlmigrate:

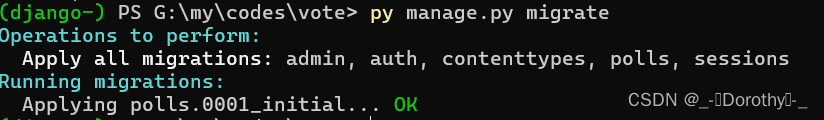
接下来,再次运行migrate 命令,在数据库中创建新定义的模型的数据表

迁移是非常强大的功能,它让你在开发过程中持续的改变数据库结构而不需要重新删除和创建表,使得数据库平滑升级而不丢失数据
总结步骤
- 编辑models.py文件,改变or创建模型——>添加应用
- 运行py manage.py makemigrations 为模型的改变生成迁移文件
- 运行py manage.py migrate 来应用数据库迁移
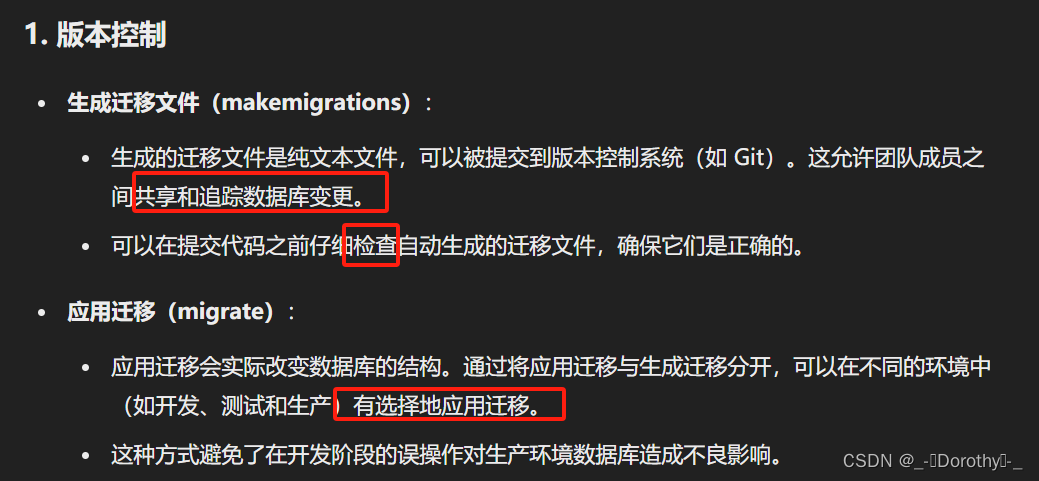
数据库迁移被分成生成和应用两个命令的原因:
将数据库迁移分为生成和应用两个命令提供了更大的灵活性和控制力,有助于开发者在不同的开发阶段进行细致的管理和操作。通过这种分离,开发者可以生成、审查、测试和应用数据库变更,确保数据库变更过程的安全性、可控性和可追溯性




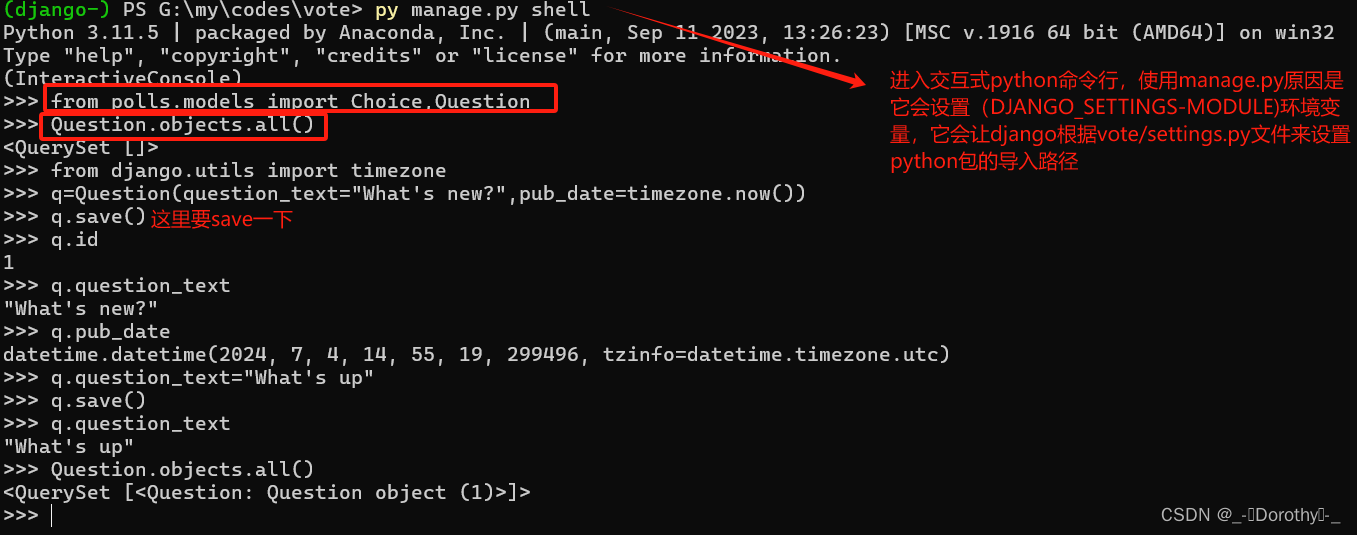
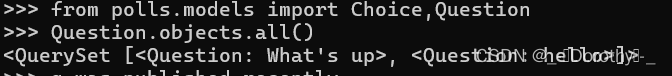
(4)初试API

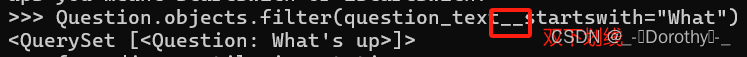
- Question.objects.all()会从数据库中获取所有的 Question 对象


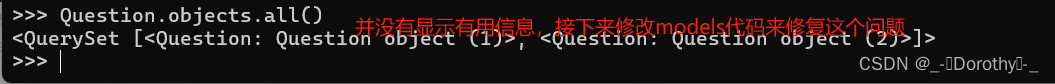
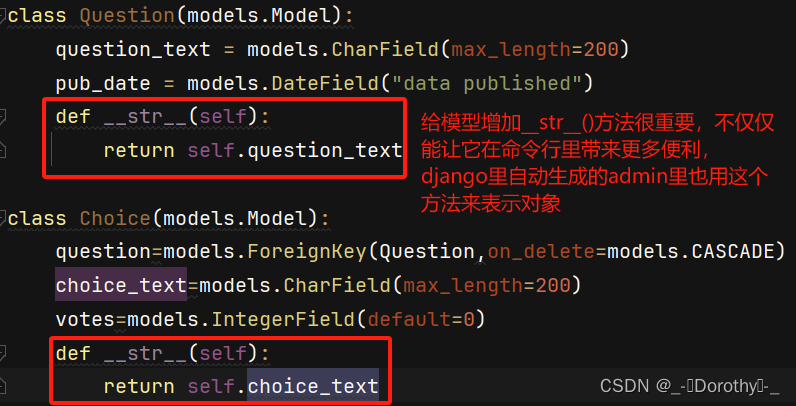
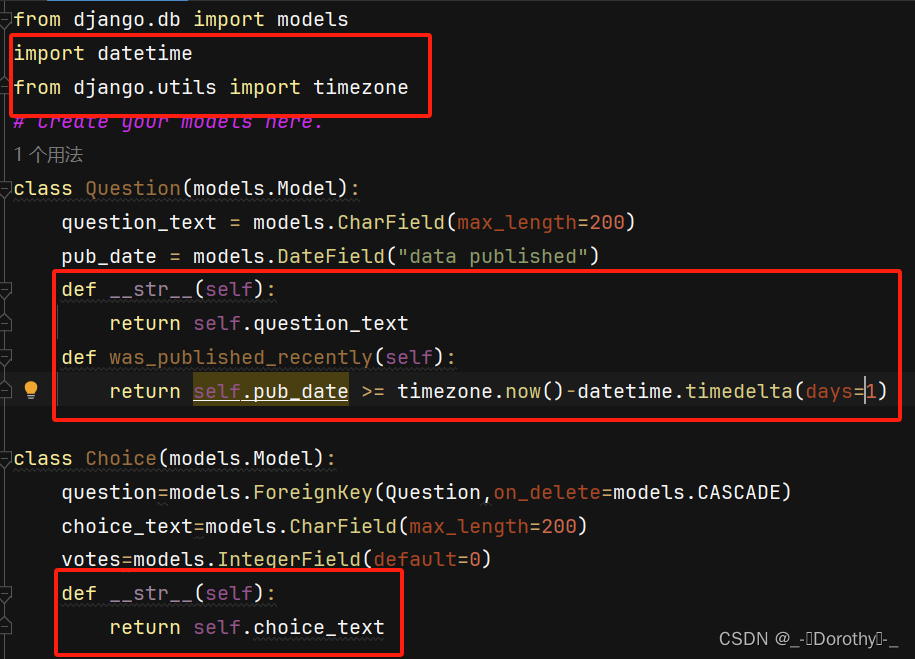
总之 models.py 新增:

双下划线__ 是“魔术方法”,可以自动调用
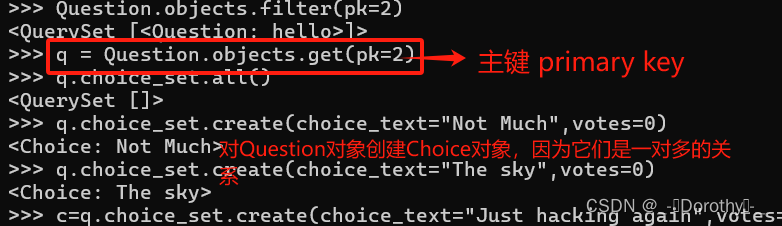
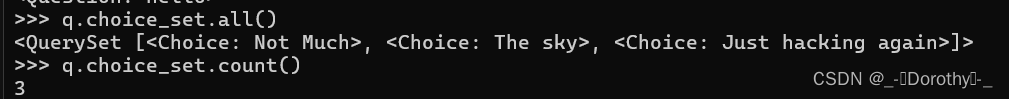
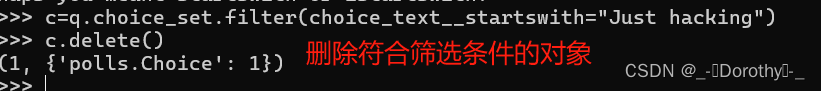
接下来运行py manage.py shell验证修改





将第三个创建的 Choice 对象赋值给变量 c,这样可以在后续的代码中直接访问和操作这个对象

(5)介绍Django管理页面
创建一个管理员账号
py manage.py createsuperuser

(6)启动开发服务器
Djongo的管理界面默认启用。现在启动开发服务器
py manage.py runserver
登录
http://127.0.0.1:8000/admin/

可以通过修改settings.py文件 修改显示语言


(7)进入管理站点页面

(8)向管理页面加入投票应用
要告诉管理,问题Question对象需要一个后台接口显示在index页面里
打开polls/admin.py
from django.contrib import admin
from .models import Question
admin.site.register(Question)
(9)体验便捷的管理功能
现在我们向管理页面注册了问题Question类 django将它显示在索引页面

点击Questions

点击What’s up?来编辑这个问题

保存并添加另一个


点击历史可以看到修改历史

未完待续…






















 4260
4260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








