以新浪新闻页面为例,进行学习。黑马程序员javaweb教程21年
一、新浪新闻-标题
1、标题排版
分析页面

img标签:
属性:src:图片资源路径
width:宽度(单位:px 像素;% 相对于父元素的百分比)
height:高度(单位:px 像素;% 相对于父元素的百分比)
宽高只设置一个即可,另一个会根据比例自行调整。
路径书写方式
绝对路径:
绝对磁盘路径:F:\Microsoft VS Code\代码\新浪新闻\news_logo.png
绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
相对路径:./ 当前目录 (可以省略 ) ../ 上级目录
超链接标签
<a href=" " target=" "> </a>
href:指定资源访问的url
target: 指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
去掉超链接下划线样式:使用css样式 text-decoration
2、标题样式
css引入方式:3种

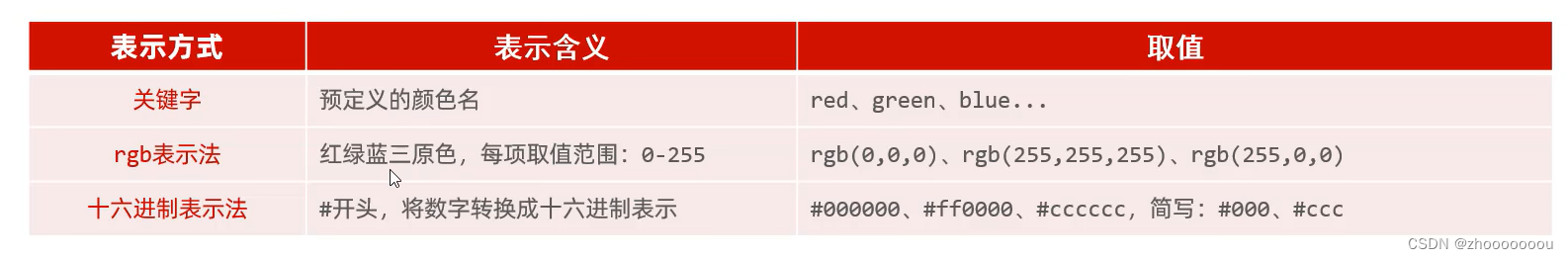
颜色表示方式

span标签
没有语义的行内标签,在一行文本中可以设置多种样式。
宽度和高度默认由内容撑开。
css选择器
元素选择器:标签名{。。。}
类选择器:class属性值{。。。}
id选择器:#id属性名{。。。}
优先级:id选择器 > 类选择器 > 元素选择器
css属性
color:设置文本颜色
font-size:设置字体大小(单位为px)
text_decoration:规定添加到文本的装饰,none表示定义标准的文本
二、新浪新闻 - 正文
1、正文排版
视频标签:<video>
src:规定视频的url
controls:显示播放控件(开始结束按钮、进度条、音量调节)!!不可以忘记
width:播放器的宽度
height:播放器的高度
音频标签:<audio>
src:规定视频的url
controls:显示播放控件(开始结束按钮、进度条、音量调节)!!不可以忘记
换行标签:<br>
段落标签:<p>
首行缩进标签:text-indent 指定缩进像素
设置行高标签:line-height
文本对齐样式:text-align left左对齐、center居中、right右对齐
html中最多解析一个空格,如果需要空格使用空格占位符: 
加粗标签:
<b> 只是加粗作用,不起强调的作用、 <strong>既加粗也强调
2、页面布局
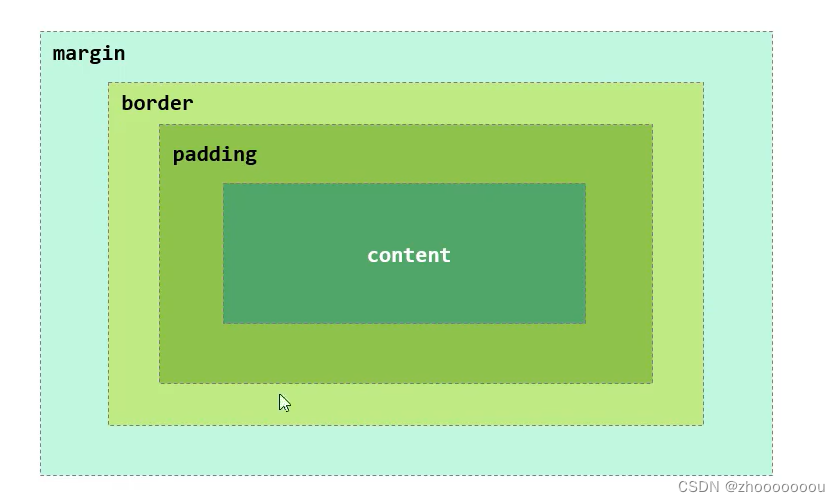
盒子模型
页面中的所有元素都可以看作是一个盒子,由盒子将页面中的元素包含在一个矩形区域中,通过盒子的视角更方便进行页面布局。
组成:内容、内边距、边框、外边距

布局标签:
<div>标签:
一行只显示一个
宽度默认是 父元素的宽度,高度由内容撑开。
可以设置宽高(width、height)
<span>
一行可以显示多个
高度宽度默认由内容撑开、不可以设置宽高
属性标签:
box-sizing:border-box 指定width、height为盒子的高宽
background-color:指定背景色
padding:内边距,参数顺序顺时针上、右、下、左
border:边框 ,宽度 线条类型 颜色
margin:外边框,参数顺序顺时针上、右、下、左
版心居中 :
div盒子占整个页面的60%-70%、
外边框参数:0 auto(上下的外边框为0,左右边框自动计算平均分)
三、表格、表单标签
表格标签
在网页中以行和列的形式整齐的展示数据。标签<table>
<tr>:表头单元格,有加粗居中的效果
<td>:普通单元格,如要添加照片,直接嵌套使用img标签

表单标签
在网页中主要负责数据采集功能,如登录注册等数据采集。标签<form>
属性:
action:规定提交表单时向何处发送表单数据,url。
如果不指定,提交到当前页面
method:规定用于发送表单数据的方式。GET 、 POST
GET:在url后面拼接表单数据,但url长度有限制,默认值
POST:在消息体(请求体)中传递的,参数大小无限制
表单项:
!!!表单项必须有name属性才可以提交
<input>:定义表单项,通过type属性控制输入形式

<select>:定义下拉列表
<textarea>:定义文本域








 本文通过实例解析了新浪新闻页面的HTML结构,包括标题和正文的排版技巧、CSS样式应用、视频和音频标签、页面布局(盒子模型)、表格和表单的使用。适合JavaWeb开发者学习页面开发基础。
本文通过实例解析了新浪新闻页面的HTML结构,包括标题和正文的排版技巧、CSS样式应用、视频和音频标签、页面布局(盒子模型)、表格和表单的使用。适合JavaWeb开发者学习页面开发基础。














 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








