只要版本大于 2.5 即可,如果没有 python 或者版本小于 2.5,可以根据安装教程安装一下。
之后就是安装 Fabric:
pip install fabric
复制代码
好了,把环境安装完成了,我们要开始搞事了。
创建 jenkins 工程
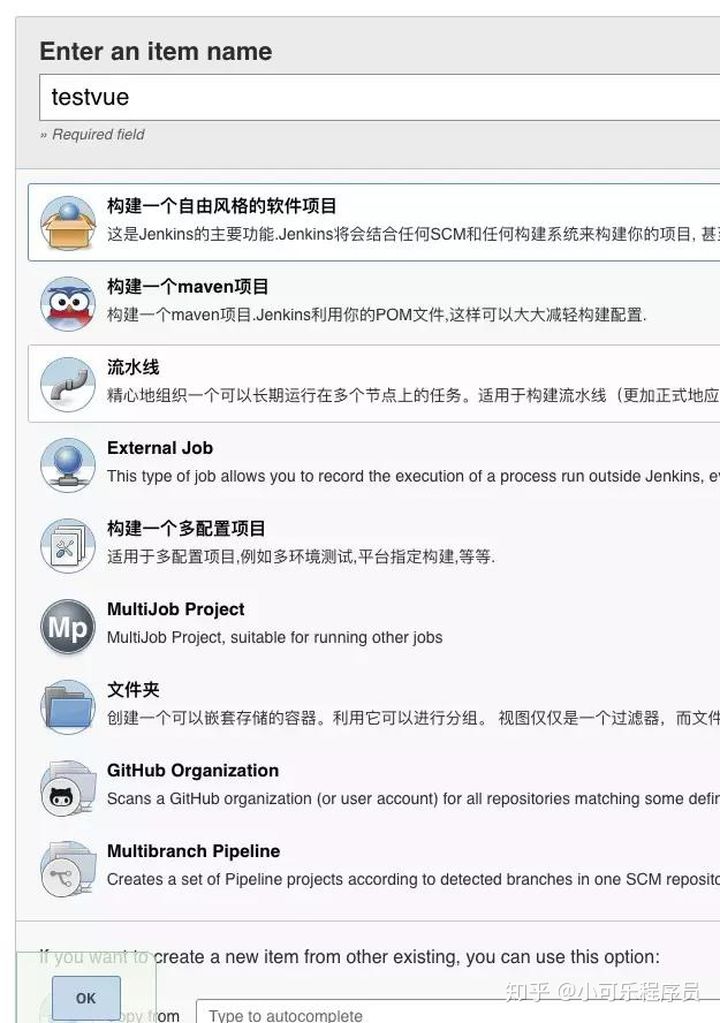
点击 new 任务,即可开始创建任务:

填写自己的工程的名称,选择自己需要创建项目的类型,我们就选择自由风格即可。

这个时候就创建好任务了,我们需要对任务进行一定的配置。
配置 gitlab 的上传即构建功能
配置 jenkins 工程
从 jenkins 右侧找到自己的工程,进入工程后点击左侧的 configure。

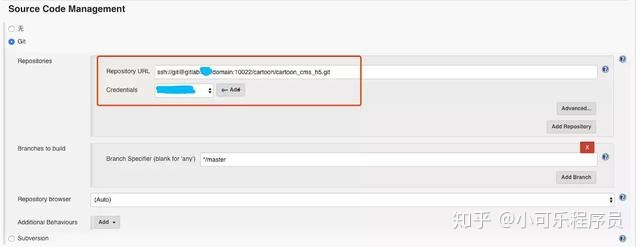
配置 git 仓库地址
在 jenkins 的工程里,我们可以配置具体项目的 git 地址,后续提交项目之后,jenkins 工程就会从这个 git 目录去拉代码,记得填写一个有权限的账户哦。

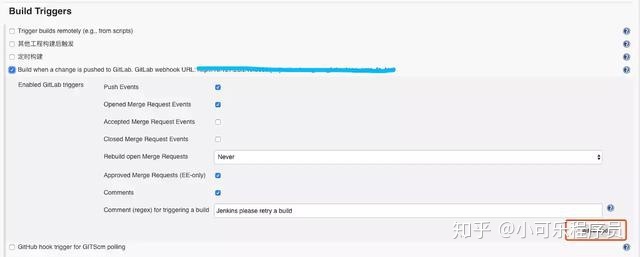
添加触发器
配置完成 git 远程仓库地址之后,我们需要找到构建环境,勾选下图中红框选中的地方,这个是 webhook 在 jenkins 里边的配置。

记得保存红框中 URL 后边的地址,后续会填写到 gitlab 里边。
配置 git 仓库钩子
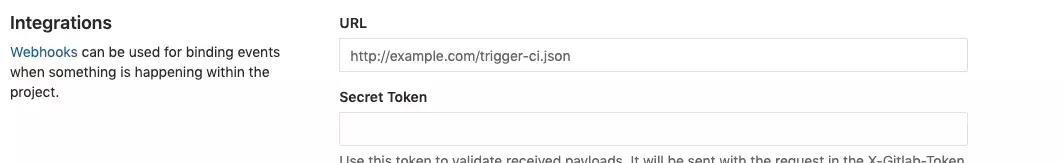
本篇主要以 gitlab 为例,在 gitlab 的对应项目中,找到 webhook 的配置(settings -> integrations)

URL:就是上一步在 jenkins 中勾选 gitlab 钩子时赋值的 URL,有时候可能会存在问题,比如你修改了 jenkins 的端口号,但是那个 URL 还是显示 8080,这个时候需要将端口号修改成你更改后的。
Token:jenkins 对应的工程中勾选 gitlab 钩子选项之后,会有一个高级设置,如下:



将生成的 token 粘贴放到 gitlab 对应的 Token 中。
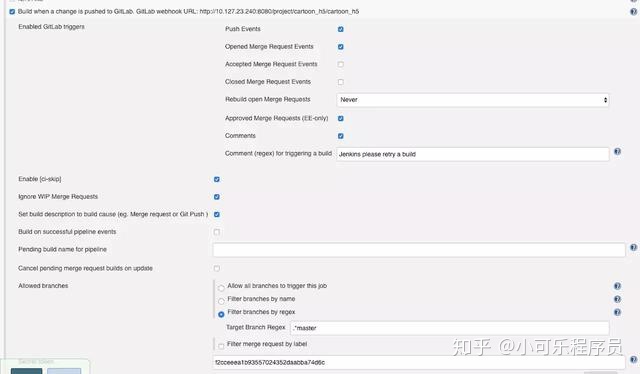
**注意:**这个时候需要在高级设置中勾选另外一个选项,就是具体根据哪个分支提交代码后构建,如果不勾选这个会导致 gitlab 中测试 push events 的时候报 401 的错误,如果你在测试 webhook 时出现 401 的问题,可以回来修改一下这里:

填完 gitlab 的 URL 和 Token 之后点击创建:
Trigger 中我们勾选 push events 即可,如果有其他的需求可以自行勾选。
测试 gitlab 钩子
在上一步中,我们已经将 gitlab 钩子需要的 URL 和 Token 都填写完成,并且已经创建了 webhook,在上一个页面配置 webhook 下面可以看到你自己的配置成功的 webhook:

我们可以点击 test -> Push Events 进行 webhook 的测试,如果页面顶部提示以下弹窗,说明配置成功。

这个时候我们在看 jenkins 里面,会提示工程正在构建。

实现自动化构建及部署
目前公司业务场景是这样的:jenkins 是一台服务器,需要部署项目是一台服务器,并且需要部署项目的业务服务器有堡垒机进行保护,我无法使用 jenkins 的 ssh 功能对业务服务器进行直接登录。
所以我本篇主要讲如何使用 Fabric 进行远程部署,这里也就将自动化构建和自动化部署合并起来了,其实自动化构建是一块内容,自动化部署是一块内容。如果大家的业务场景和我一样,可以使用这种方法,多一门手艺多一条出路呗,多学点东西肯定有好处。
正常的自动化工作流是这样的:
-
在项目开发完成之后,使用 git push 将项目推送到远程仓库。
-
如果上一步配置 git 钩子功能没问题,那么 git 就会触发 jenkins,然后 jenkins 开始工作。
-
我们可以在 jenkins 上进行单元测试,安装升级依赖包,打包,上传业务服务器,无论你是执行 npm scripts,还是执行脚本,都能在 jenkins 上进行构建。
这一块内容主要讲如何写构建和部署的脚本,如果你时间不充裕,没时间学 Fabric,使用 npm scripts 进行构建,那你可以参考一下掘金网友写的实战笔记:Jenkins 打造强大的前端自动化工作流。
其实我还是觉得大家应该看一下 Fabric,点击名字了解一下吧,真的很强大,直接将构建部署合并。
要想使用 Fabric,需要在你的实际项目根目录下创建一个 fabfile.py 文件,存放脚本,后续在 jenkins 中可以直接执行这个文件。废话不说,我先给大家放一段我写的脚本。
import json
from fabric.api import *
定义一些变量
APP_NAME = ‘cartoon_cms_fe’
REMOTE_PATH = ‘/data/front/source’
业务服务器 ip,登录的用户名
env.hosts = [‘127.0.0.1’]
env.user = ‘root’
构建函数
@runs_once
def package():
执行安装依赖的过程
run(‘npm install’)
执行打包过程
run(‘npm run build:prod’)
将打包的dist文件夹进行压缩
local(‘tar zcf {0}.tgz dist --exclude=“.svn” --exclude=“.idea” --remove-files’.format(APP_NAME), capture=False)
部署
def deploy():
将压缩包上传到业务服务器
put(‘{0}.tgz’.format(APP_NAME), ‘{1}/{0}.tgz’.format(APP_NAME, REMOTE_PATH))
进入业务服务器存放压缩包的目录
with cd(REMOTE_PATH):
解压压缩包
run(‘tar zxf {0}.tgz’.format(APP_NAME))
删除也所报
run(‘rm -f {0}.tgz’.format(APP_NAME))
进入项目
with cd(APP_NAME):
利用http-server和pm2将静态项目跑起来
run(‘pm2 start http-server --name – {0} -p 8888 -d false’.format(APP_NAME))
复制代码
这个只是我们公司的业务,其实 Fabric 脚本就是帮助你将 shell 命令跑在服务器上,后续帮助你进行远程上传部署,看过 Fabric 教程的大兄弟们,你们应该知道使用 local 命令会在当前服务器执行命令,使用 run 命令会在远程服务器执行命令。
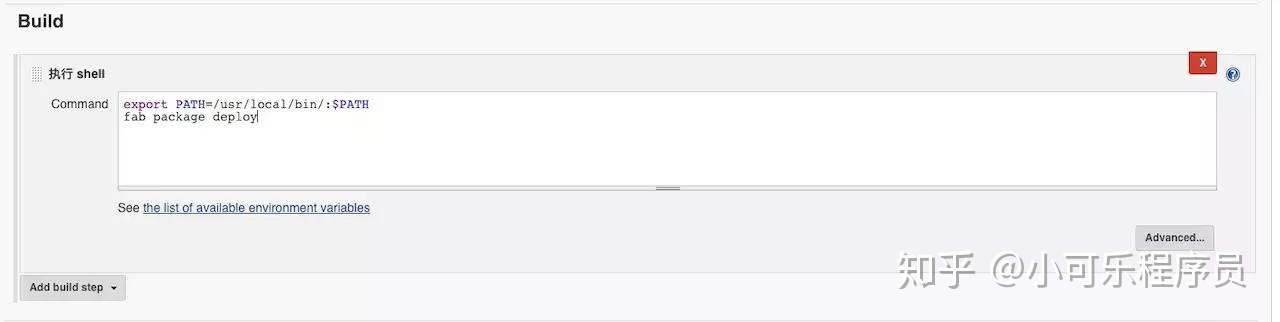
这个时候脚本就写好了,我们打开 jenkins 找到对应项目,进入项目的 Configure,找到 build,然后配置一个 shell,让其执行。
可以参考下面的配置:

保存一下,然后自己测试一下吧。
在 jenkins 上执行构建,我们可以点击这个构建的图标查看构建过程有没有问题。

当出现以下内容时,就代表构建成功了。

可以使用你业务服务器的 ip 加项目端口号查看跑起来的项目。

这个时候我们的自动化构建及自动化部署就完成了。
最后
这篇文章我们只是简单的搭建一套自动化工作流程,像单元测试什么的都没有写,如果你的项目有单元测试,只需要多执行一条命令即可。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
wqIpo-1715703614397)]
[外链图片转存中…(img-ZbLrtpyq-1715703614397)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








