type
type
name
value
checked=“checked”
- th
一般用于表头,也就是表格的第一行
- td
展示的表格,用于展示一般的数据
2.创建一个简单的表格
代码如下:
Document
姓名年龄性别 小数20阿斯顿 整数21手动分 负数22请问饿
效果展示:

3.单元格合并
在日常生活中,难免要合并单元格,而合并单元格往往要用到colspan与rowspan属性
代码如下:
Document
姓名年龄性别 小数阿斯顿 整数21手动分 负数22
效果展示:

二、概述表单
========================================================================
1.创建表格使用的标签及其作用
- from
属性
action=“xxx.java” //将表单提交到的服务器,可以是一个url
method=“GET” //请求方法,默认可以是get,post,经过处理可以支持put等请求
- input
属性
type
对type赋值(“text” 文本框,“radio” 单选框,“checkbox” 复选框,
还可以是密码框、提交按钮…)
name
这个input的名字,可以使用javascript将其筛选出来,或者后端处理数据时使用
value
默认值
checked=“checked”
用于单选按钮的属性
- select
下拉表单框,内部可以嵌套option
- textarea
一个文本区域,可以在一块区域键入相应的文本
2.创建一个简单的表单
代码如下:
Document
用户名:
密   码:
男女待定
请选择你的爱好
吃饭 树胶 睡觉
请选择你的家乡
北京 河南 上海 广东 深圳
请键入你的感想:
、
叮叮当,叮叮当,铃儿响叮当
效果展示:

三、概述列表
========================================================================
1.列表分类
数据存放在li标签内,而li标签存放在ul或者ol内,ul,ol最主要的区别就是有序或无序。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

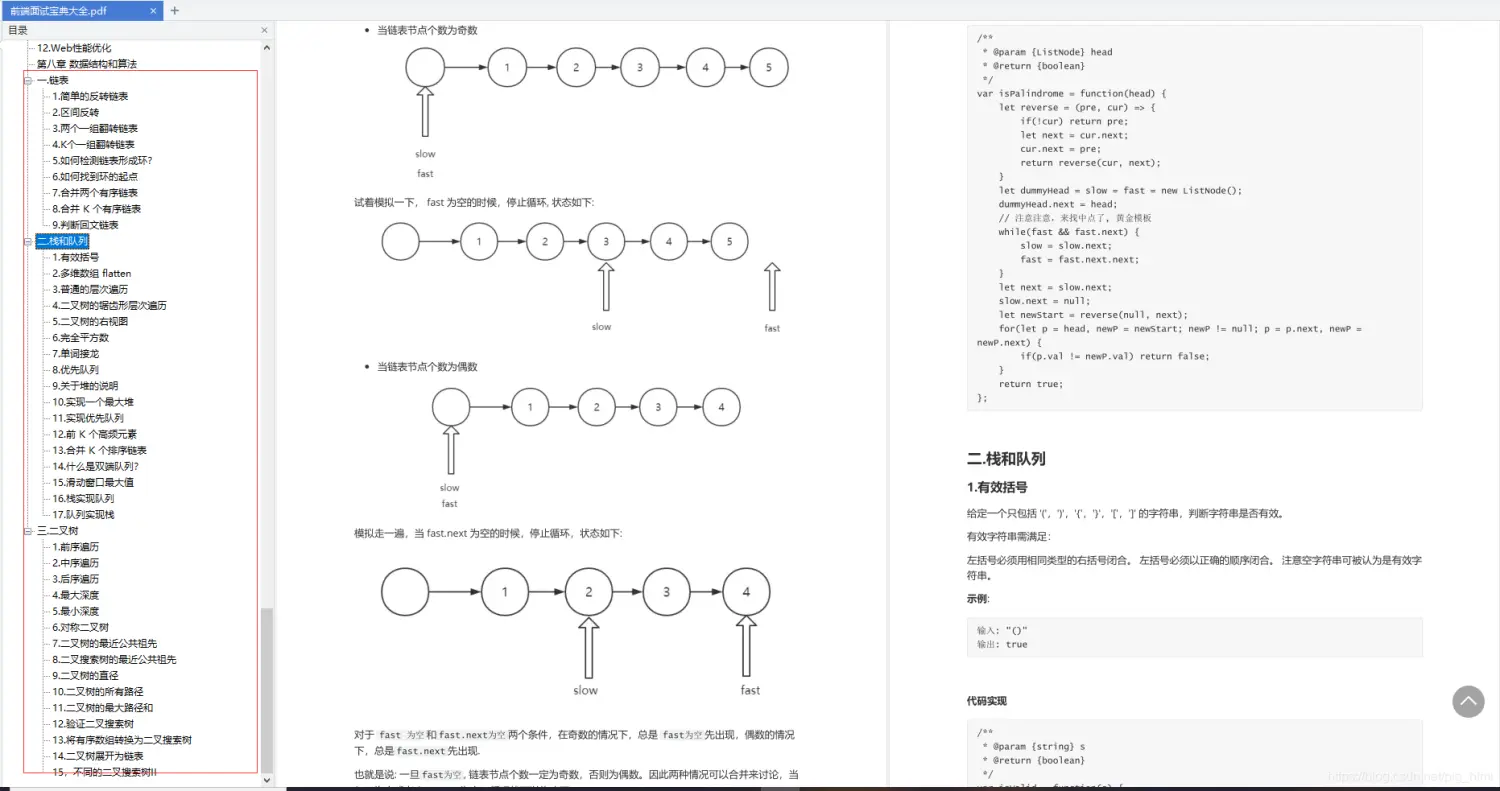
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!


ikP5D5tK-1713005410830)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可领取!
[外链图片转存中…(img-NhKsinvy-1713005410830)]
[外链图片转存中…(img-dLlwPAGl-1713005410830)]
 文章介绍了HTML中的表格、表单元素(如`
文章介绍了HTML中的表格、表单元素(如` 文章介绍了HTML中的表格、表单元素(如`
文章介绍了HTML中的表格、表单元素(如`