1.hover的定义
:hover在鼠标移到链接上时添加的特殊样式
:hover适用于任何元素
2.hover的使用方法
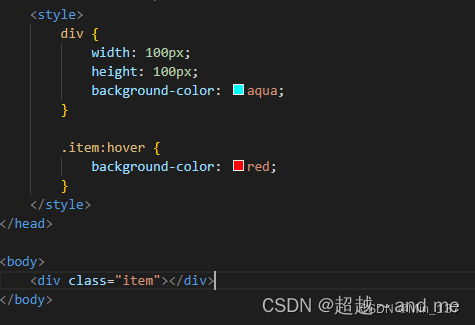
用法1:控制自身的样式
鼠标悬浮在元素上改变元素样式,改变本身的背景颜色,例如:

用法2:通过hover控制其他块的样式
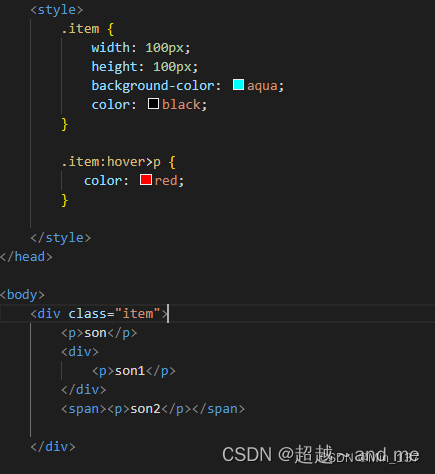
(1)控制子元素的样式 :
‘>’ 控制子元素,子元素选择器使用大于号">"做为连接符
子元素选择器只能选择作为某元素子元素的元素
例如:item是父元素,第一个p是其子元素,所以son的字体会标红.(注意:son1和son2外面还包着一层,所以这个是不生效的)

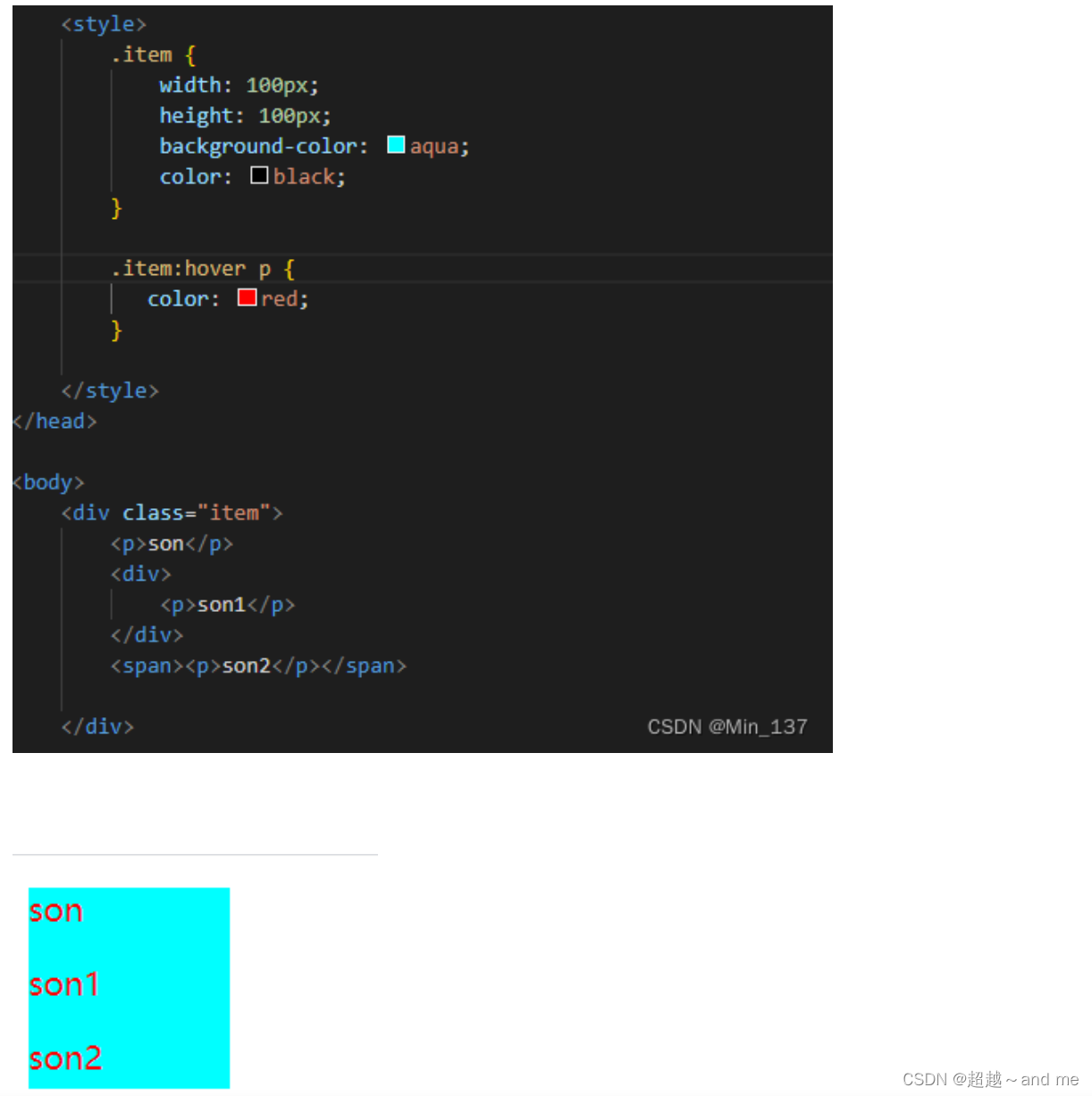
(2) 控制后代元素的样式 :
‘ ’ 控制后代元素
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素
例如:item是父元素,只要是item里面的p都会被选中,所以son,son1,son2的字体都会被选中,变红色字体。


理解:子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素
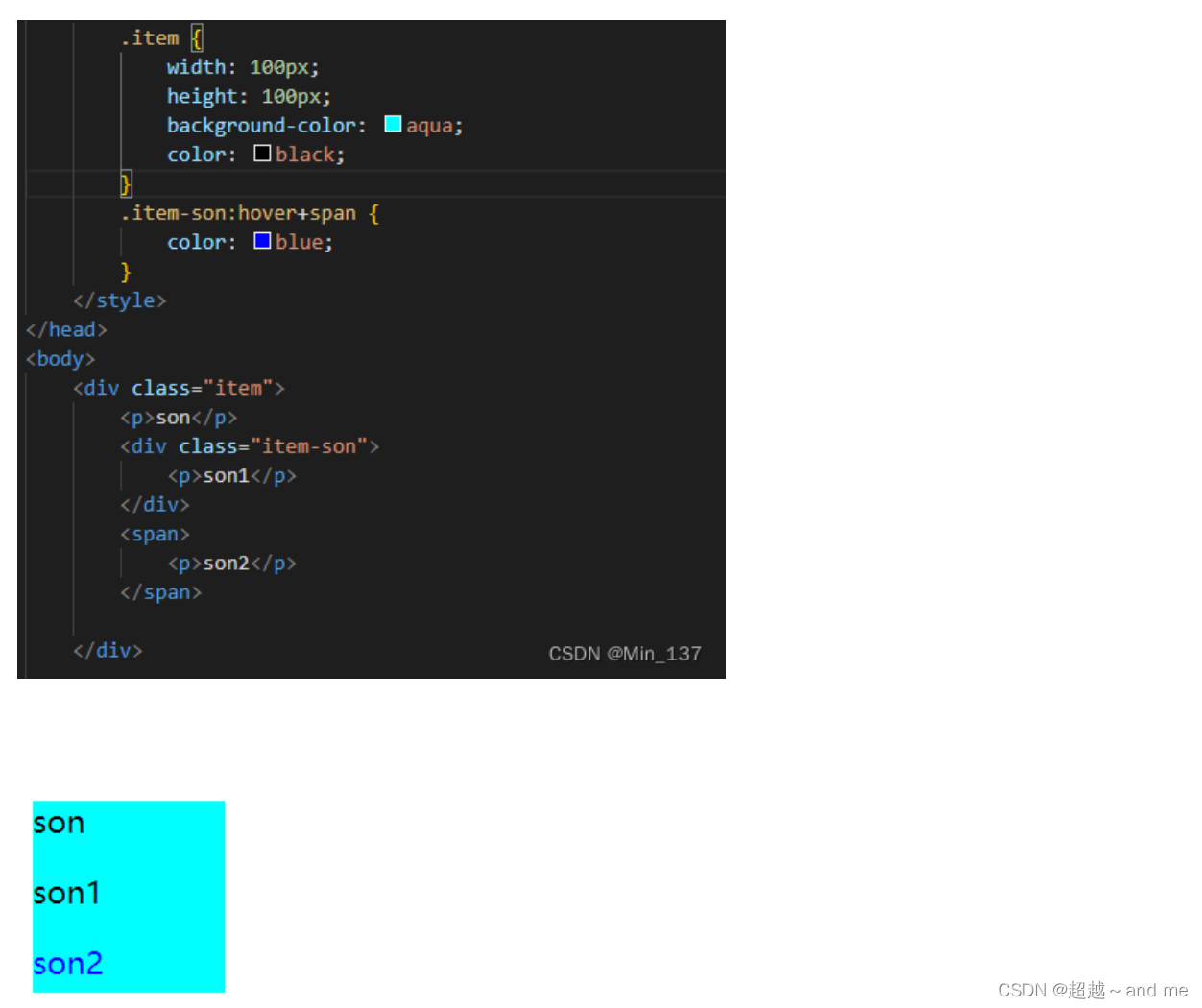
(3)控制兄弟元素的样式 :
‘+’ 控制同级元素(兄弟元素)
选择的是item-son紧跟着后面的span元素,是递进的关系,是该兄弟元素与其相邻
(4)控制就近元素的样式 :
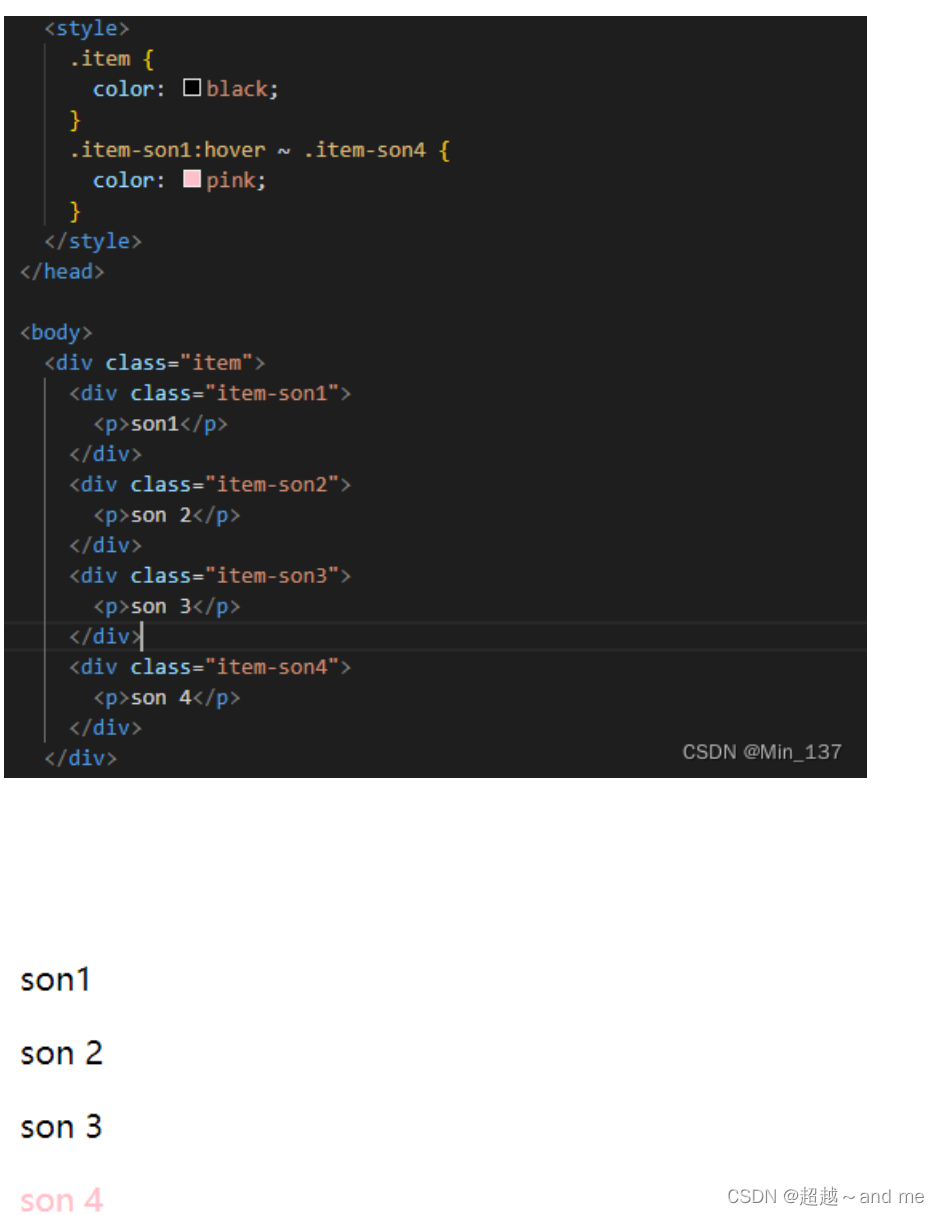
‘~’ 控制就近元素
改变其指定的兄弟元素,两个元素相不相邻都行

在CSS中,:hover 是一个伪类选择器,用于选择用户指针悬停在上面的元素,并可用于应用特定的样式。:hover 选择器常用于改变鼠标悬停时元素的外观,如颜色、背景、边框等。它不是属性,而是一个选择器,但你可以通过这个选择器来定义一系列属性来改变元素的样式。
以下是一些你可能会在 :hover 伪类中设置的常见CSS属性:
color: 改变文本颜色。background-color: 改变背景颜色。border: 改变边框的样式、宽度和颜色。cursor: 改变鼠标指针的样式,例如变为手形(pointer)。text-decoration: 添加或删除文本装饰,如下划线。opacity或filter: 改变元素的透明度。transform: 应用变换效果,如缩放、旋转或倾斜。transition: 定义过渡效果,使样式变化更加平滑。
以下是一个简单的例子,展示了如何使用 :hover 选择器来改变一个按钮的背景颜色和文本颜色:
css复制代码
.button { | |
padding: 10px 20px; | |
background-color: #3498db; | |
color: white; | |
border: none; | |
cursor: pointer; | |
transition: background-color 0.3s ease; | |
} | |
.button:hover { | |
background-color: #2980b9; | |
} |
在这个例子中,当用户的鼠标悬停在 .button 类的元素上时,背景颜色会平滑过渡到 #2980b9。transition 属性用于添加过渡效果,使背景颜色的变化更加自然。
请注意,:hover 选择器通常用于链接(<a> 标签)、按钮或其他可交互的元素,以提升用户体验。
学习链接:https://blog.csdn.net/Min_137/article/details/126828362






















 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








