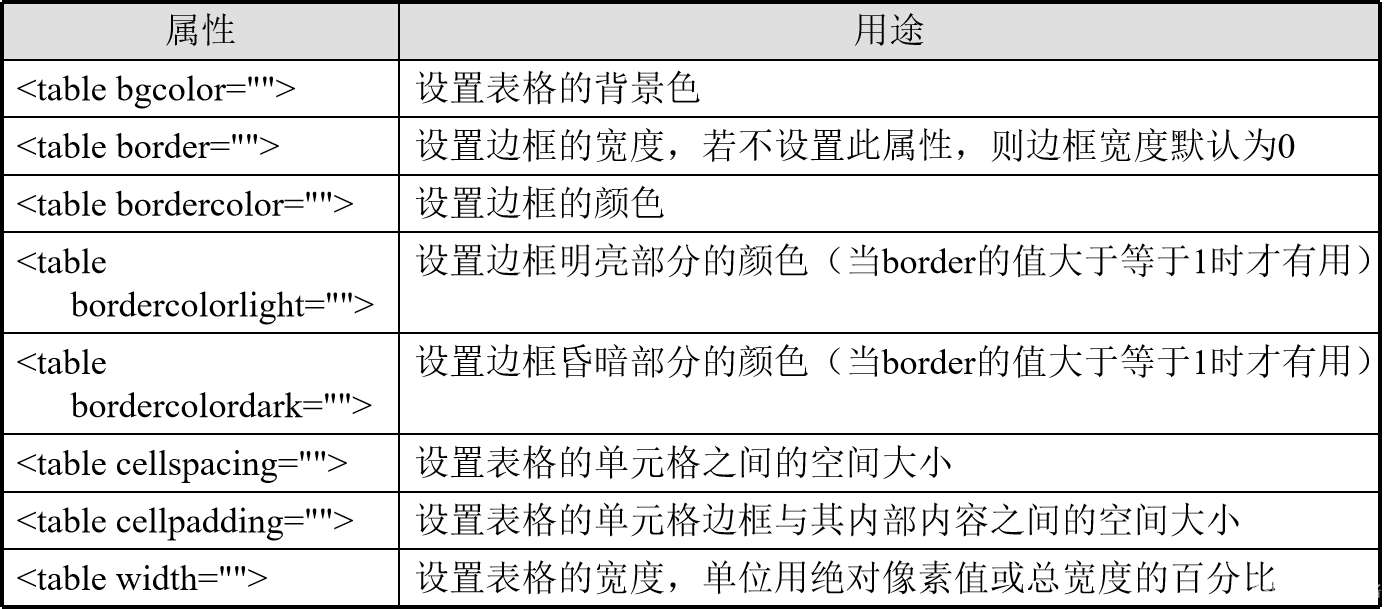
<table></table>标志对用来创建一个表格


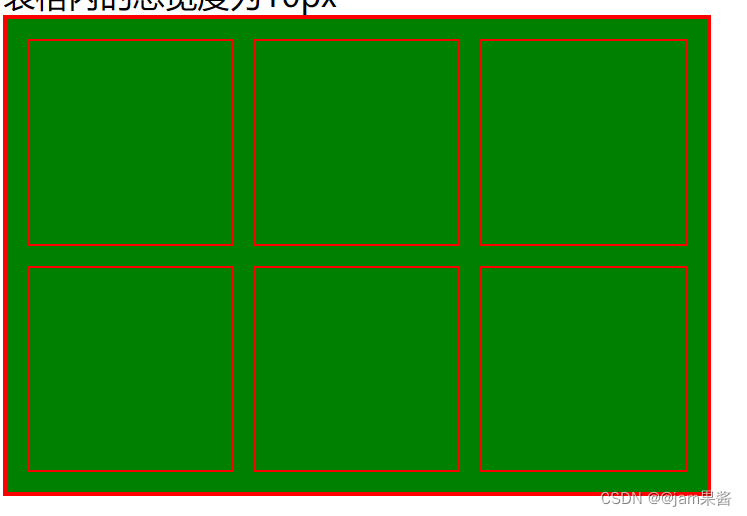
执行效果如下

其中tr表示行td表示列
<tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr>定义了一个2行6列的表格
css内边距属性
padding-top 上内边距
padding-right 右内边距
padding-bottom 下内边距
padding-left 左内边距
上方内边距为10px
列:padding-top:10px
浮动
float:浮动型
通过浮动型可以设置块元素浮动起来,移动原来的位置进行水平排列,脱离外元素包围
clear:清除
为前面浮动的元素留出垂直空间
为前面浮动的元素留出垂直空间
clear:left//前面左浮动留出垂直空间
clear:right//为前面右浮动留出垂直空间
clear:both//为前面左或者右浮动留出垂直空间超链接状态
四种状态
默认状态:link
a:link{...}激活状态:active
a:active{...}访问过状态:visited
a:visited{...}鼠标置顶:hover
a:hover{...}






 本文介绍了HTML中的
本文介绍了HTML中的













 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








