for循环
for语句就是循环命令,他有循环的起点,终点和终止条件
for(初始化表达式;条件;迭代因子){
语句
}
初始化表达式:确定循环变量的初始值,只在循环开始时执行一次。
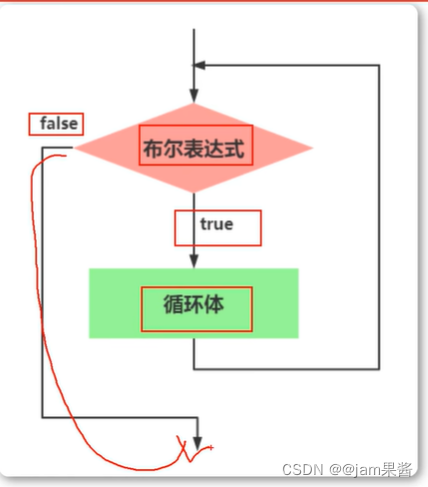
布尔表达式:只要这个表达式为true就会一直执行
迭代因子:每轮循环的最后一个操作,通常用来递增循环变量。
while循环
while语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while(条件){
语句;
}

while例子
var i=0;
while(i<100){
console.log('i当前为:'+1);
i=i+1;
}
无限循环例子
while(true){
console.log('hello,world');
}
break和continue语句
break:跳出当前循环
continue :终止本轮循环,开始下一轮循环
字符串
由双引号和单引号括起来的
“helloworld”
'helloworld'
可以单包双也可以双包单
"hello'wor'ld”
'hello"wor"ld'
如果要使单引号包括单引号,或者双引号包括双引号需要用到转义字符\
“hello\"wor\"ld”
'hello\'wor\'ld'
如果长字符串需要换行的话需要在结尾用\
var s="aaaaaaaaaa
bbbbbb"
//报错
var s="aaaaaaaaaaa\
bbbbbbbb"
//输出aaaaaaaabbbbbbbbblength获取长度
<script>
var a = "大家好,ioo";
console.log(a.length);
</script>
//在控制台输出7charAt
charAt方法返回指定位置的字符,参数是从0开始的。
var a = "12345"
console.log(a.charAt(3))//charAt是从0开始数的,所以从0开始数第三个数是4如果要打印最后一个字符
var a = "12345"
console.log(a.charAt(a.length-1))concat
concat把两个字符串合成一个字符串
<script>
//在控制台输出helloworld
var a = "hello"
var b = "world"
var result=a.concat(b)
console.log(result)
</script>可以接受多个参数,每个参数用逗号隔开。
substring
截取字符串,第一个字符转开始,第二个字符串结束
var a = "helloworld"
//截取wor
console.log(a.substring(5,8))//从第五个字符串到第8个字符串
注意结束位置不包括,第二个字符串不写的话默认是到结尾,如果第一个数字大于第二个数字回默认反过来如过第一个数是负数默认是0。
substr()
他和substring的唯一的区别就是第二个参数,substr从某个字符开始到某个字符,substring从某个字符到某个字符
var a = "helloworld"
//截取world
console.log(a.substr(5,5))//从第五个字符串开始到第8个字符串
如果第一个参数为负数则是倒着取几个数,如果第二个数字为负数则结果为空字符串
indexOf
用以确定第一个字符串在另一个字符串之间的确定位置
<script>
var a = "helloworld"
console.log(a.indexOf("l"))
//控制台返回2
</script>不存在则返回-1
可以有第二个字符
console.log(a.indexOf("k",5))//从第五个字符开始查找k
trim
trim方法用于去除字符串两端的空格,返回一个新字符串,不改变原字符串。
var a = " helloworld "
console.log(a.trim())trimEnd:去掉尾部空格
trimStart:去掉头部方法
split
分割字符串
var a = "he?llo|wor|ld "
console.log(a.split("|"))//输出: "he?llo,wor,ld
console.log(a.split(""))//每一个字符
console.log(a.split("",5))//输出: "h,e,?,l,l"第二个参数是字符串的数量。




















 4766
4766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








