(5)backgroundColor:窗口背景颜色,通常被pages页面覆盖,需要下拉刷新才能显示
(6)backgroundColorTop / backgroundColorBottom:顶部/底部窗口颜色,两者仅IOS支持
(7)backgroundTextStyle:下拉loading图标的样式,仅支持dark和light两种属性值
"window":{/*要注意语法*/
"navigationBarBackgroundColor": "#000000",
/*导航栏背景颜色,仅支持十六进制颜色表示*/
"navigationBarTitleText": "LZH",
/*导航栏标题文字内容*/
"navigationBarTextStyle":"white",
/*导航栏标题文字样式,仅支持black和white*/
"enablePullDownRefresh": true,
/*允许下拉刷新(首页一般不用)*/
"backgroundColor": "#000",
/*窗口背景颜色,通常被pages页面覆盖,需要下拉刷新才能显示*/
"backgroundTextStyle":"light",
/*下拉loading图标的样式*/
},
tabBar
菜单栏:如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
属性
list
菜单列表,类型为Array数组类型,存放 tab
list具有的属性
(1)pagePath:页面路径,必须在pages文件夹中先定义,必填
(2)text:文字内容,必填
(3)iconPath:图标路径,不支持网络路径,position 为 top 时不显示
(4)selectedIconPath:选中时的图标,不支持网络路径,position 为 top 时不显示
Color
未选中的tab文字颜色,仅支持十六进制颜色表示
selecteColor
选中的tab文字颜色,仅支持十六进制颜色表示
backgroudColor
tab背景颜色,仅支持十六进制颜色表示
borderStyle
tabBar上边框颜色,仅支持white和black两种
position
tabBar位置,仅支持top(顶部)和bottom(底部)
"tabBar": {/*要注意语法*/
"color": "#c30",
/*未选中的tab文字颜色*/
"selectedColor":"#0ff",
/*选中的tab文字颜色*/
"backgroundColor": "#ccc",
/*tab背景颜色,仅支持十六进制颜色表示*/
"borderStyle": "white",
/*tabBar上边框颜色,仅支持white和black两种*/
"list": [
{
"pagePath": "pages/index/index", /*页面路径*/
"iconPath": "/image/home.png", /*图标路径*/
"selectedIconPath": "/image/home-h.png",/*选中时的图标*/
"text": "首页" /*文字内容*/
},{
"pagePath": "pages/button/button",
"iconPath": "image/user.png",
"selectedIconPath": "/image/user-h.png",
"text": "按钮案例"
},{
"pagePath": "pages/input/input",
"iconPath": "/image/setting.png",
"selectedIconPath": "/image/setting-h.png",
"text": "inputDemo"
}
]
},
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。
配置项属性与app.json的window中的属性相同
页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。
如以下代码:
/*app.json文件*/
"window":{
"navigationBarBackground":"#000"
}
/*index.json文件*/
{
"navigationBarBackground":"#ccc"
}
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






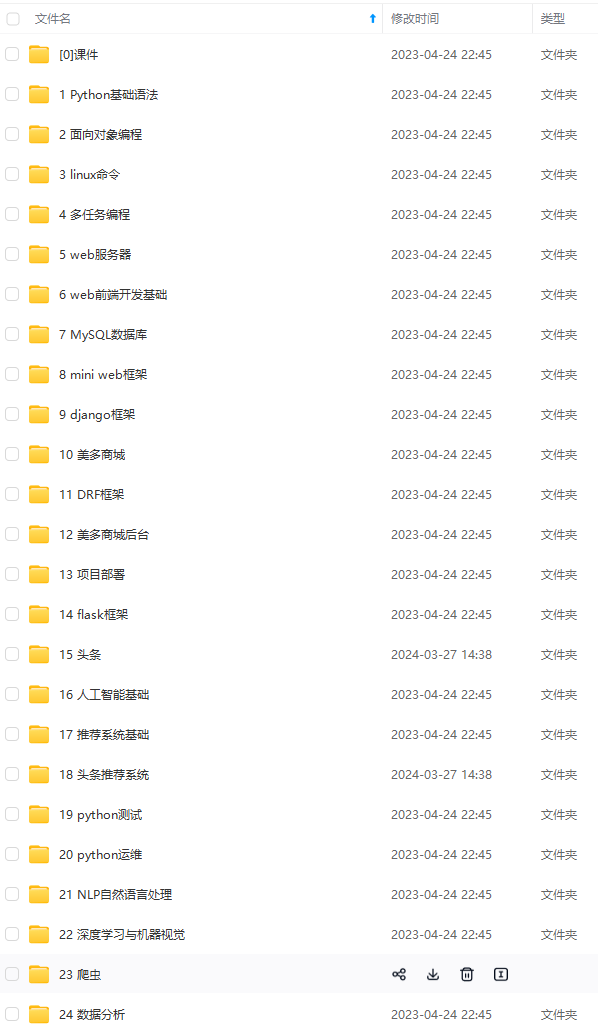
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
b566129f47b8a67243c1008edf79.png)
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
<img src="https://img-community.csdnimg.cn/images/fd6ebf0d450a4dbea7428752dc7ffd34.jpg" alt="img" style="zoom:50%;" />






















 3172
3172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








