从上面的效果图可以看出使用textZoomAtio,文本会放大,但是图片不会随着文本一起放大。
四、处理页面导航
在使用浏览器浏览网页时,可以执行返回、前进、刷新等操作,Web组件同样支持这些操作。
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Row(){
Button(‘前进’).onClick(()=>this.controller.forward())
Button(‘后退’).onClick(()=>this.controller.backward())
Button(‘刷新’).onClick(()=>this.controller.refresh())
Button(‘停止’).onClick(()=>this.controller.stop())
Button(‘清除历史’).onClick(()=>this.controller.clearHistory())
}
.padding(12)
.backgroundColor(Color.Gray)
.width(‘100%’)
Web({src:‘https://developer.harmonyos.com/’,controller:this.controller})
}
.height(‘100%’)
}
}
五、Web和JavaScript交互
在开发专为适配Web组件的网页时,您可以实现Web组件和JavaScript代码之间的交互。Web组件可以调用JavaScript方法,JavaScript也可以调用Web组件里面的方法。
在main/resources/rawfile目录下创建login.html、login.css、login.js文件


5.1、启用JavaScript
Web({ src:‘https://www.example.com’, controller:this.controller })
.javaScriptAccess(true)
5.2、Web组件调用JS方法
点击按钮添加runJavaScript方法,事件是网页加载完成时的回调,runJavaScript方法可以执行HTML中的JavaScript脚本。
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button(‘获取js中的方法’).onClick(()=>{
this.controller.runJavaScript(‘getUserInfo()’,(err,res)=>{
if(!err){
console.log(‘lucy’,res)
}
})
})
Web({src:$rawfile(‘login.html’),controller:this.controller})
.javaScriptAccess(true)
}
.height(‘100%’)
}
}
当页面加载完成时,触发点击事件,调用HTML文件中的getUserInfo()方法并将结果返回给Web组件。
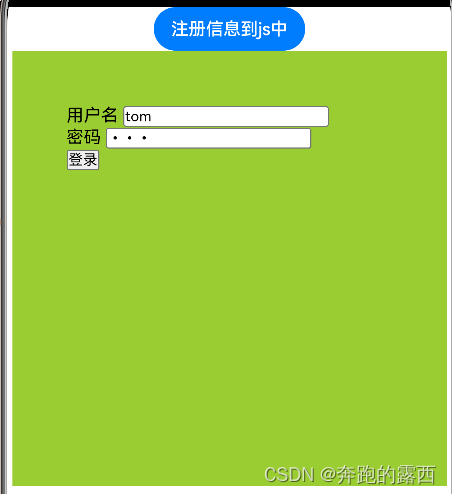
5.3、JS调用Web组件方法
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button(‘注册信息到js中’).onClick(()=>{
this.controller.registerJavaScriptProxy({
getAuth:()=>JSON.stringify({username:‘tom’,password:‘123’})
},‘windowarkTs’,[‘getAuth’])
this.controller.refresh()
})
Web({src:$rawfile(‘login.html’),controller:this.controller})
.javaScriptAccess(true)
}
.height(‘100%’)
}
}
//login.js文件代码
username.value = JSON.parse(windowarkTs.getAuth()).username
password.value = JSON.parse(windowarkTs.getAuth()).password
const handlelogin = () => {
console.log(lucy--用户名---${username.value});
console.log(lucy--密码---${password.value});
}
const getUserInfo = ()=>{
return {
username:username.value,
password:password.value
}
}
点击按钮时,直接将getAuth里面的信息注册到js中

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
4888 (备注鸿蒙获取)**
[外链图片转存中…(img-mCukEUen-1712734616781)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1290
1290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








