前言
大家好,本篇文章讲的是用HTML5+CSS3实现的小米商城!
该网页实现起来相对简单一点,适合大家当个课程大作业!
文章末尾附有项目完整源代码,希望对大家有帮助!
直接开始项目展示把,看符合你的要求不!
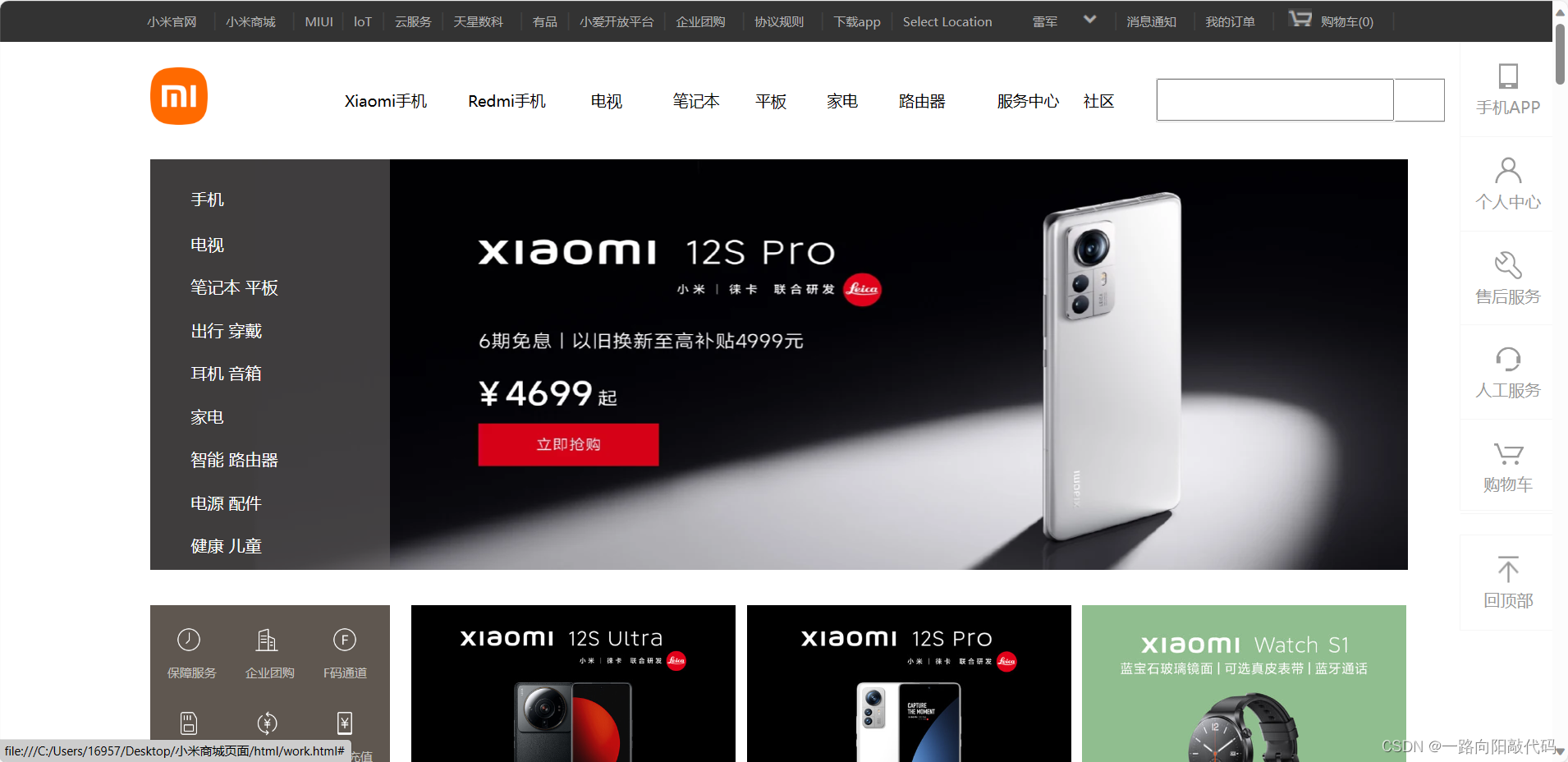
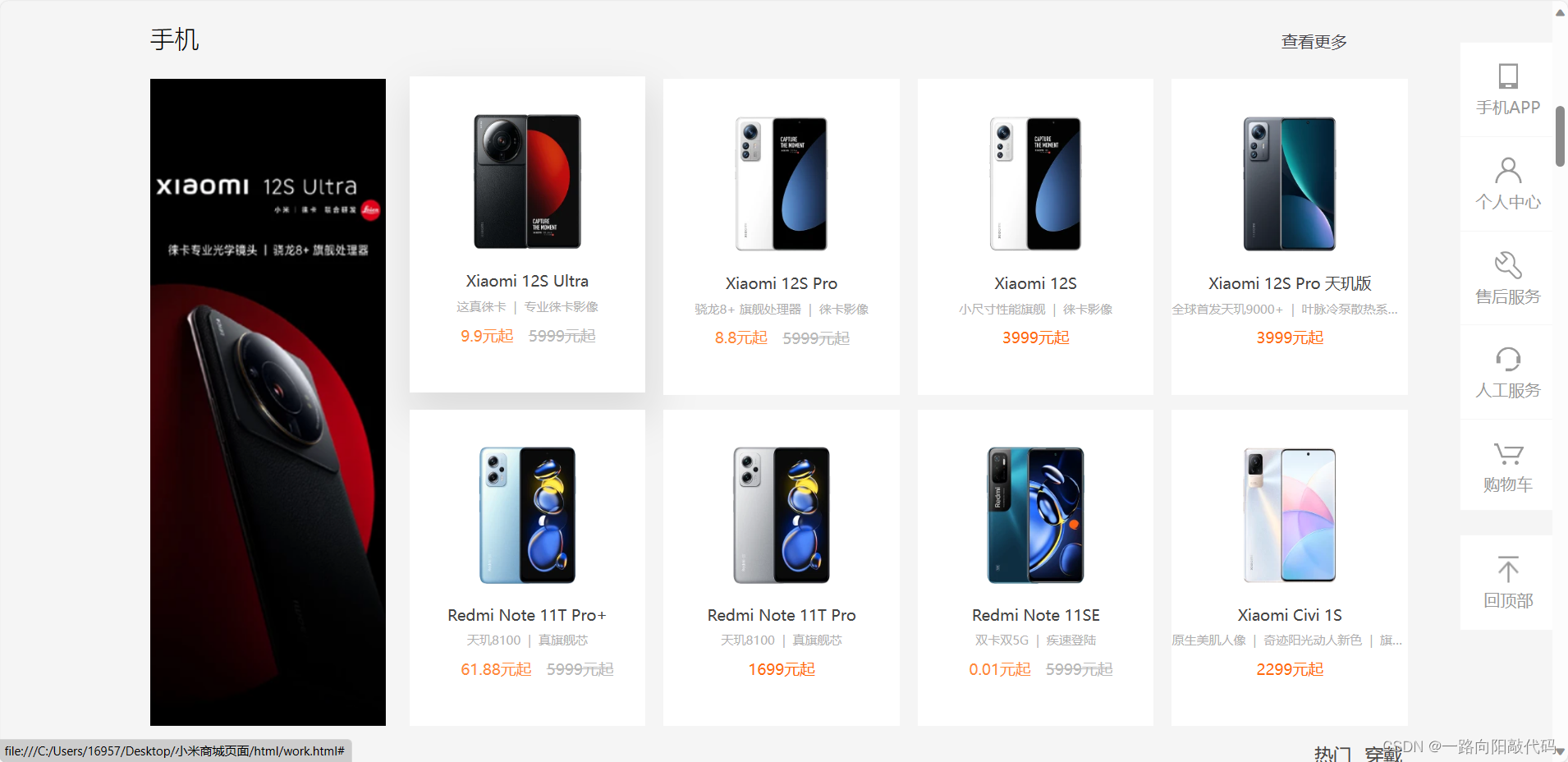
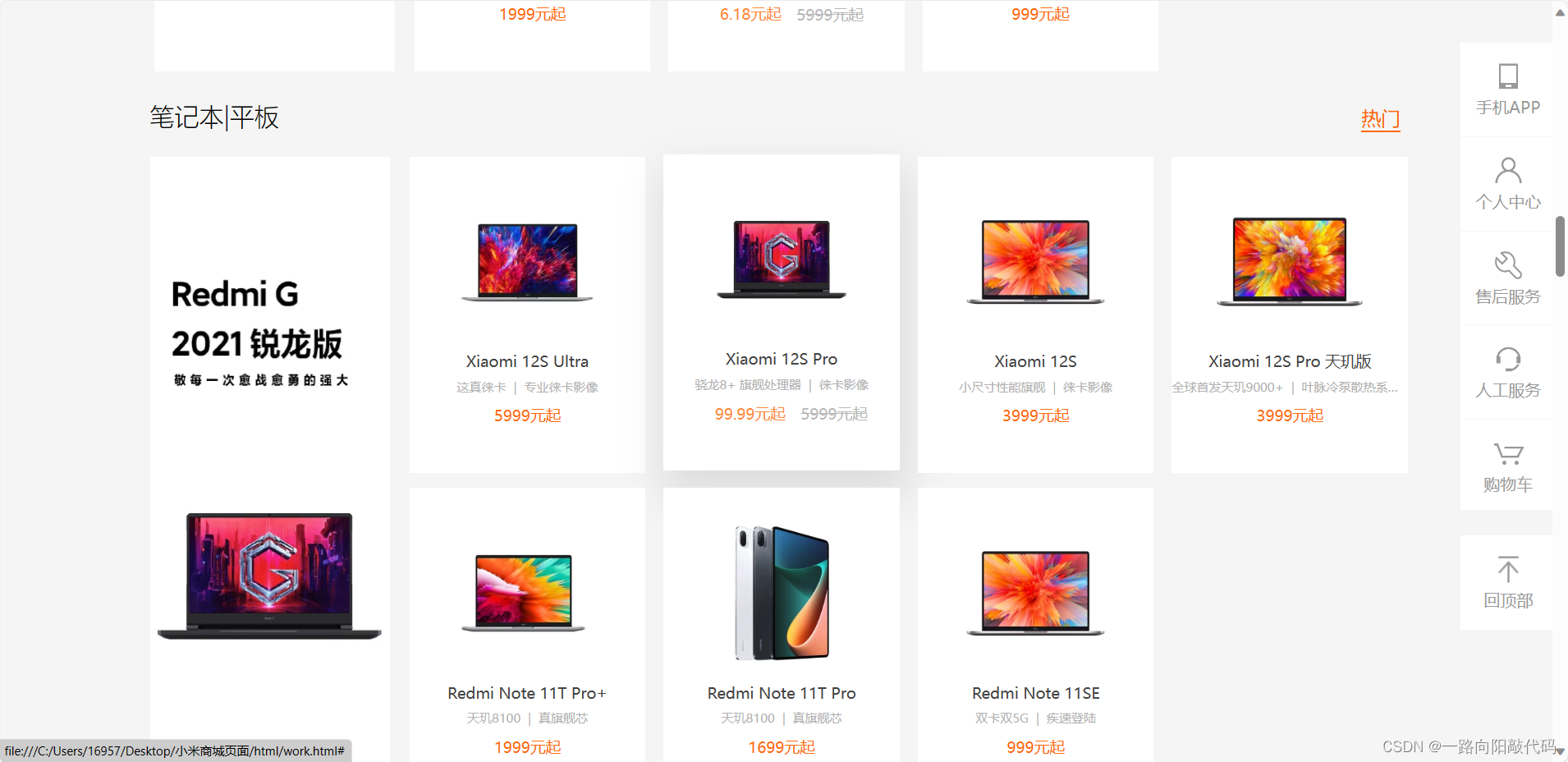
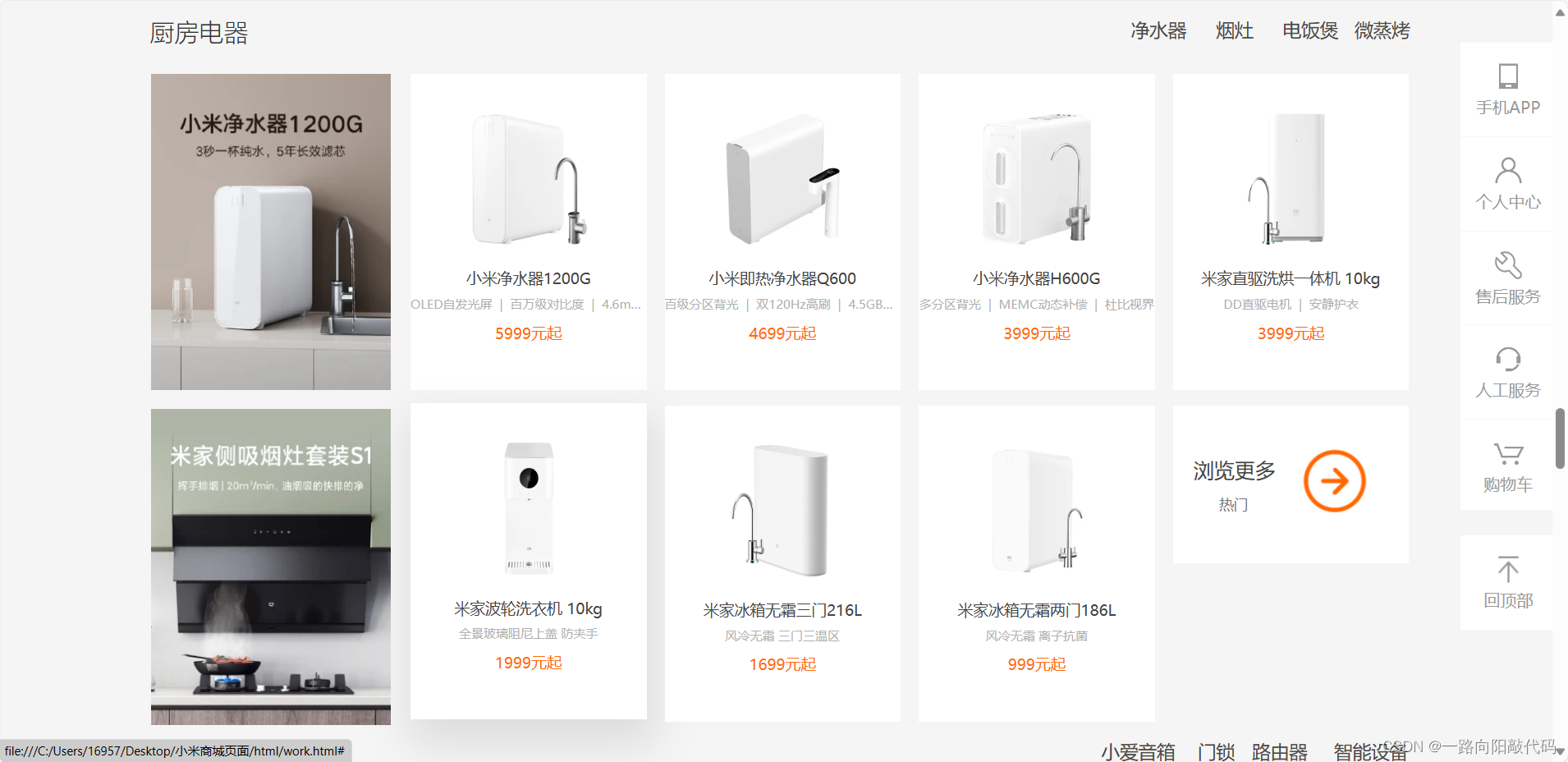
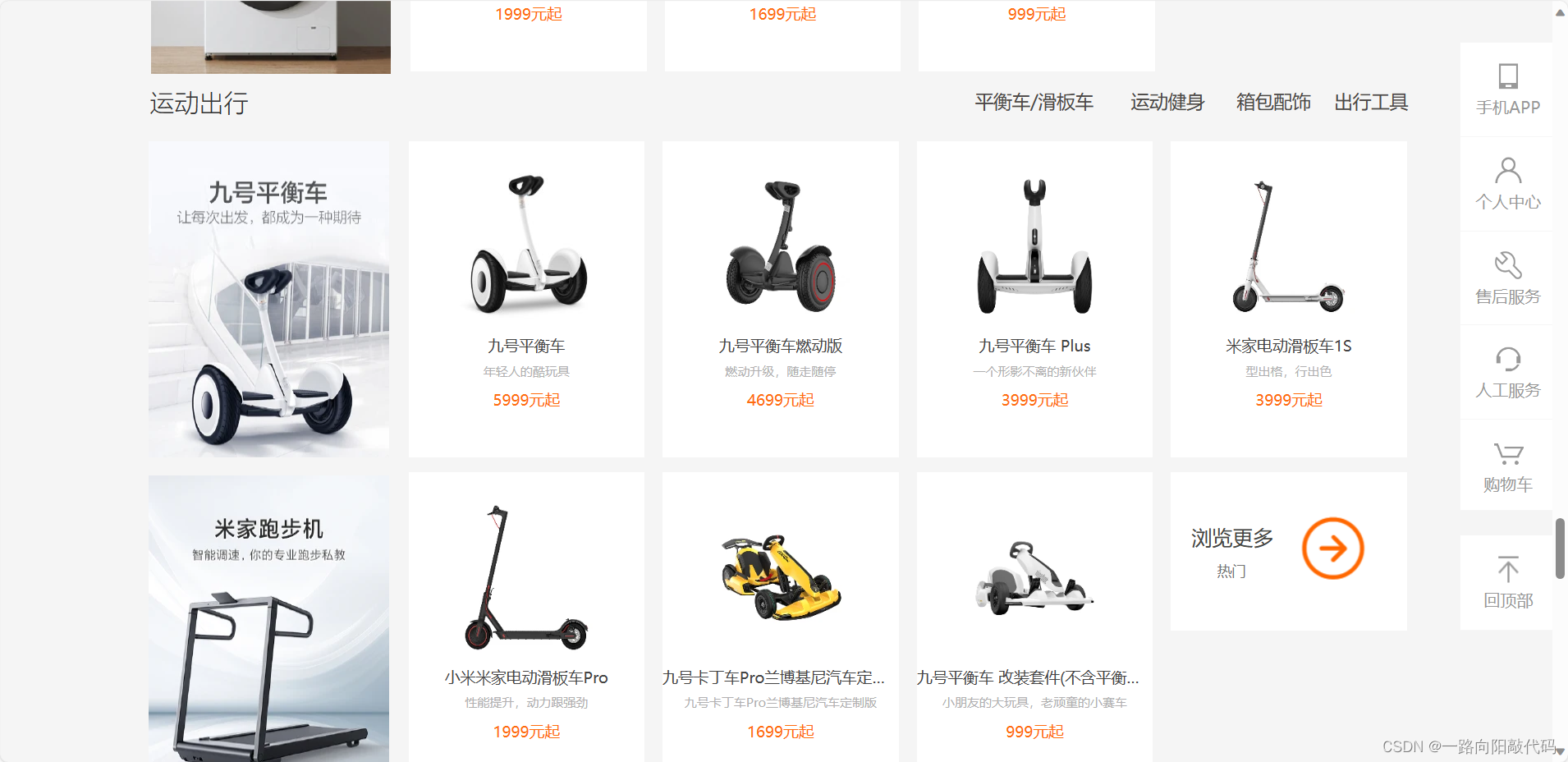
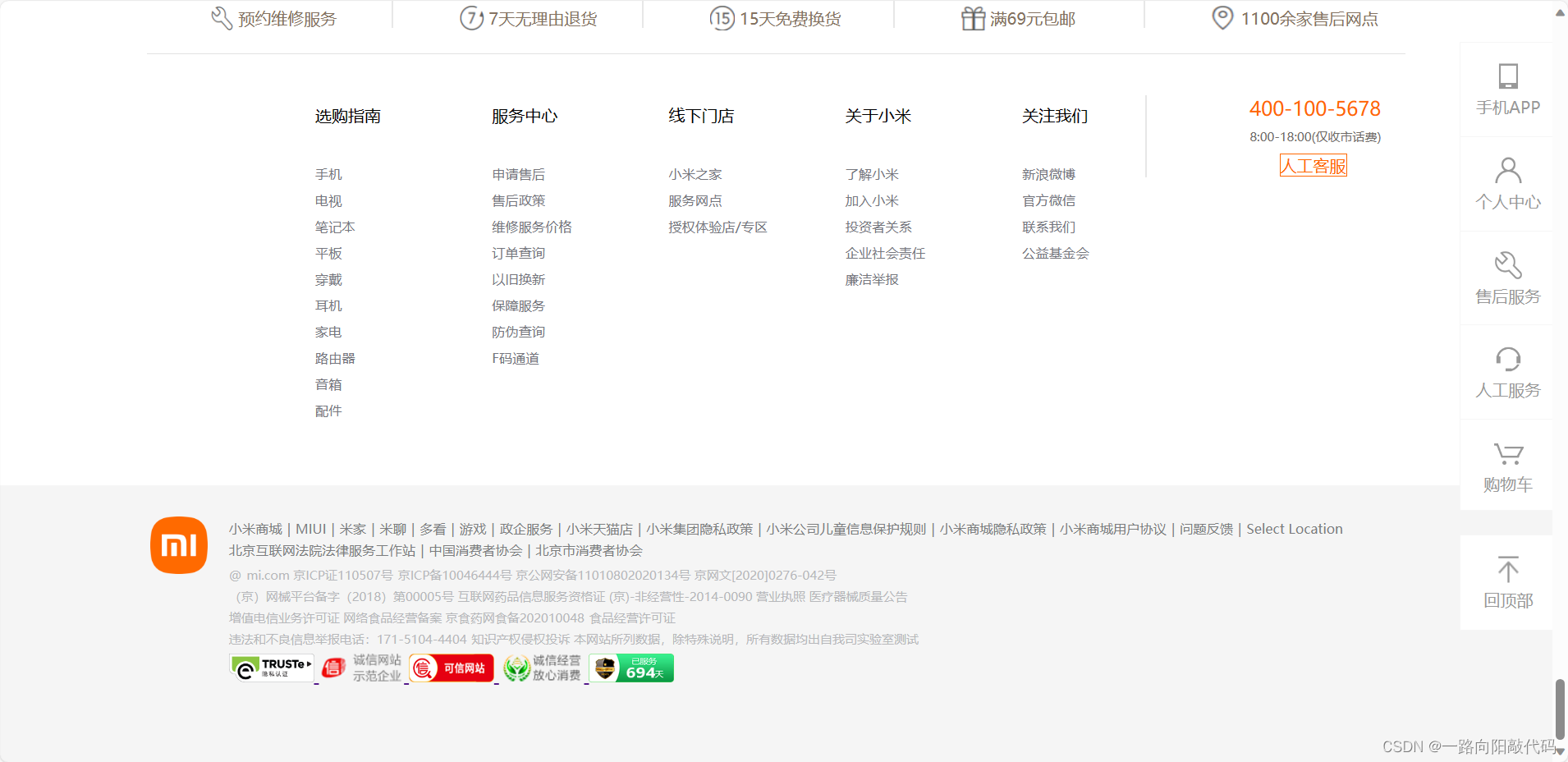
一、项目展示






二、部分代码展示
因为篇幅受限,这里仅展示部分代码,文章末尾附完整源代码
<div>
<div class="laster2" style="margin: 0 auto;">
<div class="er2">
<img src="../imgs/logo.png" style="width: 56px;height:56px; float: left;">
<div class="er2_div1">
<p>
<a href="#">小米商城</a>
<span>|</span>
<a href="#">MIUI</a>
<span>|</span>
<a href="#">米家</a>
<span>|</span>
<a href="#">米聊</a>
<span>|</span>
<a href="#">多看</a>
<span>|</span>
<a href="#">游戏</a>
<span>|</span>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








