前言
大家好,本篇文章分析一下 用HTML5+CSS3实现华为商城!
该网页结构相对简单,比较适合大家当个课程设计啥的!
大家如果有任何问题或者需要其他页面了均可联系我或者在评论区指出!
下面话不多说,直接展示该页面的效果
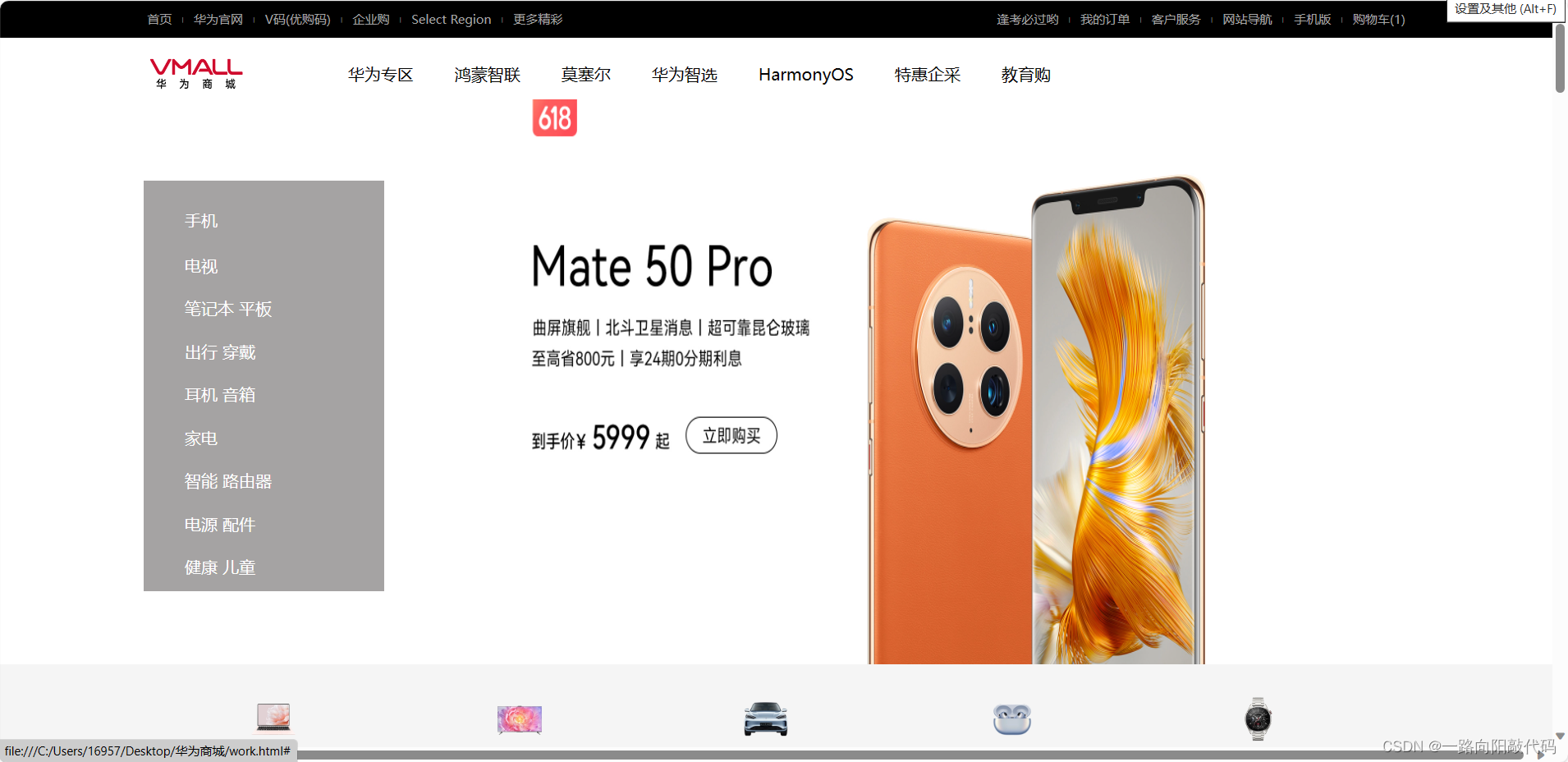
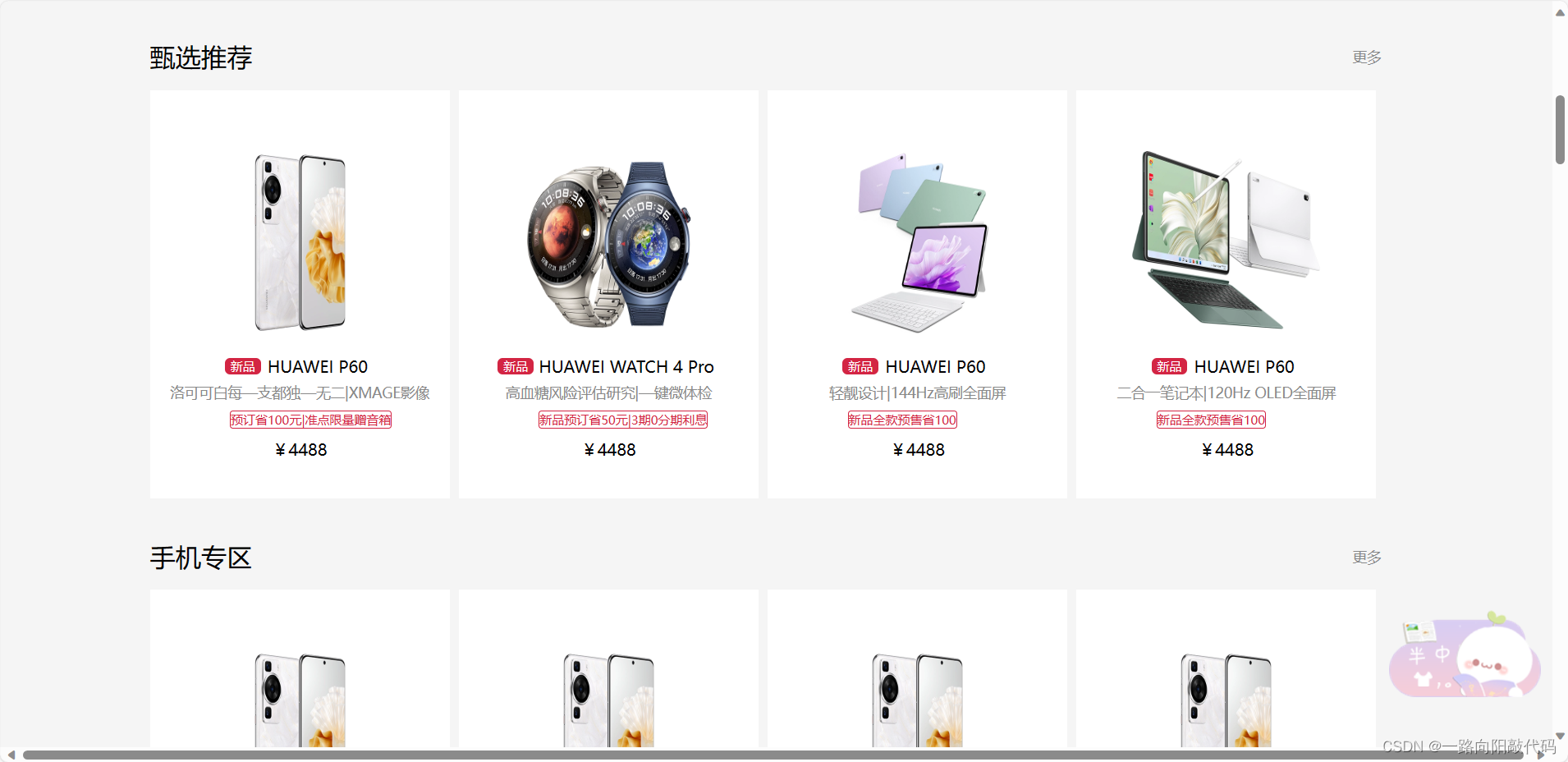
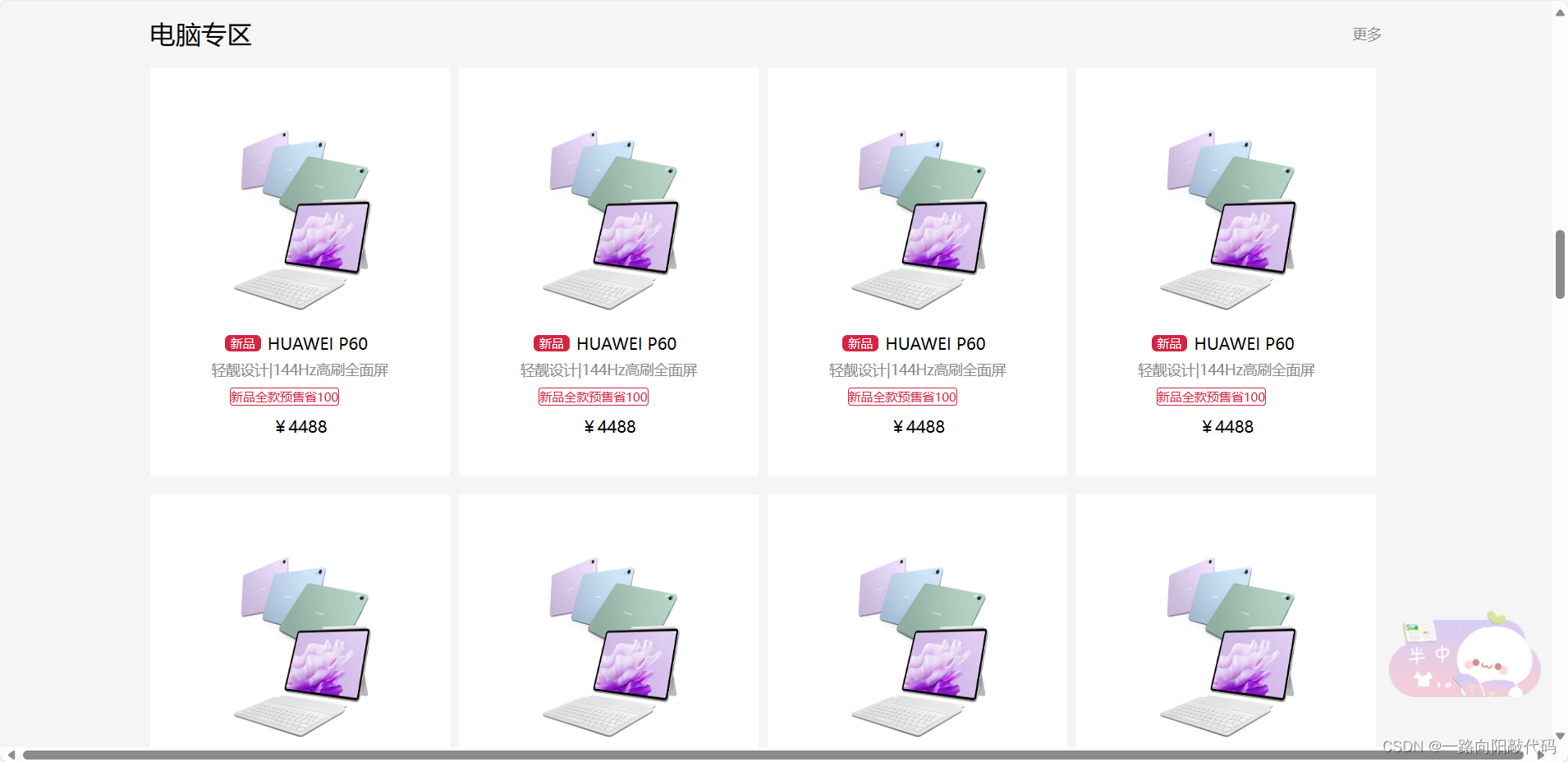
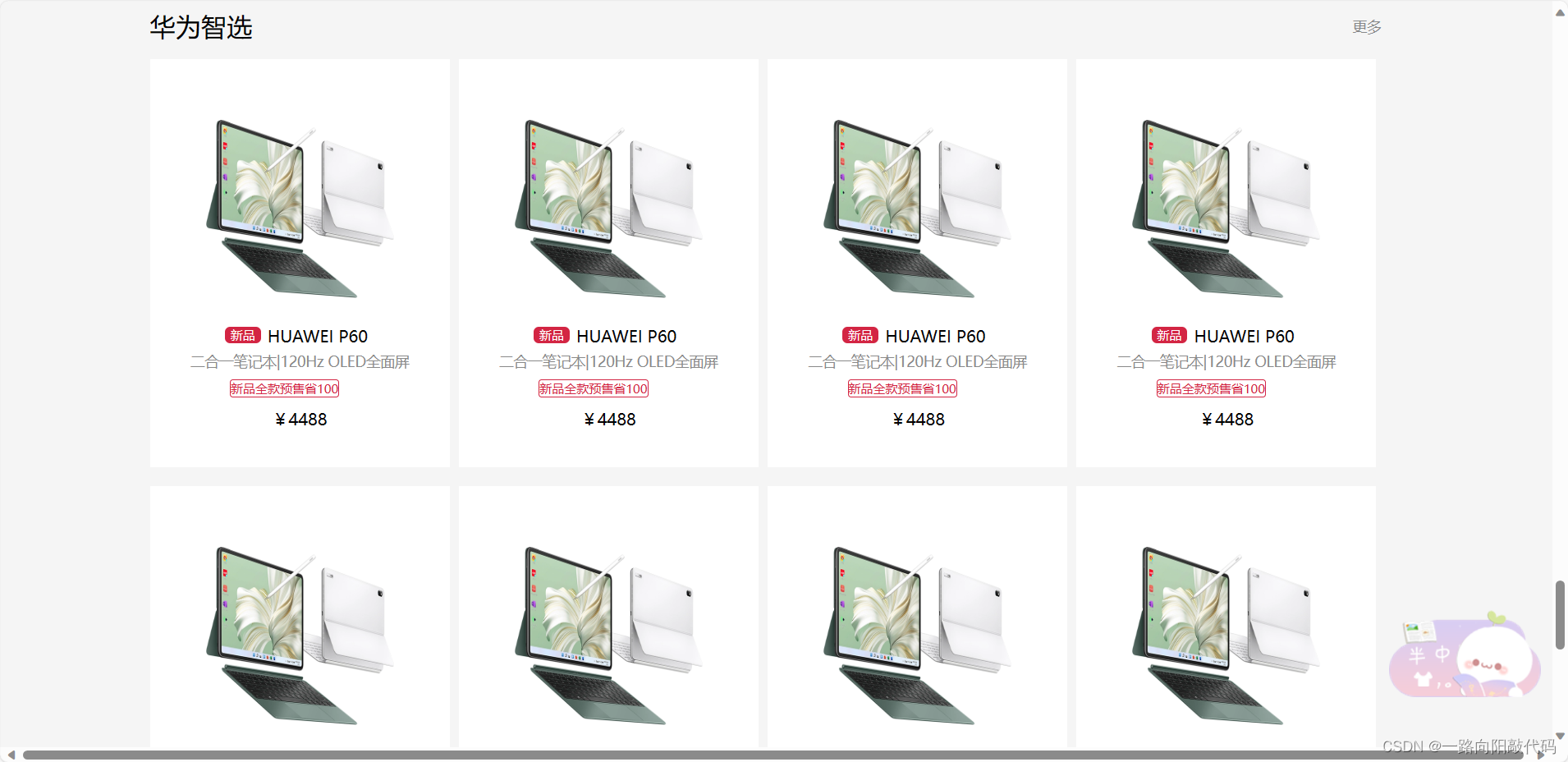
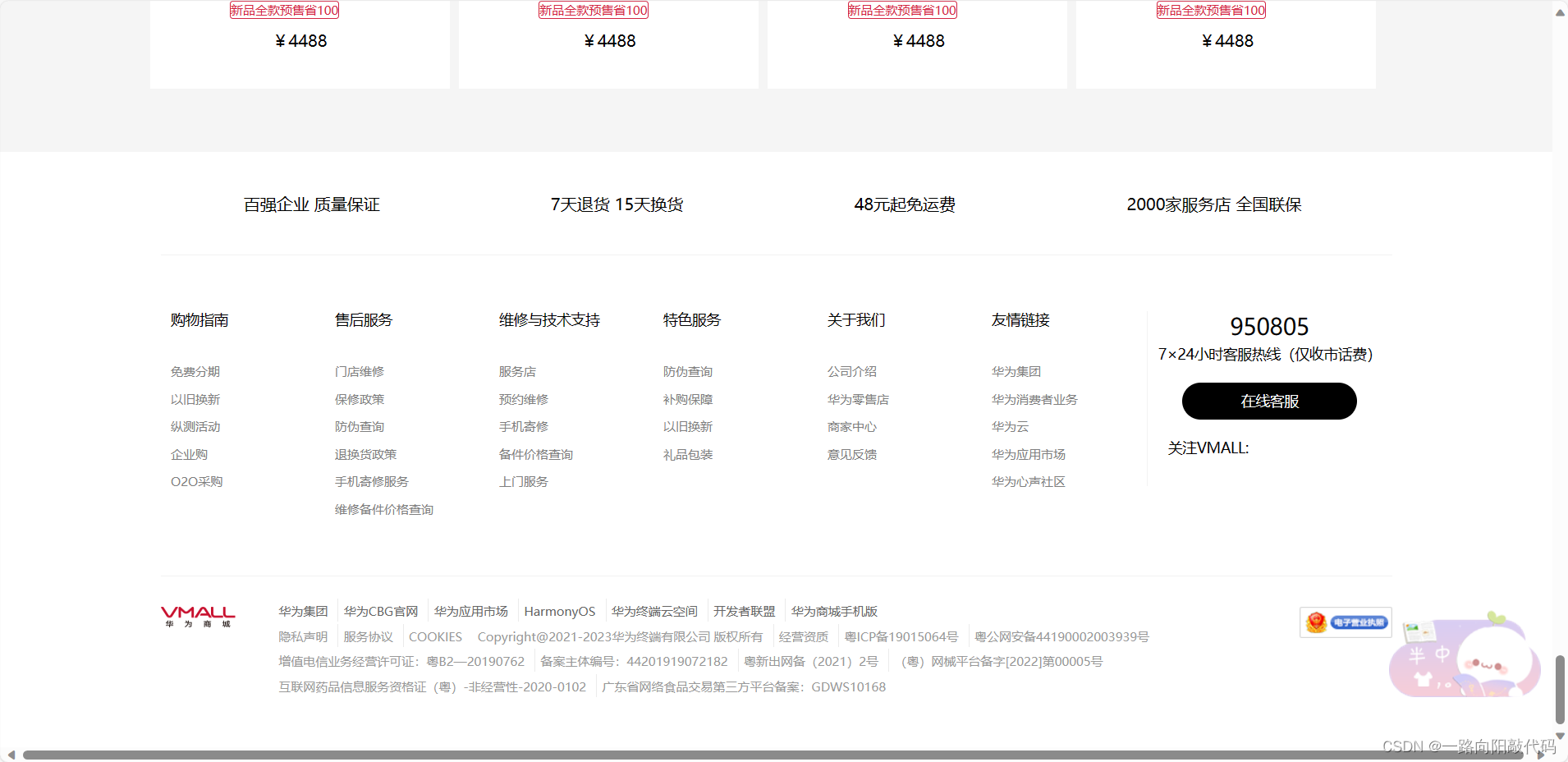
一、效果展示





二、部分代码展示
因为文章篇幅受限,这里仅展示部分代码,完整源代码在文章末尾
<div class="laster" style="background-color: #ffffff;width:100% ;">
<div class="laster1" style="margin: 0 auto;">
<div class="last all">
<div class="box1">
<ul>
<li><a href="#">百强企业 质量保证</a></li>
<li><a href="#">7天退货 15天换货</a></li>
<li><a href="#">48元起免运费</a></li>
<li><a href="#">2000家服务店 全国联保</a></li>
</ul>
</div>
<div class="box2">
<div class="x1">
<div class="y1">
<h4>购物指南</h4>
<ul>
<li>
<a href="#">免费分期</a>
</li>
<li>
<a href="#">以旧换新</a>
</li>
<li>
<a href="#">纵测活动</a>
</li>
<li>
<a href="#">企业购</a>
</li>
<li>
<a href="#">O2O采购</a>
</li>
</ul>
</div>
<div class="y2">
<h4>售后服务</h4>
<ul>
<li>
<a href="#">门店维修</a>
</li>
<li>
<a href="#">保修政策</a>
</li>
<li>
<a href="#">防伪查询</a>
</li>
<li>
<a href="#">退换货政策</a>
</li>
<li>
<a href="#">手机寄修服务</a>
</li>
<li>
<a href="#">维修备件价格查询</a>
</li>
</ul>
</div>
<div class="y3">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








