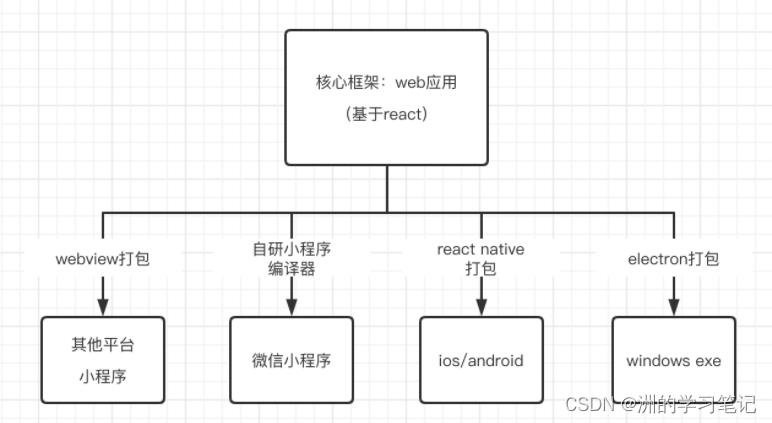
iVX 的前端核心框架为web应用,主体使用react架构,部分内部模块使用了自研的对象驱动引擎,并引用了pixi.js, three.js等画布渲染库。同时,web应用可以通过不同的打包方法生成其他类型的应用,如下图所示:

1.3 后台技术框架
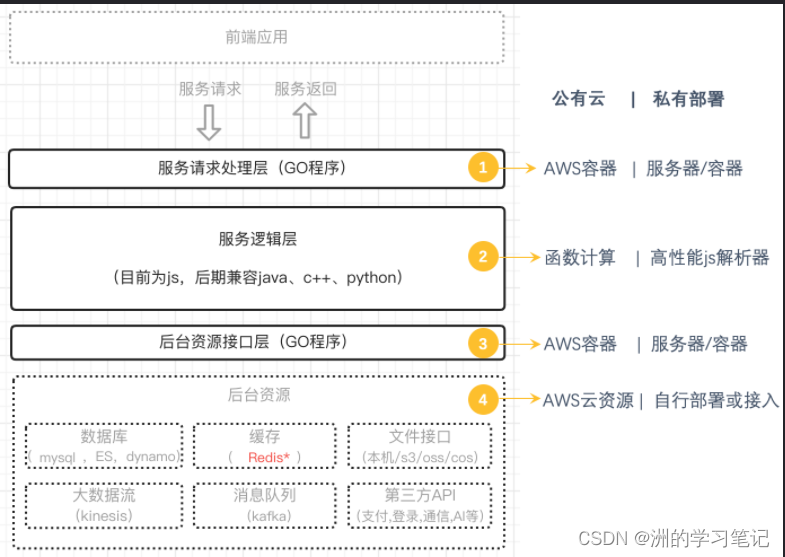
iVX的后台程序,可以直接发布在iVX公有云上运行,也可以导出部署至其他服务器环境。其详细架构如下图所示:

2、创建飞机大战
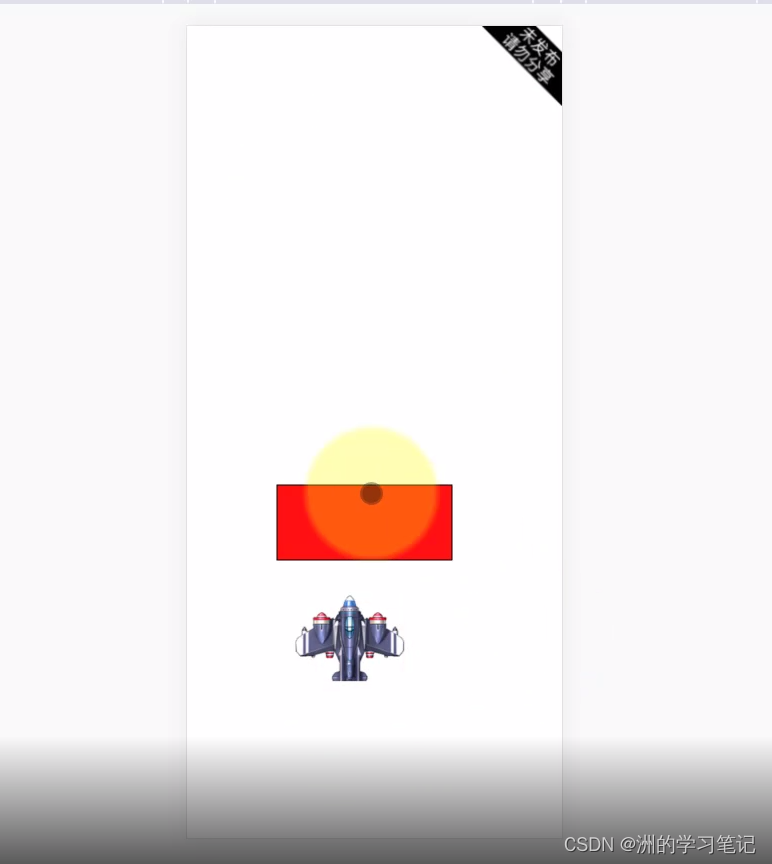
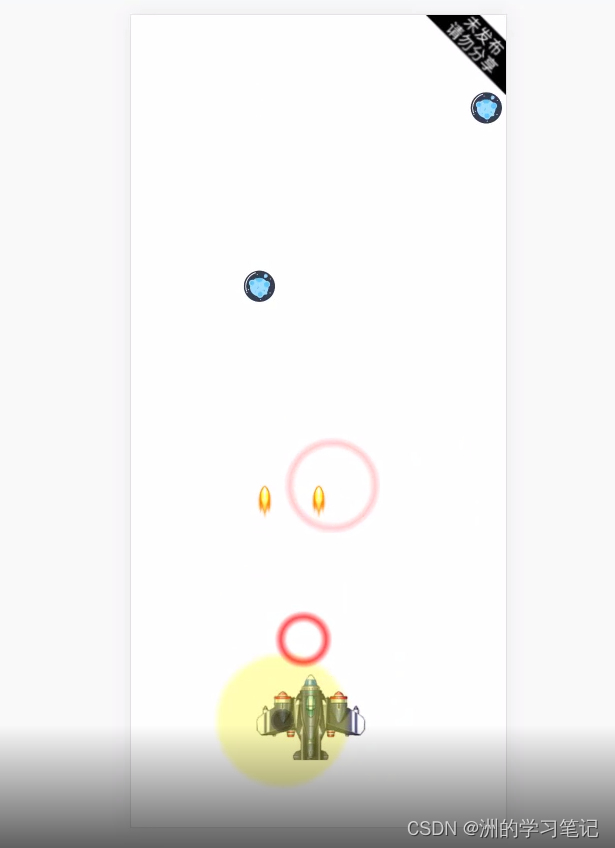
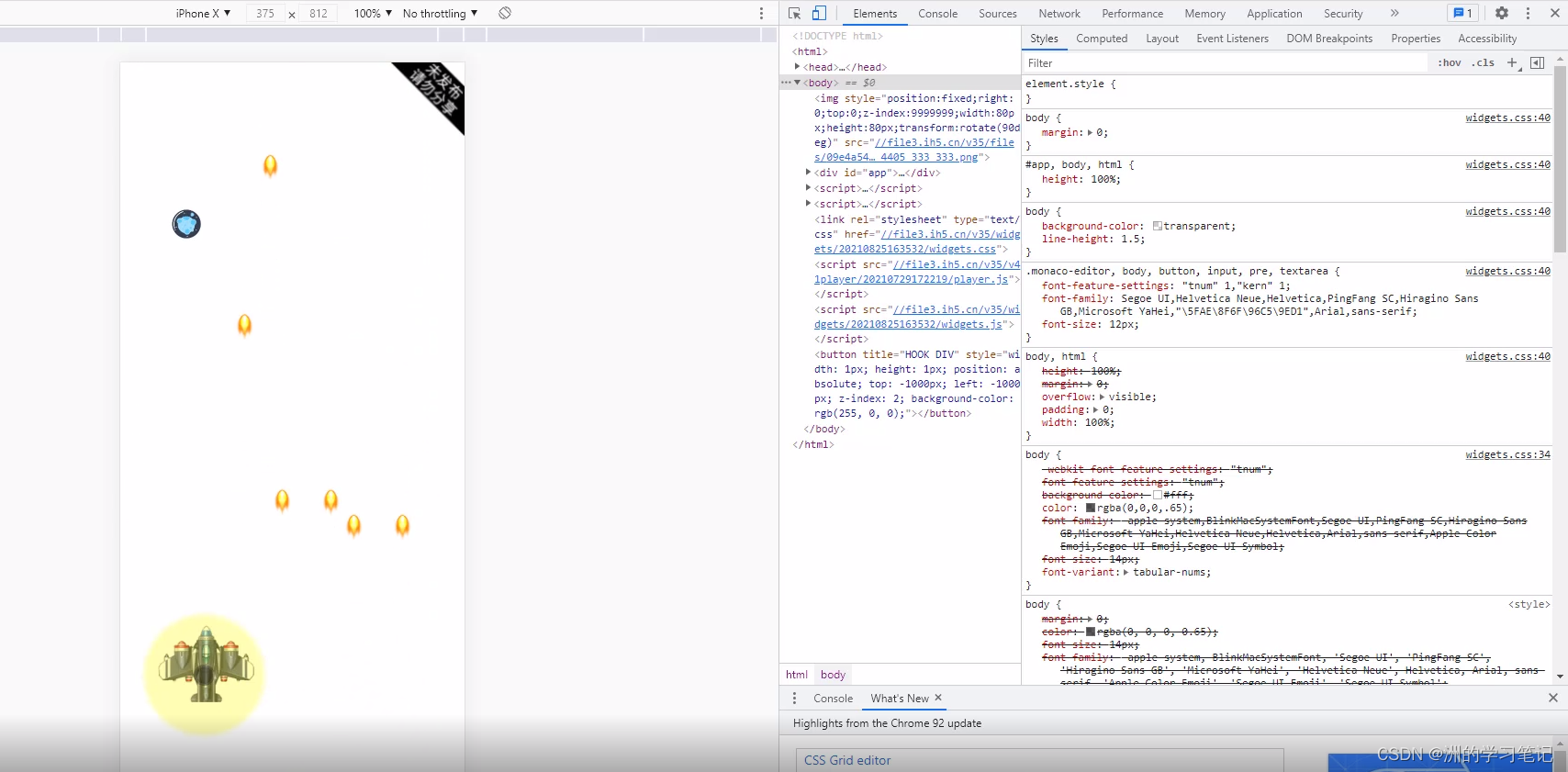
2.1 效果图


2.2 创建流程
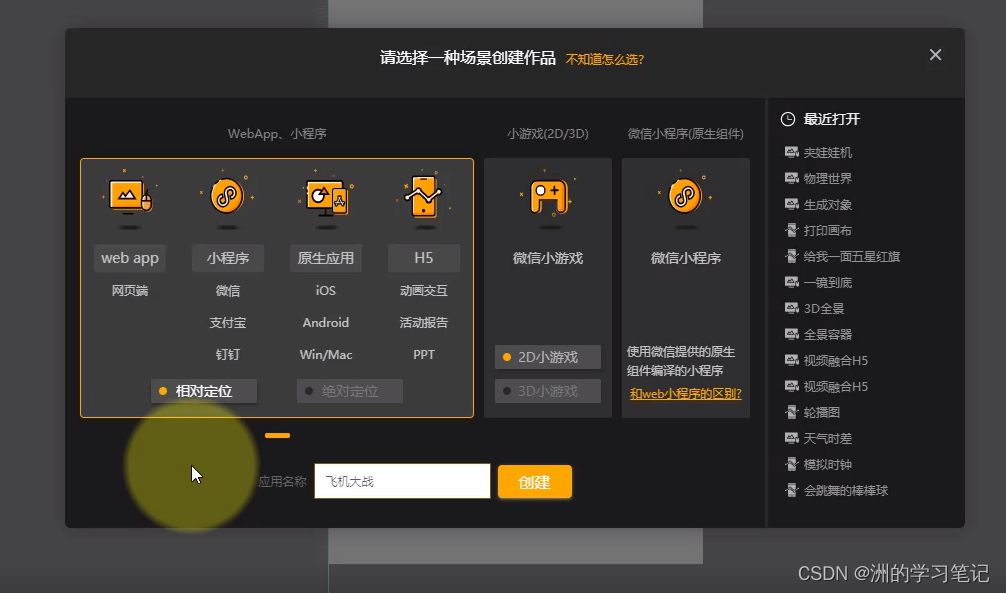
首先我们创建一个小程序~

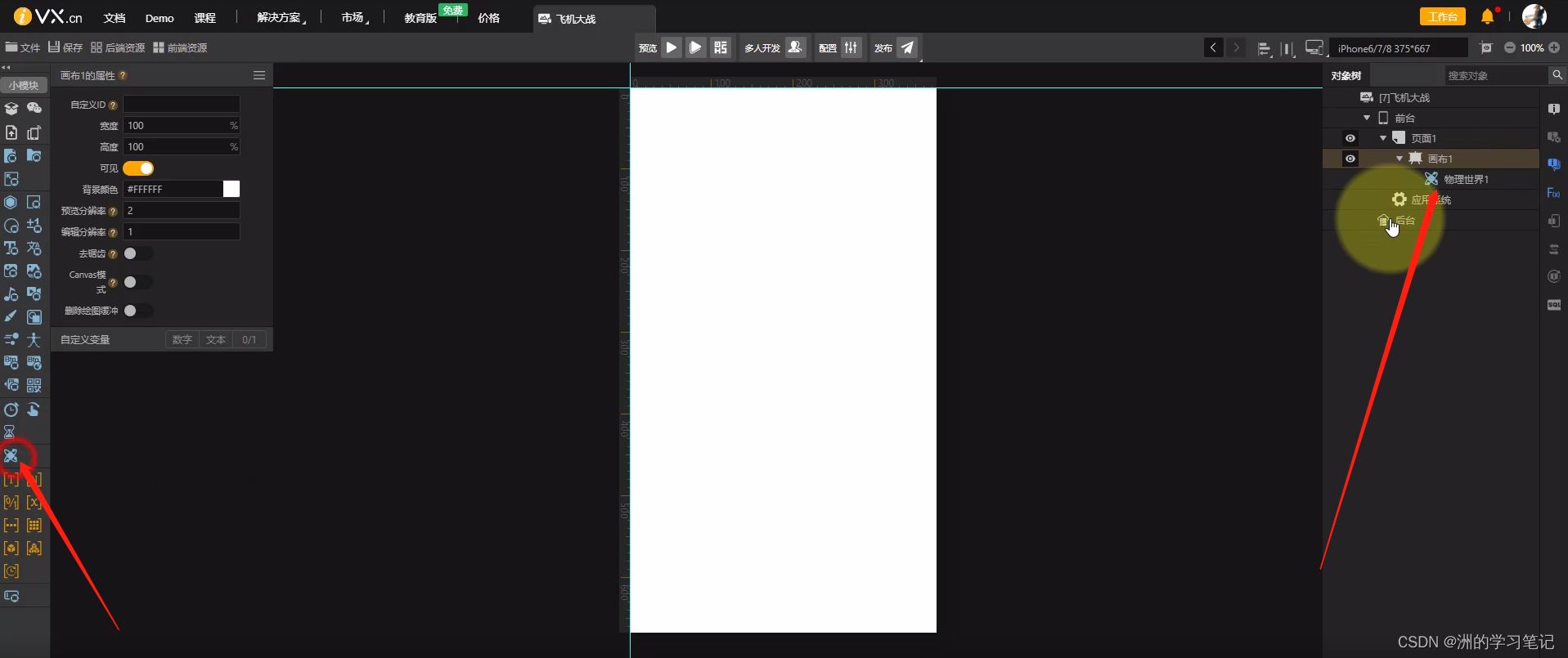
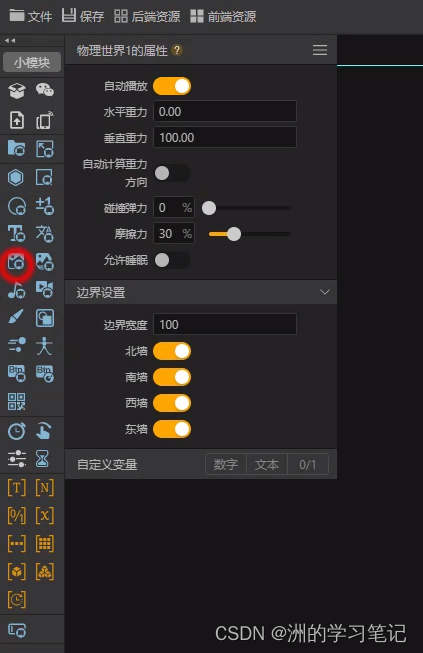
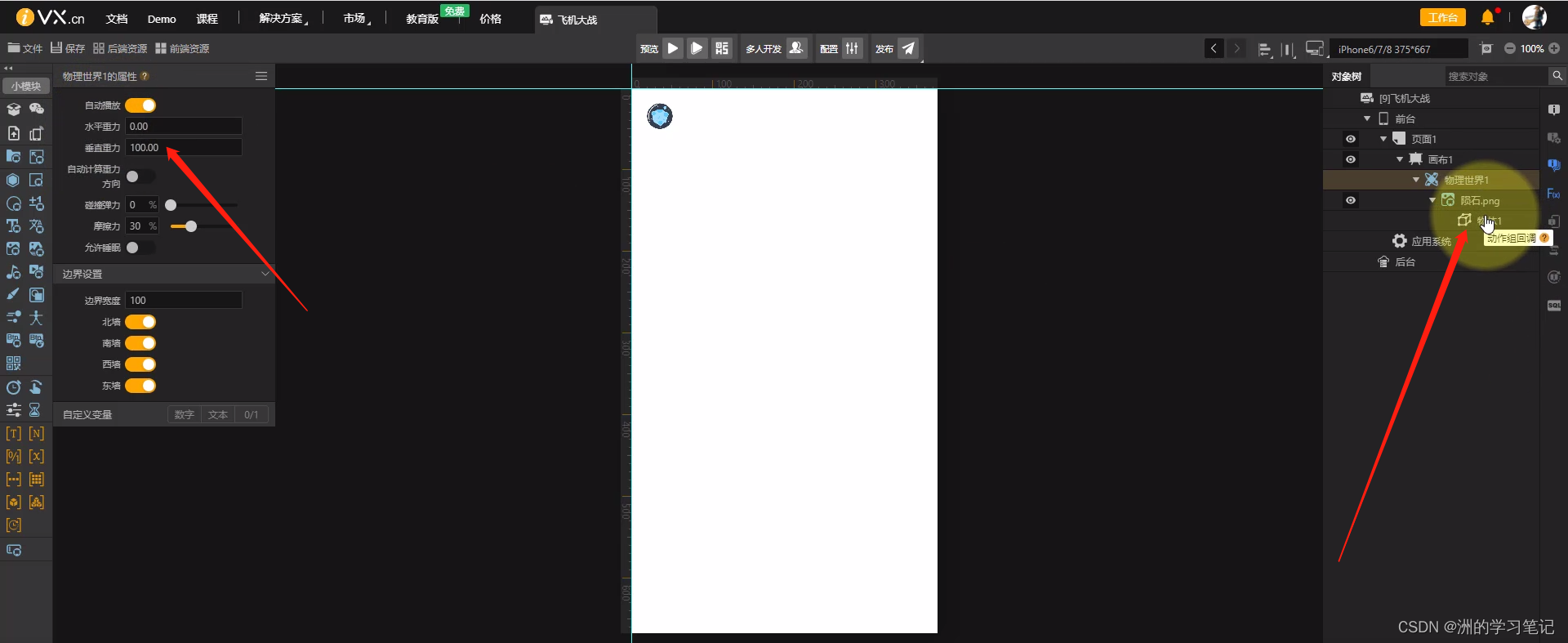
而后我们在后台资源中调试出物理画布,如下图所示~

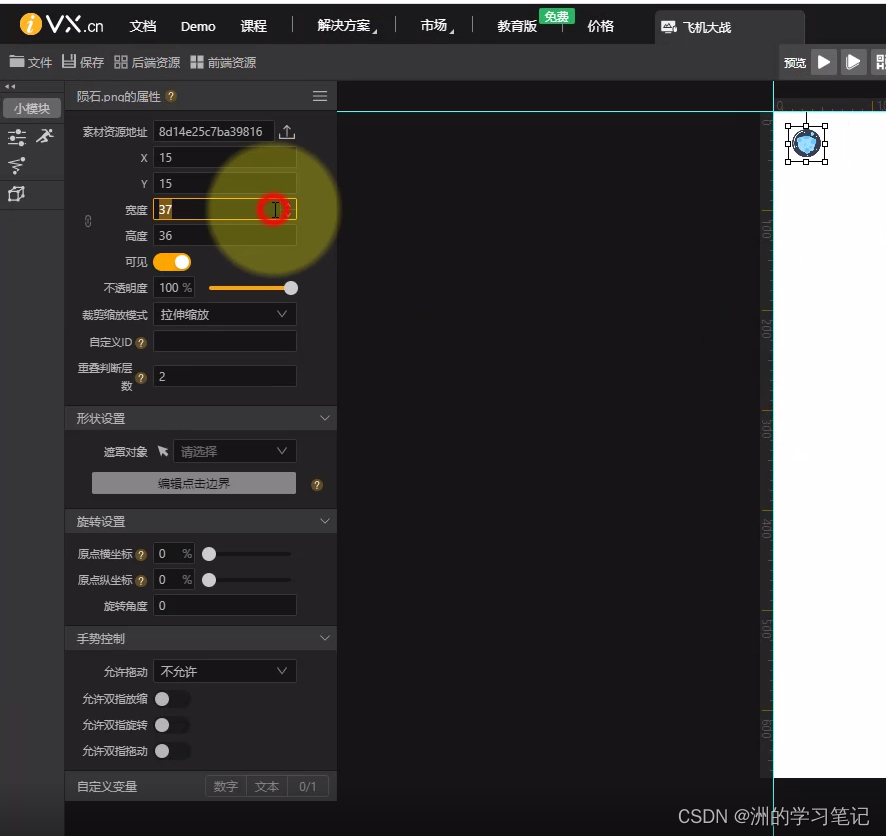
导入好我们本地炸弹的图片~飞机、子弹等等

导入后,可以设置好导入图片的宽度、高度等等。

随后设置该陨石的一个垂直重力即可实现降落陨石功能。

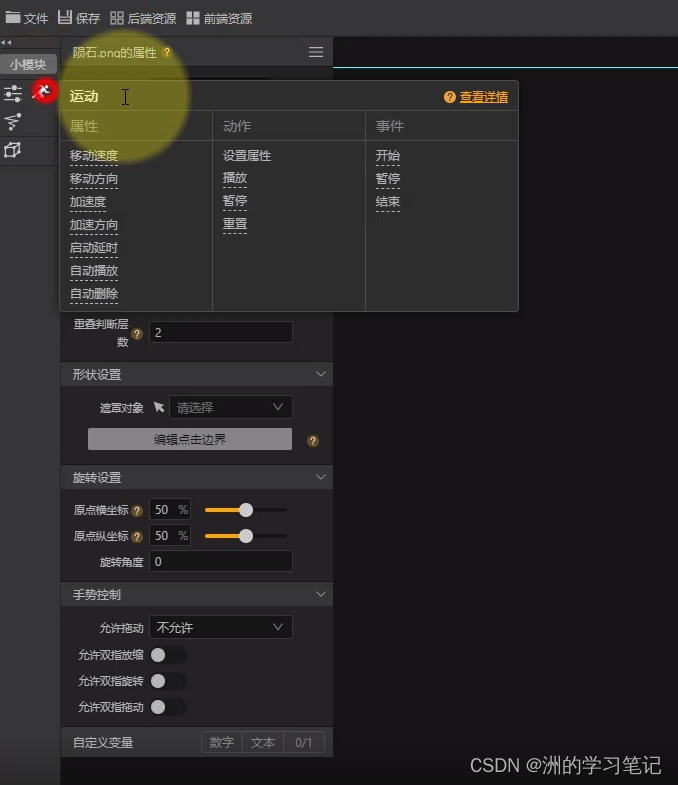
还可以添加运动属性~给运动的物体增加很多配置,以完成预想的目的效果。

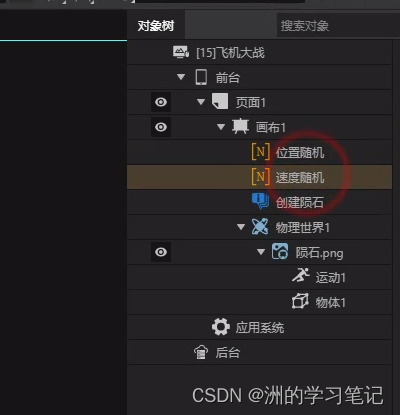
在这里我们增加两个属性:位置和速度,并且设置他们的参数值~

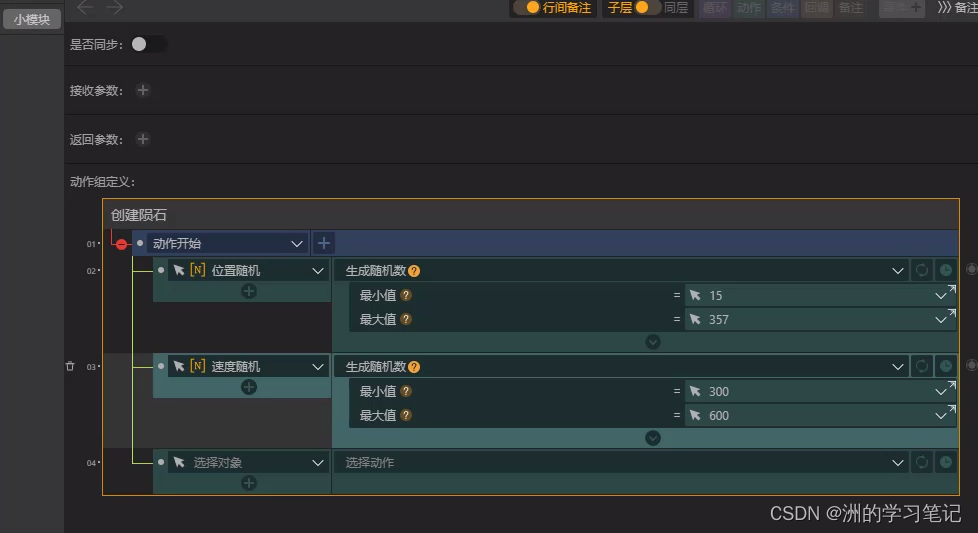
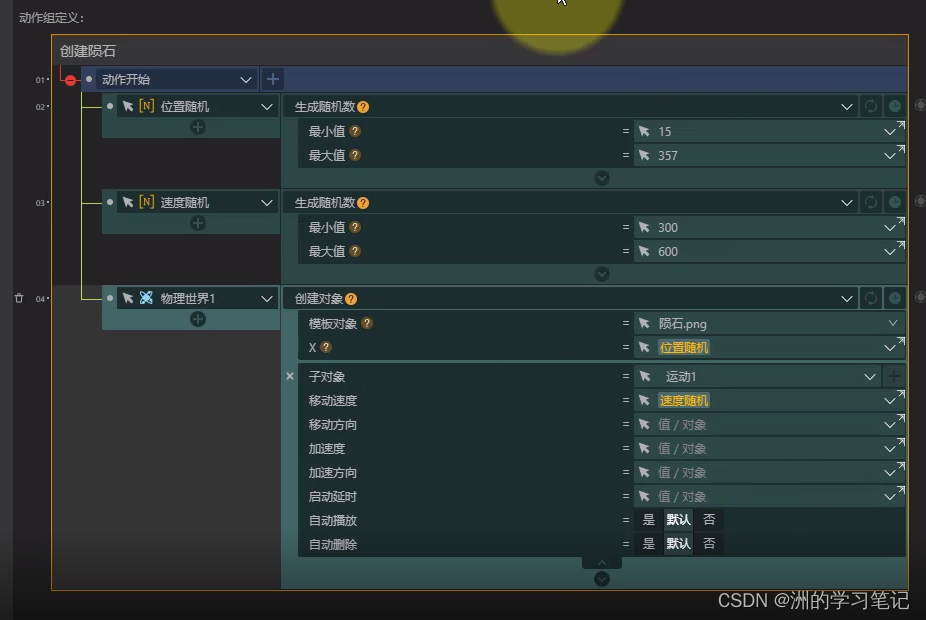
在小模块功能中,设置好生成的随机数的一些最大值最小值,就可以实现随机出现陨石了~

随后,在动作组的定义中,整合好最开始设置的物理世界的子对象与模板对象的配置~

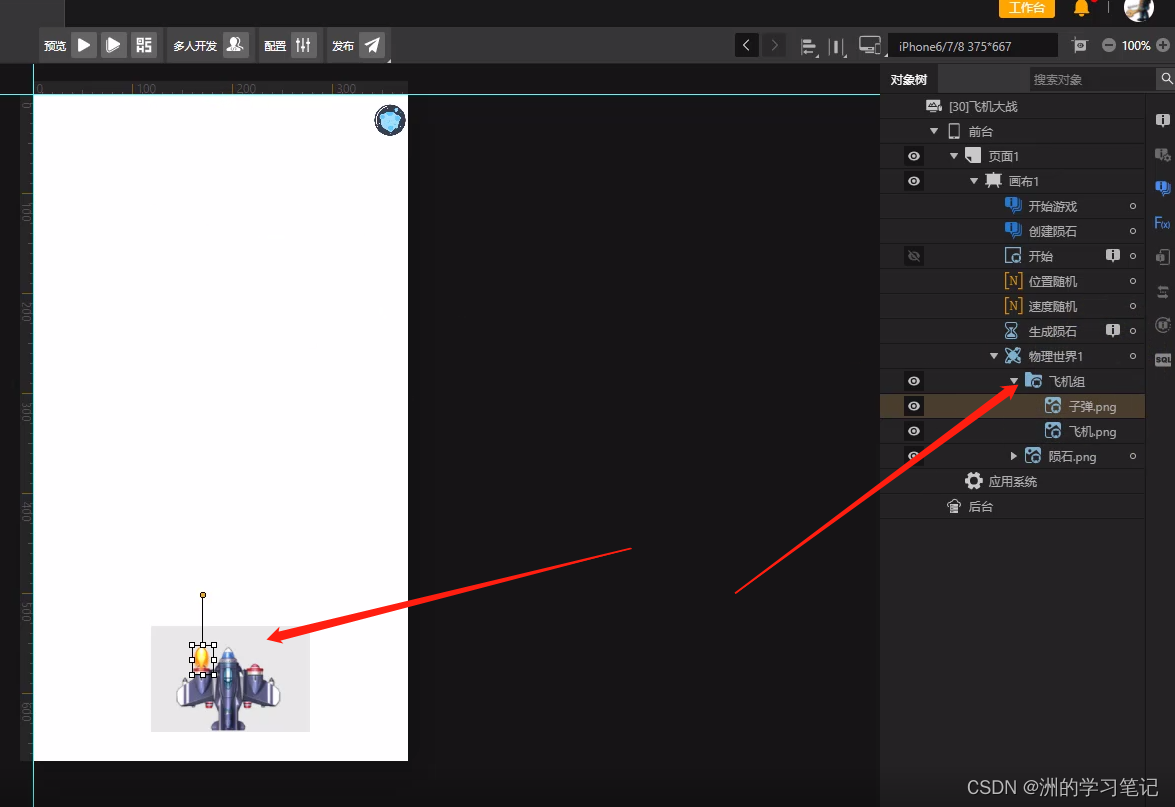
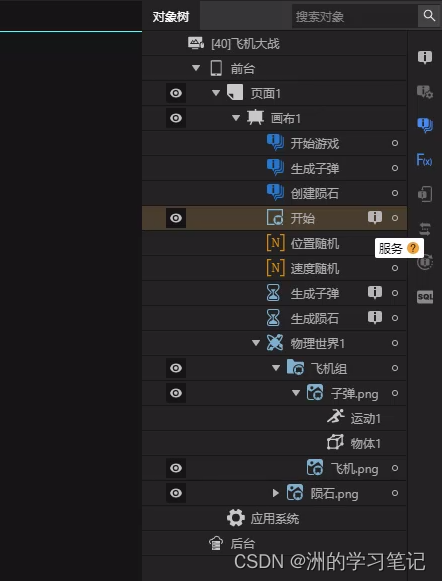
随后我们如法炮制,把子弹和飞机一起添加进我们的物理世界~

然后就是增加对应的子弹运动以及一些对象组配置~

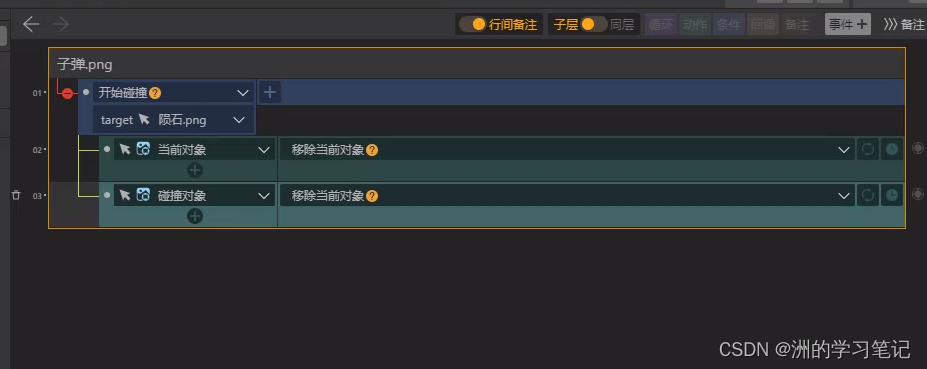
别忘记设置好 子弹撞击陨石之后的 陨石消失~即把陨石这个对象移除即可。

这样,一个飞机大战的游戏就做好了~

写在后面的话
怎么样,看到这里是不是心动了呢~
iVX动手尝试电梯:电梯链接
iVX官网:https://www.ivx.cn/
iVX公众号:ivx_cn
iVX在线学院:iVX在线学院跳转电梯




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








