-
标签
-
- 1. 标题,
-
2. 段落
-
3. 换行标签
-
4. 水平线标签 < hr/>
-
5. 粗体和斜体标签
-
6. 特殊符号
-
图像标签
-
链接标签
-
-
- target属性
-
-
锚标签
-
- 锚标签实现从一个页面跳转到另一个页面指定的位置
-
功能性标签
HTML的相关概念:
HTML的全称是Hyper Text Markup Language超文本标记语言,超文本包括文字、图片、音频、视频、动画等
HTML 是用来描述网页的一种语言。不是一种编程语言,而是一种标记语言

HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
这是一句话
开始标签< p >,结束标签< /p >,元素内容:这是一句话
注:开始标签常被称为开放标签,结束标签常称为闭合标签。
下面写一个基本的网页代码
创建idea的项目时,正常的创建一个java项目即可,然后删除src文件夹,自己添加一个html文件夹,然后创建

创建一个resources文件夹,用来存放网页中会用到的资源
像网页中会用到的视频音频等,都放入对应的文件夹下面

点击这里的浏览器图标,就可以运行html程序,打开网页
如果电脑里面没有安装这些浏览器,也可以将图标指向的浏览器更换为当前正在使用的浏览器

接下来就是开始写第一个html文件
1.我的第一个网页.html
这是一句话
在浏览器里面打开后

< html >是html的总的标签,所有html代码都要在这个标签里面
< head >head标签代表网页头部
< body >body标签代表网页主体
< title >title是网页标题
< meta >描述性标签,用来描述网站的一些信息
Hello,World!



这里在< body >< /body >里面写了一句Hello,World!,就会在网页中显示这句话
< !-- – >是注释的格式,在idea中按 ctrl+/ 可以快速注释一行内容
行内元素和块元素

像p标签也就是段落标签,h1标签也就是标题标签,里面的内容都是独占一行,叫块元素
而粗体斜体标签也就是strong标签,em标签,都可以放在同一行里面,叫行内元素
HTML会自动在块级元素前后添加一个额外的空行
块元素,独占一行,比如

行内元素,共用一行,比如

标签
1. 标题,
通过 < h1 > 到< h6 > 的标签进行定义
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
在网页中显示的结果是

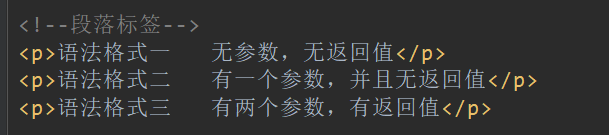
2. 段落
像这样直接写的话(写在< body>< /body>里面),虽然中间有空格和换行,但是输出的时候


会被写成一句话里面,中间加的空格和换行都没有用
加上段落标签后,浏览器的显示结果是


注意,在idea中只需要写一个p,然后按tab键,就可以自动补全为< p>< /p>,其余的标签同理
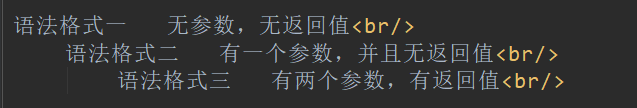
3. 换行标签


< br/>是换行标签,这是一种自闭合标签的写法,只有一个标签
4. 水平线标签 < hr/>


可以看到这里中间多了一条水平线
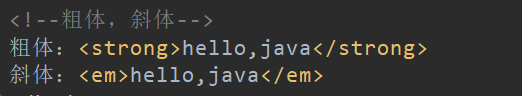
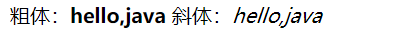
5. 粗体和斜体标签


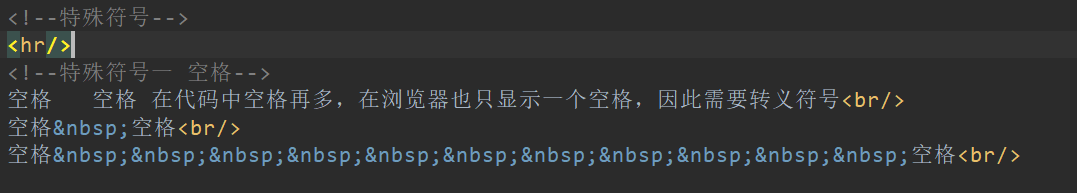
6. 特殊符号


一些其他的特殊符号


图像标签
作用是在网页中插入图片


成功显示了图片

加载图片失败时(路径src错误时就会导致加载图片失败)

链接标签



网页显示的结果为

将一张图片转为超链接


原先是通过一段文字点进去网页,现在改为点击图片跳转到另一个网页






















 2826
2826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








