-
(本例IE10效果同IE9,Opera最新版效果同IE8)
-
*/
-
background-color:orange; /* all - for Firefox/Chrome */
-
background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
-
background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
-
*background-color:black; /* ie 6/7 - for ie7 */
-
_background-color:green; /* ie 6 - for ie6 */
-
}
-
/*demo3
-
实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
-
IE6显示为:红色,
-
IE7显示为:蓝色,
-
IE8显示为:绿色,
-
IE9显示为:粉色,
-
Firefox/Chrome显示为:橘色,
-
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
-
*/
-
.element {
-
background-color:orange; /* all IE/FF/CH/OP*/
-
}
-
.element {
-
*background-color: blue; /* IE6+7, doesn’t work in IE8/9 as IE7 */
-
}
-
.element {
-
_background-color: red; /* IE6 */
-
}
-
.element {
-
background-color: green\0; /* IE8+9+10 */
-
}
-
:root .element { background-color:pink\0; } /* IE9+10 */
-
/*demo4*/
-
/*
-
该实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
-
IE6显示为:橘色,
-
IE7显示为:粉色,
-
IE8显示为:黄色,
-
IE9显示为:紫色,
-
IE10显示为:绿色,
-
Firefox显示为:蓝色,
-
Opera显示为:黑色,
-
Safari/Chrome显示为:灰色,
-
*/
-
.hacktest{
-
background-color:blue; /* 都识别,此处针对firefox */
-
background-color:red\9; /*all ie*/
-
background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/
-
+background-color:pink; /*for ie6/7*/
-
_background-color:orange; /*for ie6*/
-
}
-
@media screen and (min-width:0){
-
.hacktest {background-color:black\0;} /*opera*/
-
}
-
@media screen and (min-width:0) {
-
.hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */
-
}
-
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
-
.hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */
-
}
-
@media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/
-
/* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */
-
/*
-
:root .hacktest { background-color:#963\9; }
-
*/
demo1是测试不同IE浏览器下hack 的显示效果
IE6显示为:粉色,
IE7显示为:粉色,
IE8显示为:蓝色,
IE9显示为:蓝色,
Firefox/Chrome/Opera显示为:蓝色,
若去掉其中的!important属性定义,则IE6/7仍然是粉色,IE8是紫色,IE9/10为橙色,Firefox/Chrome变为红色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表现都符合我们的期待。那为何IE6表现的颜色不是_background-color:green;的绿色而是*+background-color:pink的粉色呢?其实是最后一句所谓的IE7私有hack惹的祸?不是说*+是IE7的专有hack吗???错,你可能太粗心了!我们常说的IE7专有*+hack的格式是*+html selector,而不是上面的直接在属性上加*+前缀。如果是为IE7定制特殊样式,应该这样使用:
*+html #ie7test { /* IE7 only*/
color:green;
}
经过测试,我发现属性前缀*+background-color:pink;只有IE6和IE7认识。而*+html selector只有IE7认识。所以我们在使用时候一定要特别注意。
demo2实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
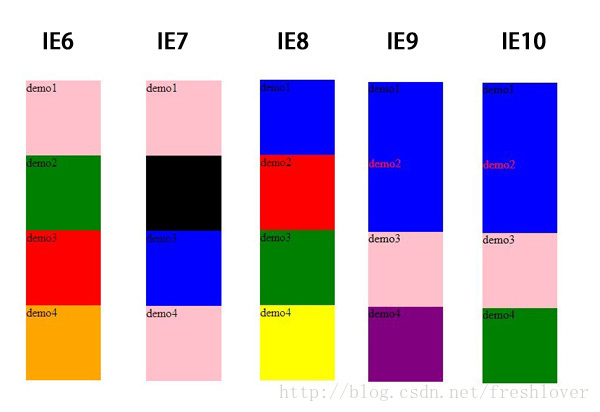
demo3实例也是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
demo4实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
CSS hack方式三:选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{…}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
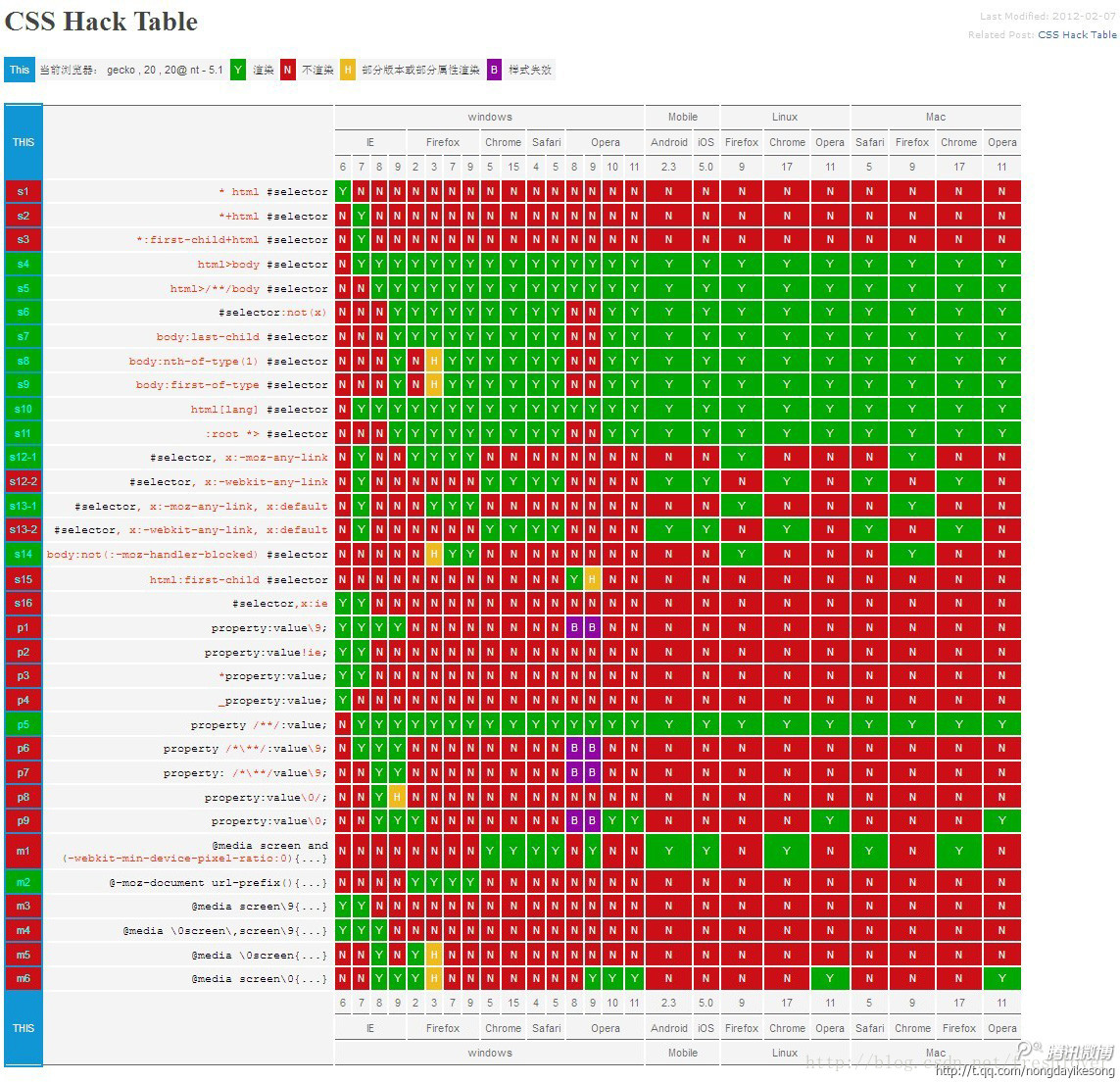
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具体的可以参考下表:
CSS3选择器结合JavaScript的Hack
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux
blog.csdnimg.cn/img_convert/42728594459506983a38ca2b86545fc6.png)
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux
























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








