http://manage.leyou.com:9001/#/index/dashboard

4、nginx解决端口问题
虽然域名解决了,但是现在如果我们要访问,还得自己加上端口:http://manage.taotao.com:9001 。
这就不够优雅了。我们希望的是直接域名访问: http://manage.taotao.com。这种情况下端口默认是80,如何才能把请求转移到9001端口呢?
这里就要用到反向代理工具:Nginx
(1)什么是Nginx
Nginx是一个高性能的 Web 和反向代理服务器,它具有有很多非常优越的特性;
作为Web服务器:相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率,这点使 Nginx尤其受到虚拟主机提供商的欢迎。
能够支持高达50,000个并发连接数的响应,感谢Nginx为我们选择了epoll and kqueue作为开发模型.
作为负载均衡服务器,Nginx既可以在内部直接支持 Rails 和 PHP,也可以支持作为 HTTP代理服务器对外进行服务。Nginx用C编写,不论是系统资源开销还是CPU使用效率都比Perlbal要好的多。
作为邮件代理服务器: Nginx同时也是一个非常优秀的邮件代理服务器(最早开发这个产品的目的之一也是作为邮件代理服务器),Last.fm描述了成功并且美妙的使用经验。
Nginx安装非常的简单,配置文件非常简洁(还能够支持perl语法),Bugs非常少的服务器: Nginx启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。你还能够在不间断服务的情况下进行软件版本的升级。
nginx可以作为web服务器,但是更多的时候,我们把它作为网关,因为它具备网关的必备功能:
-
反向代理
-
负载均衡
-
动态路由
-
请求过滤
(2)Nginx作为web服务器
Web服务器分2类
-
web应用服务器,如
-
tomcat
-
resin
-
jetty
-
web服务器,如:
-
Apache服务器
-
Nginx
-
IIS
区分:web服务器不能解析jsp等页面,只能处理js,css,html等静态资源
并发:web服务器的并发能力远远高于web应用服务器
Nginx+tomcat
(3)Nginx作为反向代理
什么是反向代理?
-
代理:通过客户机的配置,实现让一台服务器代理客户机,客户的所有请求都交给代理服务器处理。
-
反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
-
我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
-
当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能

如果是安装在虚拟机:

1、虚拟机安装Nginx
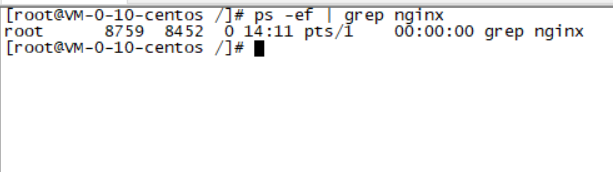
- 查看是否有Nginx
ps -ef | grep nginx

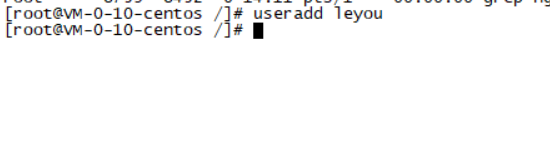
- 新增用户
useradd leyou

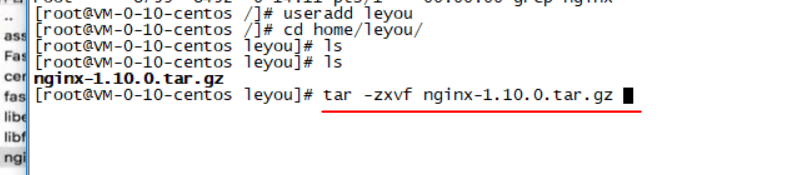
- 上传安装包
上传文件到目录:/home/leyou/

- 解压安装包

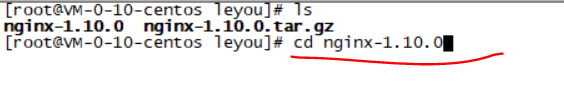
进入Nginx

- 配置
进入nginx目录
安装pcre-devel解决问题
yum -y install pcre-devel

./configure --prefix=/opt/nginx --sbin-path=/usr/bin/nginx


这里指定安装目录在:/opt/nginx目录下
- 编译安装
make && make install
安装完成

- 启动
Nginx可以通过命令来启动,操作命令
- 启动:nginx
安装完然后启动

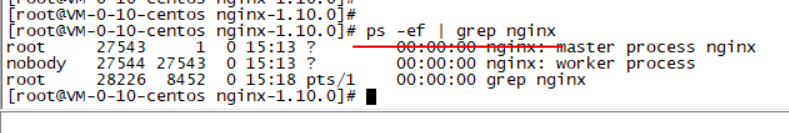
查看是否启动
ps -ef | grep nginx

通过命令开启端口号
iptables -I INPUT -p tcp --dport 80 -j ACCEPT #开启端口号
service iptables status #查看
保存设置开启端口号的设置
service iptables save
测试访问:

- 配置本机访问

复制以下内容
其中的ip地址是虚拟机的
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.58.1:9001; #主机地址 下的9001端口
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.58.1:10010; #主机地址 下的9001端口
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
复制到以下内容,不需要删除原有内容

- 在服务器上开启对应的端口号
iptables -I INPUT -p tcp --dport 9001 -j ACCEPT
最后
金三银四马上就到了,希望大家能好好学习一下这些技术点
学习视频:

大厂面试真题:

g-blog.csdnimg.cn/a4d48f3a212e40c1acd1245a48dc92f3.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NzU3MDM0,size_16,color_FFFFFF,t_70)
- 在服务器上开启对应的端口号
iptables -I INPUT -p tcp --dport 9001 -j ACCEPT
最后
金三银四马上就到了,希望大家能好好学习一下这些技术点
学习视频:
[外链图片转存中…(img-mUeqNTtB-1714389130383)]
大厂面试真题:
[外链图片转存中…(img-1USym7V6-1714389130383)]





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








