时间可适性(Temporal Scalability):由于一般视频压缩都会利用运动补偿的手段,纪录位移向量(motion vector)。在某些系统的应用上,可以跳过某几帧用其邻近帧的位移向量内插出该被跳过帧的结果。在解码端同样利用运动补偿算回该被跳过帧。
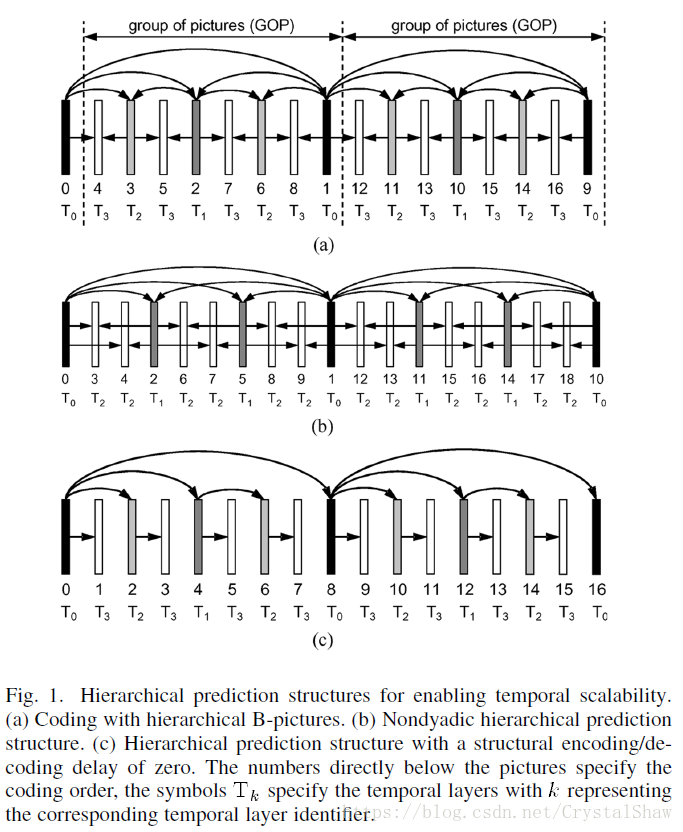
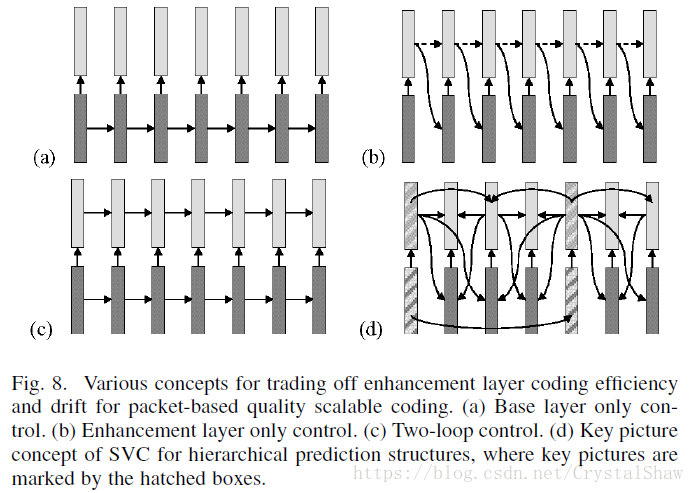
这张图表示在时间维度上的可伸缩性视频编码。观察预测箭头的组织方式。在这个例子中,定义了四个不同的层(T0到T3)。
为了更直观描述算法实现,这张图中的图片是垂直偏移的,视觉上分离三层。每一层都需要依赖较低层才能被解码,但不需要任何较高层。这允许从顶层开始移除图片,而不影响剩余图片的可解码性。例如,我们假设图例中显示的图层以30 fps的帧速率显示。如果我们移除所有L2层的图片,剩下层(L0和L1)仍然可以成功解码,并且产生一个15fps的视频。如果我们进一步删除所有的L1图像,那么剩下的L0层依然可以被解码并产生一个7.5fps的视频。
空间可适性(Spatial Scalability):图形(或视频压缩中的一帧)在压缩编码的时候即存下了多重大小(或分辨率)的结果。让解码端得以视需求解码回所需的图片大小(或分辨率),可能以较小的结果换取解码的效率。通常较小的图片即带有大图片一部分的特性,大图的存储上不需要重复记录这些重复的部分。
与时间可适性原理类似,L0基层为分辨率最小编码数据,级别越高,分辨率越高。当实际应用中需要较低分辨率时,只需丢弃高Level层级数据进行解码。
质量可适性(SNR/Quality/Fidelity scalability):在压缩编码的时候将多重品质(qualities)的结果都存下来。让解码端得以视需求解码回所需的图片品质,可能以较低的品质换取解码的效率。通常品质较差的图片仍有一定的代表性,品质较佳的结果在存储上不需要重复记录重复的信息。
联合可适性(Combined scalability):结合上述三个扩展性。
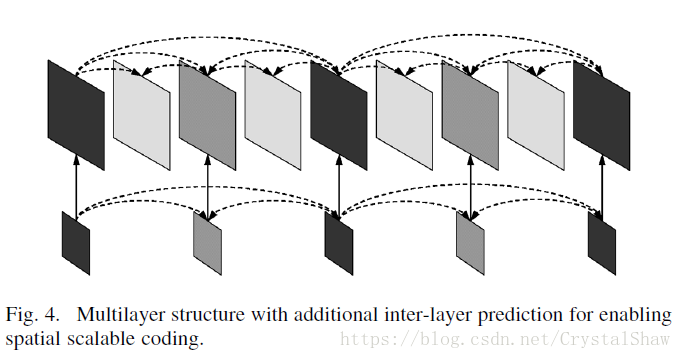
上图为空间和时间的可伸缩性示例。我们可以通过扩展时间可伸缩性结构同时实现空间可伸缩性编码。每个图片现在有两部分:基础层分辨率图片的B部分和空间增强层的S部分,这两个部分结合则可生成全分辨率图像。空间增强层一般为水平和垂直方向上基底分辨率的1.5倍或者2倍。这为不同分辨率的视频在进行空间可缩放性编码时提供了便利,例如VGA和QVGA(比率为2)以及1080p和720p(比率为1.5),都可以进行空间可伸缩性编码。空间可伸缩性可以与时间可伸缩性(和SNR)以完全独立的方式相结合。假设在图示例子的全速率和分辨率分别为30fps下的HD高清分辨率(720p),那么我们可以在分辨率(HD、1/4HD)和帧速率(30fps、15fps、7.5 fps)之间进行任意组合。
三、应用
1)监控视频应用场景
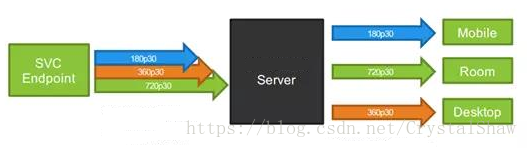
监控视频不同的终端支持视频的分辨率不同。传统的方式需要一个服务器编码出不同分辨率视频数据给各个终端。但是增加Spatial Scalability后。
视频采集端,仅需要Spatial Scalability一次编码,就可以提供360p、720p、1080p的数据。大大提升编码效率,降低服务器性能消耗。
另外监控视频流存储的时候一般需要2路,1路质量好的用于存储,1路用于预览。用quality scalability编码可以产生2层的分级码流,1个基本层用于预览,1个增强层保证存储的图像质量是较高的。
2)多人会议应用场景
视频会议终端利用SVC编出多分辨率、分层质量。会议的中心点替代传统MCU二次编解码方法改为视频路由分解转发。在云视讯领域SVC有很大的应用空间。
3)抗网络丢包应用场景
正如《Overview_SVC_IEEE07》第二章描述,虽然看上去Spatial Scalability和quality scalability,给视频会议和监控视频提供了很好的解决方案,但是由于这种方案会增加传输码率,降低编解码器性能、提高编解码器的复杂度、在一些场景下还需要服务器支持SVC层级过滤。这使得SVC的Spatial Scalability和quality scalability到目前为止还没有大规模应用。但是Temporal Scalability可以在不稳定网络视频传输上被使用。
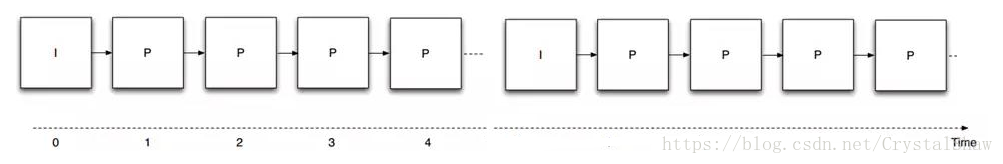
以不可缩放的方式进行视频编码传输时。只有第一张图片的I帧,可独立编码,无需参考其他任何图片。其他所有的图片P帧,都需要参考前面的帧画面进行预测然后编码。两个I帧之间的数据也叫一组GOP。可以看出当一个GOP内的一帧丢失,严重时会导致整个GOP无法解码。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
总结一下这三次面试下来我的经验是:
-
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
-
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】免费获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



g.cn/img_convert/b871b45fb2e6d5442144c863cbcff965.png)





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








