2021 年,跨平台程序员之间关于 React Native 和 Flutter 的旷日持久的争论越来越白热化了。前几年,React Native 还是开发人员的首选框架,但是自 2017 年 Flutter 发布以来,其已经发展成为 React Native 的一个强有力竞争对手。
最近,随着许多初创公司选择了 Flutter 用于 MVP 开发,React Native 正在面临来自 Flutter 的激烈竞争。那么问题来了,哪种应用开发技术将在 2021 年取得成功呢?

===========================================================================
1. 热重载 = 快速编码
Flutter 允许开发人员使用一种更复杂、更快速的方式来创建应用程序。这是 Flutter 的最大优势之一,也是所有顶级移动应用开发公司都颇为看重的。
开发人员可以实时对代码库做出改进,并立刻看到这些改进反映在请求中。这就是所谓的“热重载”特性,更改通常只需几毫秒就能显示出来。
这一功能让团队可以快速添加功能、修复错误和测试新想法。此外,当团队需要通过协作来加快开发速度时,热重载用起来非常顺手。
2. 适用于多个移动平台的单一代码库
Flutter 允许开发人员为两个应用只编写一个代码库——一个针对 iOS,另一个针对 Android。因为 Flutter 具有自己的模板和布局,它的操作系统无关的平台意味着开发人员可以在两个不同的系统上使用相同的功能,同时保持每个应用都有自己独特的样式、可用性和功能。
Flutter for Web 是由谷歌开发的,为开发人员提供了必要的信誉保障。一旦应用程序上线,就可以用单个代码库支持 Android、iOS 和 Web 平台。
3. 与 React Native 相比,需要的测试只有一半
由于你将在两个平台上测试相同的程序,因此质量保证流程做起来会快得多。我们编写了的自动化测试量只有一半,因为在两个平台上可以编写相同的测试,这样就最大程度地减少了质量检查团队的工作量。
但是,由于你的质量检查专家必须手动检查每台设备上的应用,因此需要进行与原生编程相似级别的手动测试。
二、为什么有人会更喜欢 React Native 而不是 Flutter?
=================================================================================================
1. 快速刷新 = 快速编码
它具有与 Flutter 相同的特性。热重载加快了开发过程,并允许程序员将新代码直接插入正在运行的应用程序中。这样开发人员无需重新构建应用程序即可立刻看到改进。
热重载可以保留应用程序的状态,并避免了在完全重载期间丢失它的风险(就基于状态的框架而言,这是一大优势)——这进一步加快了移动应用程序成长的速度。
2. 一个代码库,两个移动平台(甚至更多!)
就像 Flutter 一样,你只需编写一个代码库即可运行两个应用程序,一个跑在 Android 上,一个运行在 iOS 上。更好的一点是,因为用的是 JavaScript,所以你在开发跨平台应用程序时可以和 Web 应用共享代码。你只需使用可对特定平台编译的抽象模块即可。
请参阅以下示例,了解可让你同时在 iOS 和 Android 及其他系统(包括 Web 和桌面应用)上编程的库:
React Native for Web 是一个跨平台应用,支持 Android、iOS 和 Web(Twitter 使用它来创建 Twitter Lite)。
ReactXp——Skype 开发的一个应用,支持 Android、iOS、互联网和 Windows 10(UWP)。
微软团队为所有 Windows 10 用户(PC、平板电脑、二合一、Xbox、混合现实设备等)创建了 React-native-windows。
React Native 程序员对事物的看法和采取的行动与大多数人是不同的。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


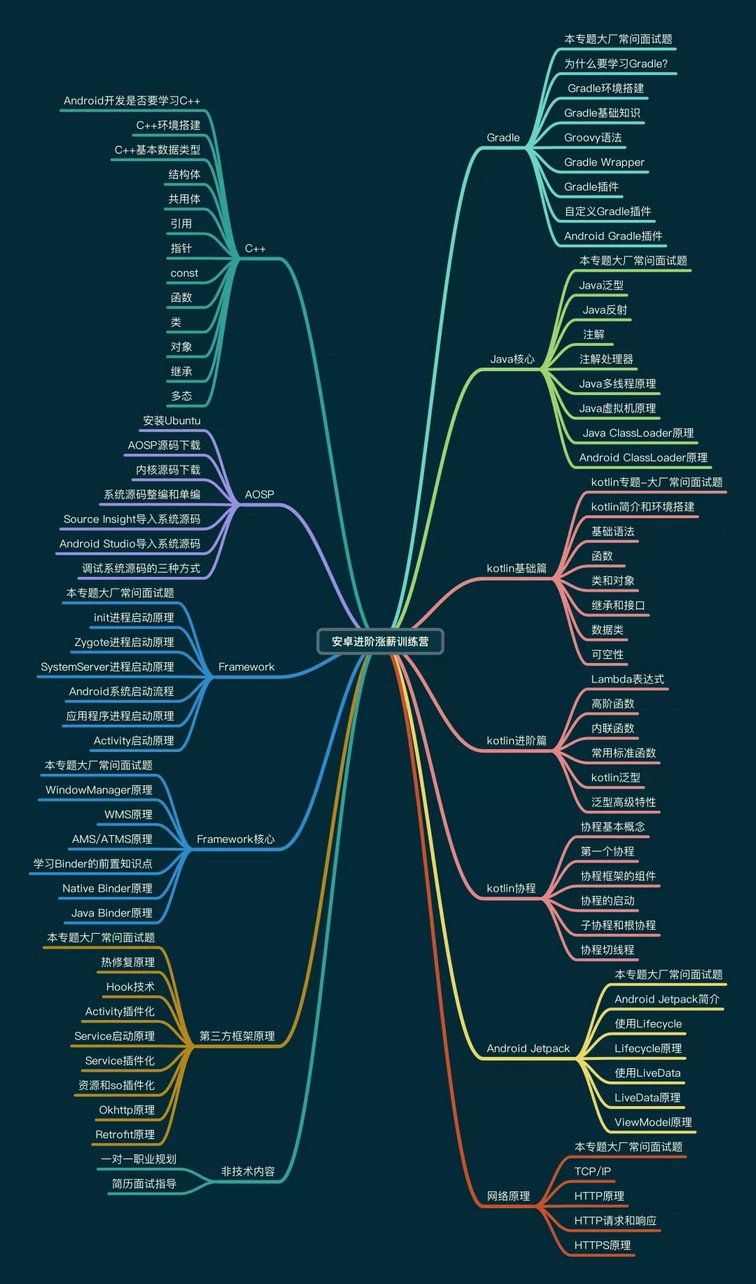
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

结尾
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
这里放上一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家~


面试专题资料包**,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家~
[外链图片转存中…(img-91DVAAgb-1711528145910)]
[外链图片转存中…(img-evYacZdF-1711528145911)]





















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








