if (widget.isScrollable) {
_scrollController ??= _TabBarScrollController(this);
tabBar = Container(
alignment: _alignType(widget.alignType ?? ACETabBarAlignType.center),
child: _scrollView(tabBar));
}
_alignType(alignType) {
Alignment _type;
switch (alignType) {
case ACETabBarAlignType.left:
_type = Alignment.centerLeft;
break;
case ACETabBarAlignType.center:
_type = Alignment.center;
break;
case ACETabBarAlignType.right:
_type = Alignment.centerRight;
break;
}
return _type;
}
_scrollView(tabBar) {
return SingleChildScrollView(
dragStartBehavior: widget.dragStartBehavior,
scrollDirection: Axis.horizontal,
controller: _scrollController,
physics: widget.physics,
child: tabBar);
}
案例尝试
小菜尝试了在 isScrollable 是否可滑动两种状态下,ACETabBar 的对齐方式;
_tabBar01() => ACETabBar(
isScrollable: true,
controller: _tabController, tabs: [
Tab(text: ‘今日’, icon: Icon(Icons.account_circle)),
Tab(text: ‘今日爆款土货生鲜’),
Tab(text: ‘分类’)
]);
_tabBar02() => ACETabBar(
isScrollable: true,
alignType: ACETabBarAlignType.left,
controller: _tabController,
tabs: [
Tab(text: ‘今日爆款’),
Tab(text: ‘今日爆款土货生鲜’),
Tab(text: ‘分类’)
]);
_tabBar03() => ACETabBar(
isScrollable: true,
alignType: ACETabBarAlignType.right,
controller: _tabController,
tabs: [
Tab(text: ‘今日爆款’),
Tab(text: ‘今日爆款土货生鲜’),
Tab(text: ‘分类’)
]);
_tabBar04() => ACETabBar(
isScrollable: false,
alignType: ACETabBarAlignType.right,
controller: _tabController,
tabs: [
Tab(text: ‘今日爆款’),
Tab(text: ‘今日爆款土货生鲜’),
Tab(text: ‘分类’)
]);

startIcon & endIcon 固定位图标
类似很多新闻类或商城类 app,在 TabBar 所在的左右两侧通常会有固定的图标或文字等小 Widget;而小菜也在设置完对齐方式后增加了 startIcon & endIcon 两个图标位;
源码分析
小菜在设置对齐方式的时了解到 _TabBarState 用于绘制展示是否可滑动的 TabBar,小菜增加两个 startIcon & endIcon 两个属性,在最终 return tabBar 时进行判断是否展示添加到导航栏中;而是否添加点击事件可以通过添加 Widget 时进行处理;
Widget tabBar = CustomPaint(
painter: _indicatorPainter,
child: _TabStyle(
animation: kAlwaysDismissedAnimation,
selected: false,
labelColor: widget.labelColor,
unselectedLabelColor: widget.unselectedLabelColor,
labelStyle: widget.labelStyle,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


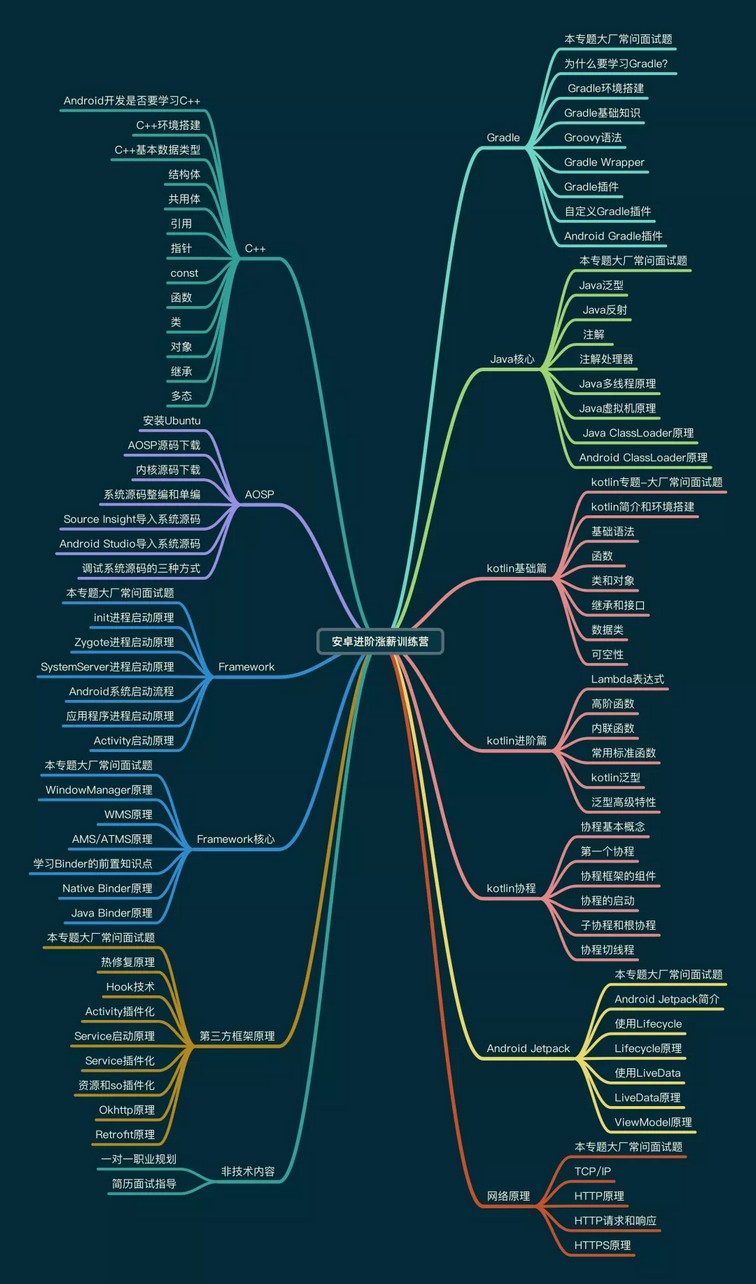
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

最后
在这里小编整理了一份Android大厂常见面试题,和一些Android架构视频解析,都已整理成文档,全部都已打包好了,希望能够对大家有所帮助,在面试中能顺利通过。


喜欢本文的话,不妨顺手给我点个小赞、评论区留言或者转发支持一下呗
通过。
[外链图片转存中…(img-fUozcITp-1711591356118)]
[外链图片转存中…(img-jbOVQEki-1711591356119)]
喜欢本文的话,不妨顺手给我点个小赞、评论区留言或者转发支持一下呗





















 8768
8768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








