vue属于单页面应用,路由就是根据浏览器路径不同,用不同的试图组件替换这个页面内容

开启路由功能
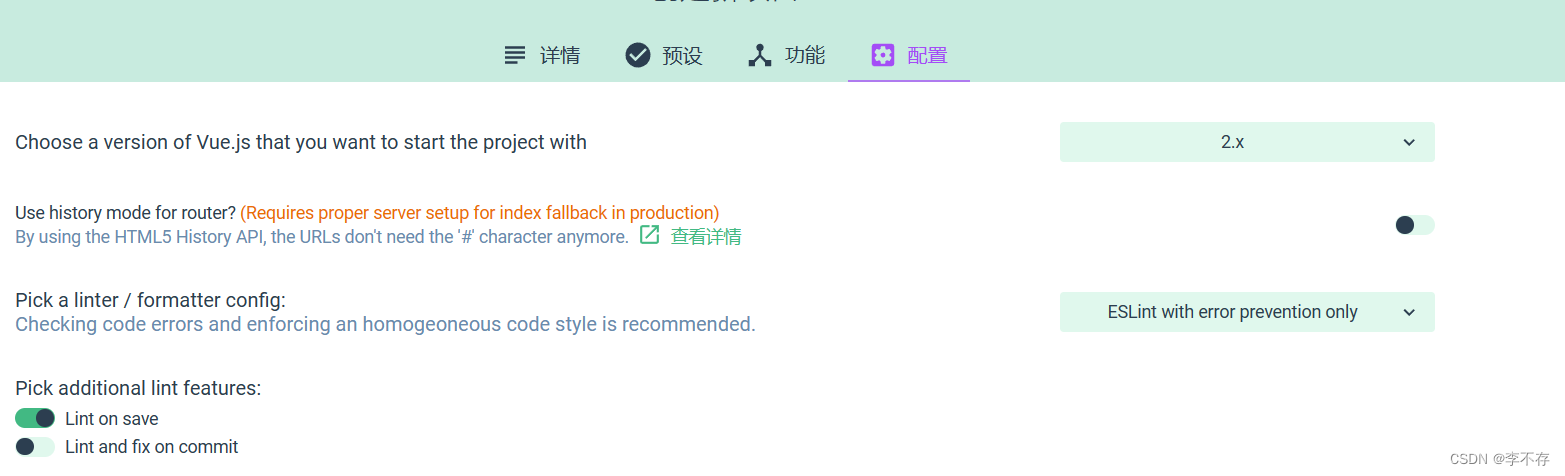
如图在创建项目时候勾选rouler 这样创建好的项目就有路由功能

下一步

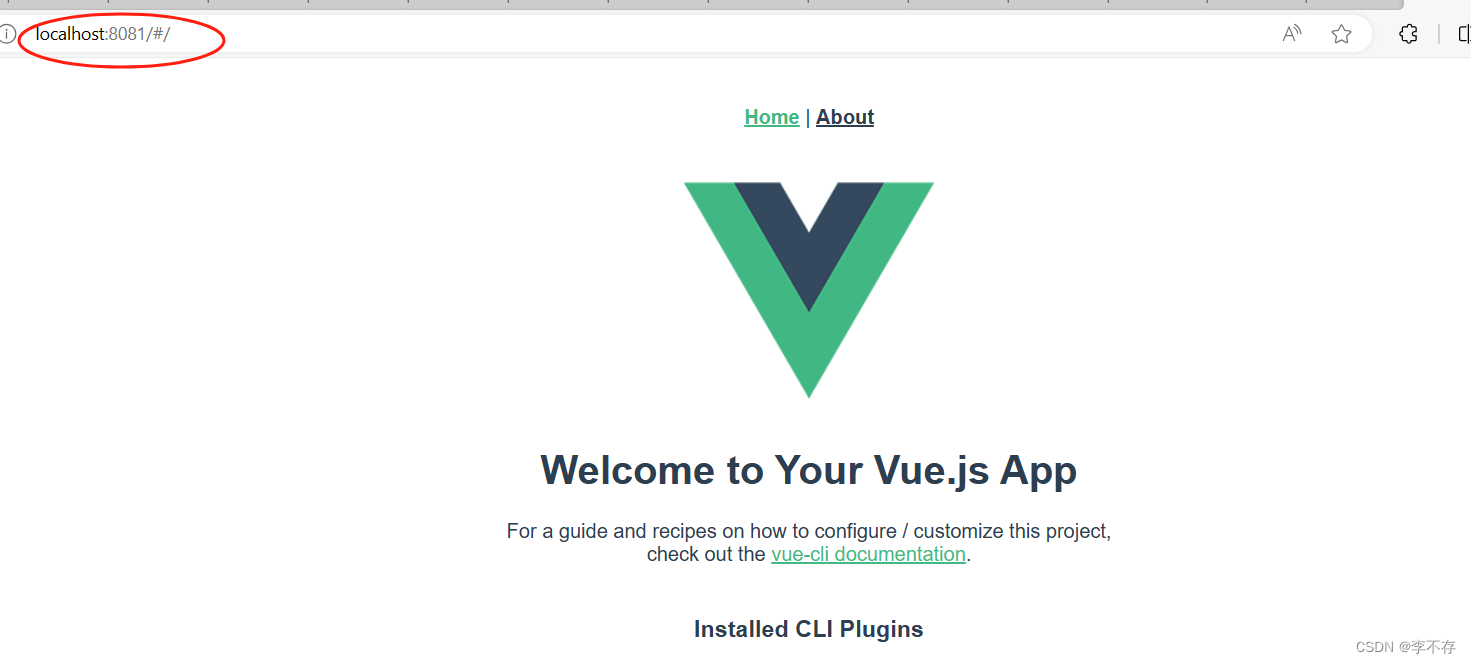
不同的访问路径 展示不同的页面内容


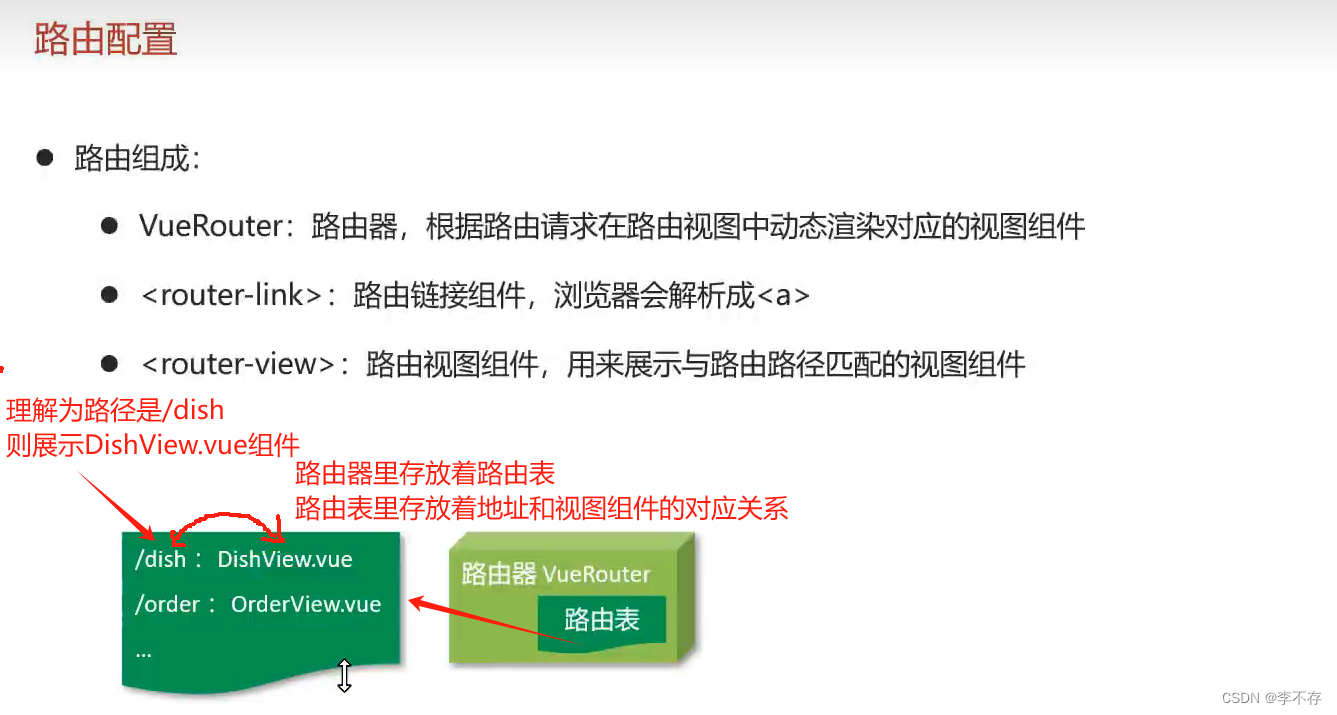
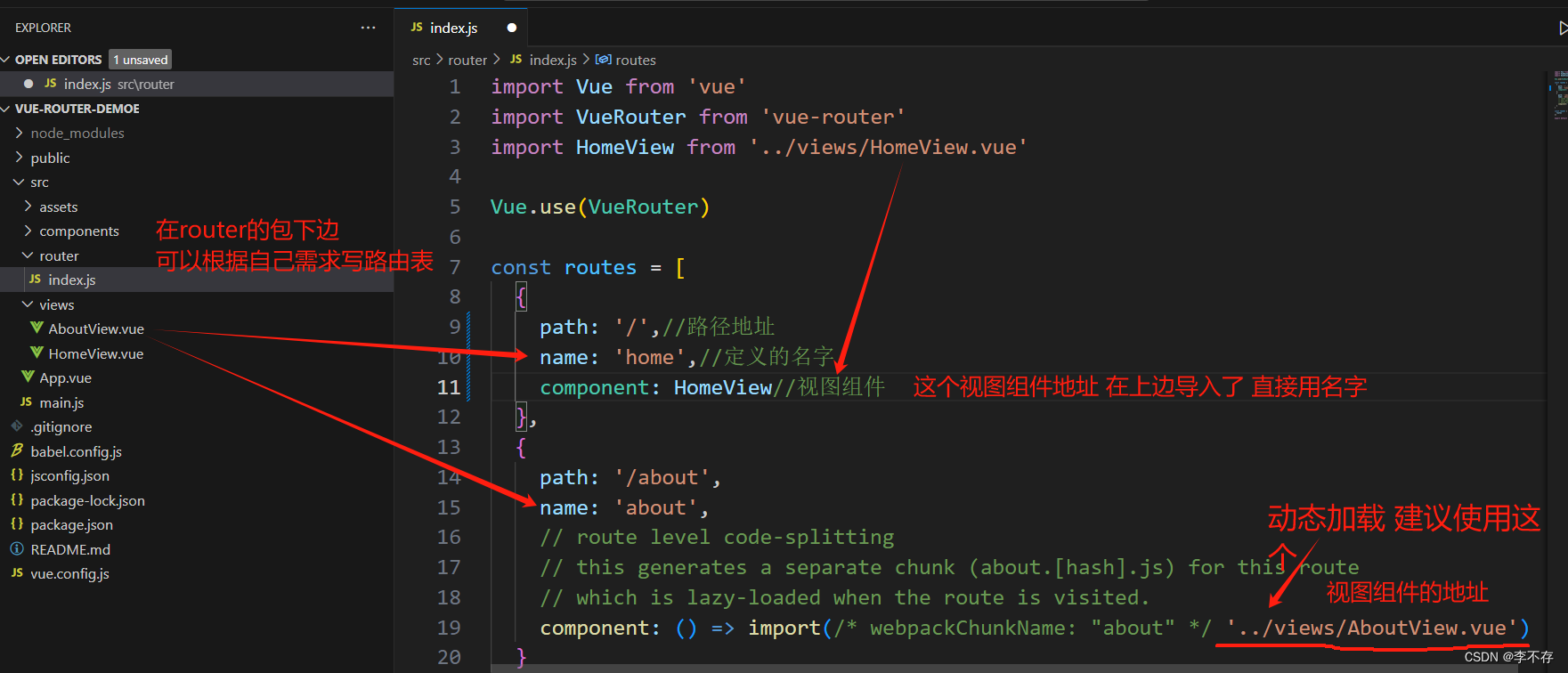
路由配置

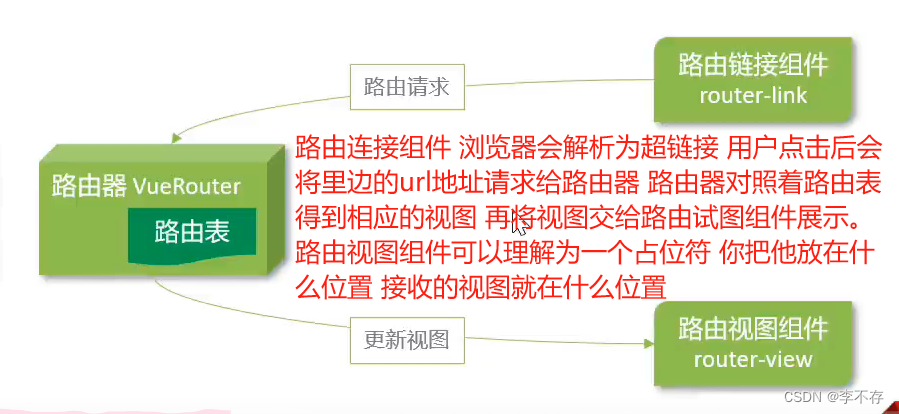
路由连接组件 浏览器会解析为超链接 用户点击后会将里边的url地址请求给路由器 路由器对照着路由表得到相应的视图 再将视图交给路由试图组件展示。路由视图组件可以理解为一个占位符 你把他放在什么位置 接收的视图就在什么位置。

根据自己需求 实现视图的跳转

路由链接组件和视图组件的使用

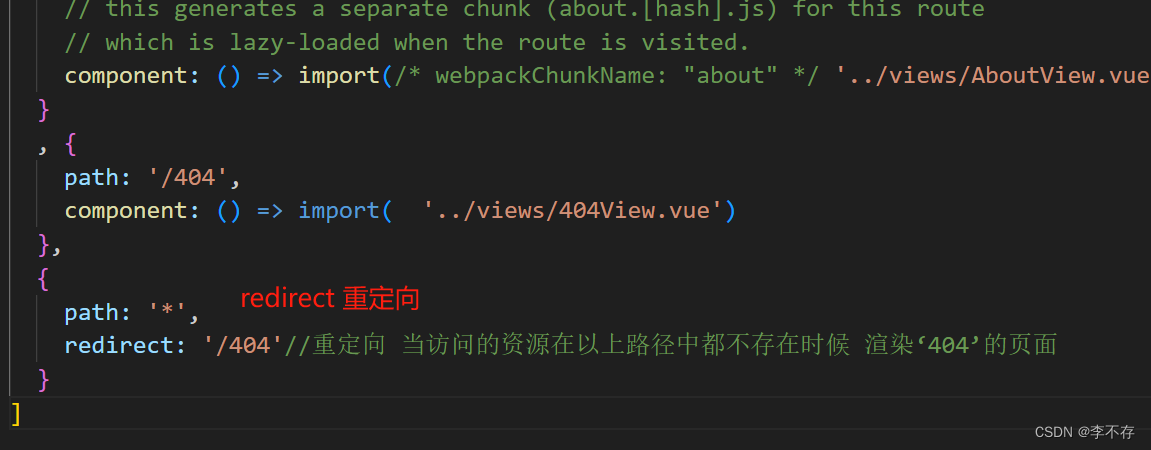
重定向:一般会弄一个404页面 当请求的路径路由表里没有时候 就访问该页面





















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








