一、WXSS
1.WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS
2.WXSS和CSS的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS扩展的特性有:
(1)rpx尺寸单位
(2)@import样式导入
二、rpx
1.rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位
2.rpx的实现原理
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度是750rpx)
在较小的设备上,1rpx所代表的宽度较小;在较大的设备上,1rpx所代表的宽度较大
小程序在不同设=设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
3.rpx和px之间的单位换算

官方建议:在开发小程序时,可以使用iPhone6视觉稿的标准
二、样式导入
1.样式导入
使用WXSS提供的@import 语法,可以导入外联的样式表
2.@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束
例如:
新建一个common文件夹,然后再新建一个common.wxss文件

然后将common.wxss导入到index.wxss

在index.js文件中:
// index.js
Page({
//页面的初始数据
data: {
arr1:[1,2,3,4,5],
userList:[
{id:1,name:'Candy'},
{id:2,name:'Lucy'},
{id:3,name:'Rocky'}
]
}
})在index.wxml文件中:
<!--index.wxml-->
<view wx:for="{{userList}}" wx:key="id" class="username">{{item.name}}</view>
调试结果为:

我们可以看到页面中显示的数据以及被渲染成红色,说明common.wxss导入成功
三、全局样式
1.全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
view{
padding: 10rpx;
margin: 10rpx;
background-color: lightskyblue;
}我们在pages中新建一个test文件夹
{
"pages": [
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}在test.wxml中:
<!--pages/test/test.wxml-->
<view>123</view>
<view>123</view>调试后可以看到:

此时将index页面调至前面保存后我们可以看到背景色也变成了蓝色

说明在app.wxss中的样式作用于每一个页面
但是如果个别页面需要特殊化,此时就需要用到局部样式
2.局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面
例如:在test.wxss中:
/* pages/test/test.wxss */
view{
color: white;
}调试后可以看到文本颜色变成了白色:

注意:(1)当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
(2)当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
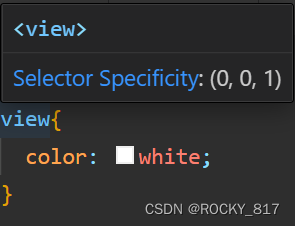
当我们把鼠标放在view上:

我们发现其权重为(0,0,1)
当我们把鼠标放在view:nth-child上:

我们发现其权重为(0,1,1),大于(0,0,1)
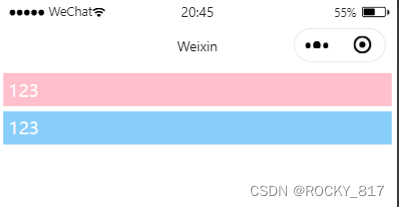
此时第一个文本的背景颜色变成了粉色:

所以当局部样式的权重大于或等于全局样式的权重时,会覆盖全局的样式





















 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








