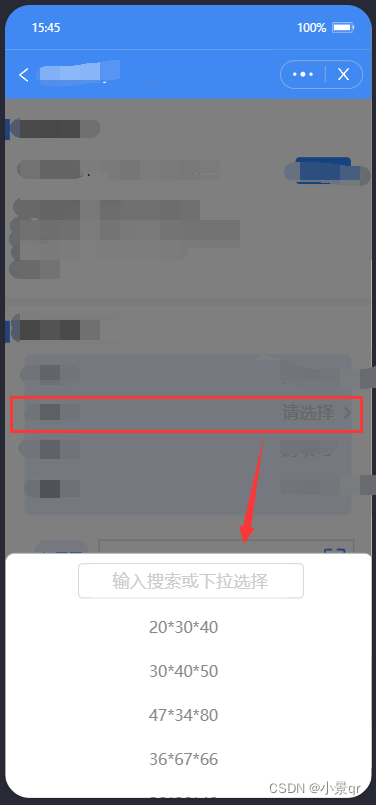
案例展示

CSS(根据实际情况进行调整 )
.mask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 99;
}
.model{
position: relative;
width: 100%;
height: 100%;
z-index: 9999;
}
.modeltank{
position: fixed;
width: 100%;
bottom: 0;
text-align: center;
background-color: #fff;
border: 1px solid rgb(168, 168, 168);
border-radius: 20rpx;
}
.fontt{
height: 240px;
}
.xialak {
margin-top: 40rpx;
overflow-y: auto;
max-height: 200px; /* 设置最大高度以触发垂直滚动条 */
width: 100%;
text-align: center;
padding-left: 35%;
margin: 0 auto;
}
.row {
display: flex;
line-height: 0.9rem;
text-align: center;
align-items: center;
padding: 0 30rpx;
}
.row-extra {
flex-basis: initial;
font-size: 32rpx;
color: #888;
}
HTML
<view onTap="onModel">
<text>点击此处出弹框</text>
<view>
<input value="{{selectedName}}" placeholder="请选择 >" />
</view>
</view>
<!-- 遮罩层 -->
<view class="mask" style="display: {{isHidden ? 'none' : 'block'}}"></view>
<!-- 是否显示弹出框 -->
<view class="model" hidden="{{isHidden}}">
<view class="modeltank">
<view class="fontt">
<!-- 搜索框 -->
<view>
<input onInput="bindNameInput2" value="{{sousuoyvalue}}" placeholder="下拉选择规格型号" />
</view>
<!-- 显示下拉列表内容 -->
<view a:if="{{isSearchListShow}}" class="xialak">
<view a:for="{{matchedNameList}}" a:key="{{item}}" data-item="{{item}}" onTap="bindNameChange">
<view class="row">
<view class="row-extra">{{item}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
JS
page({
data:{
names: ['20*30*40', '30*40*50', '47*34*80', '36*67*66'], //下拉列表
isHidden: true, //是否显示弹出框
sousuoyvalue:"", //在搜索框里输入的内容
isSearchListShow: true, //names列表处是否展示
matchedNameList: [], //通过filter方法对this.data.names数组进行过滤,筛选出与用户 输入的关键字匹配的项,并将结果存储在matchedNameList中。
selectedName:"" //点击后的赋值
},
//点击出弹框出遮罩层
onModel(e){
const namesArray = this.data.names;
this.setData({
isHidden: !this.data.isHidden,
matchedNameList: namesArray // 将names列表数据赋值给matchedNameList
})
},
// 点击下拉列表事件触发了 (直接点击下拉列表进行取值赋值)
bindNameChange(e) {
var that = this
let name = e.currentTarget.dataset.item; // 通过e.currentTarget.dataset.item获取了用户 点击的下拉列表中的项的数据,
var selectedName = name //把点击的下拉列表中的项的数据赋值给selectedName并显 示到输入框中
that.setData({
selectedName: selectedName,
isHidden: !this.data.isHidden,
});
console.log("点击的下拉列表中的项的数据赋值data", selectedName);
},
//下拉列表input框里面的值输入改变事件 (搜索后点击下拉列表进行取值赋值)
bindNameInput2(e) {
var that = this
const keyword = e.detail.value.toLowerCase(); //通过e.detail.value获取用户在输入框中 输入的值,并将其转换为小写字母格式(toLowerCase())。
console.log("keyword在搜索框输入的值",keyword);
const reg = new RegExp(keyword); // 创建一个正则表达式reg,用于匹配用户输入的关 键字。 筛选匹配项时,使用的是keyword变量
console.log("reg",reg);
const matchedNameList = this.data.names.filter(item => reg.test(item[0].toLowerCase())); //通过filter方法对this.data.names数组进行过滤,筛选出与用户输入的关键字匹配的项,并将结果存储在matchedNameList中。
console.log("matchedNameList",matchedNameList);
this.setData({ matchedNameList }); //使用setData方法将matchedNameList更新到页面数 据中,以便在界面上展示匹配的结果,并打印出匹配的结果。
that.setData({
sousuoyvalue: keyword
})
},
})
此文章为钉钉小程序 如果需要微信小程序只需要改成微信小程序语法即可





















 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








