目录
表单标签:
表单标签顾名思义就是一种表格,用于收集用户信息
在html,一个完整的表单域是由表单域,表单控件(表单元素)和提示信息组成
表单域:
在html标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给后台服务器
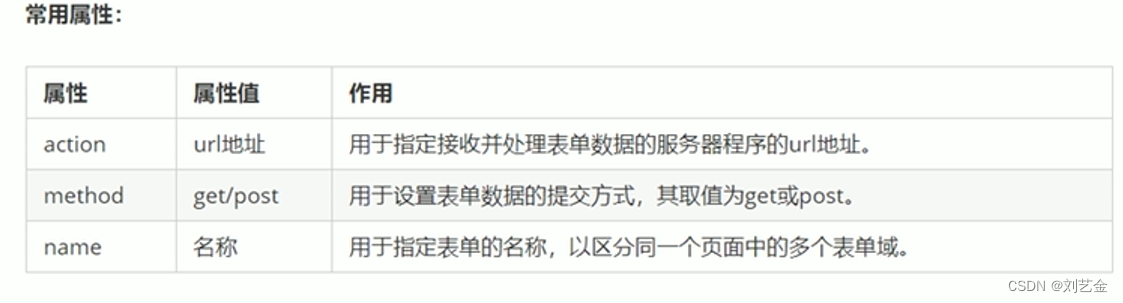
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
对于刚需前端的朋友,我们暂时不用表单域提交数据,只需要写上<form>标签就可以了
表单控件(表单元素):
<input>表单元素:
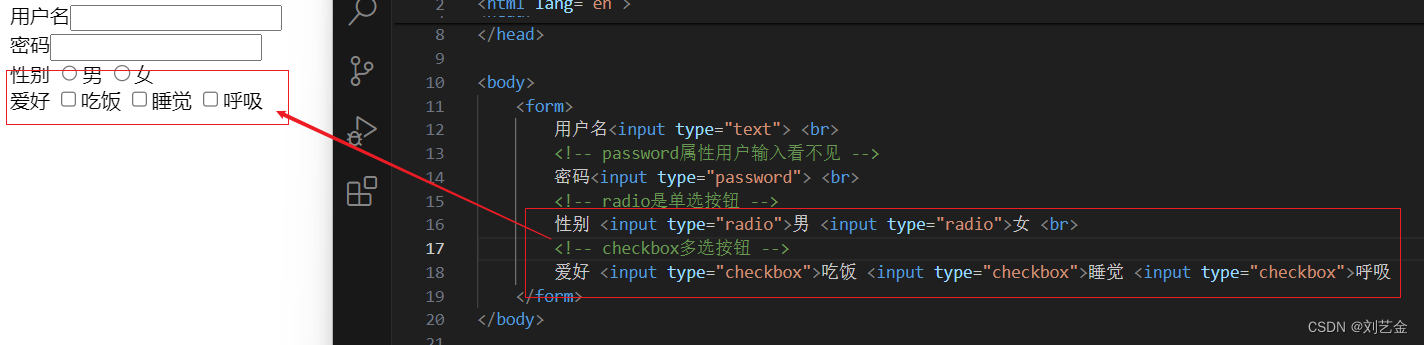
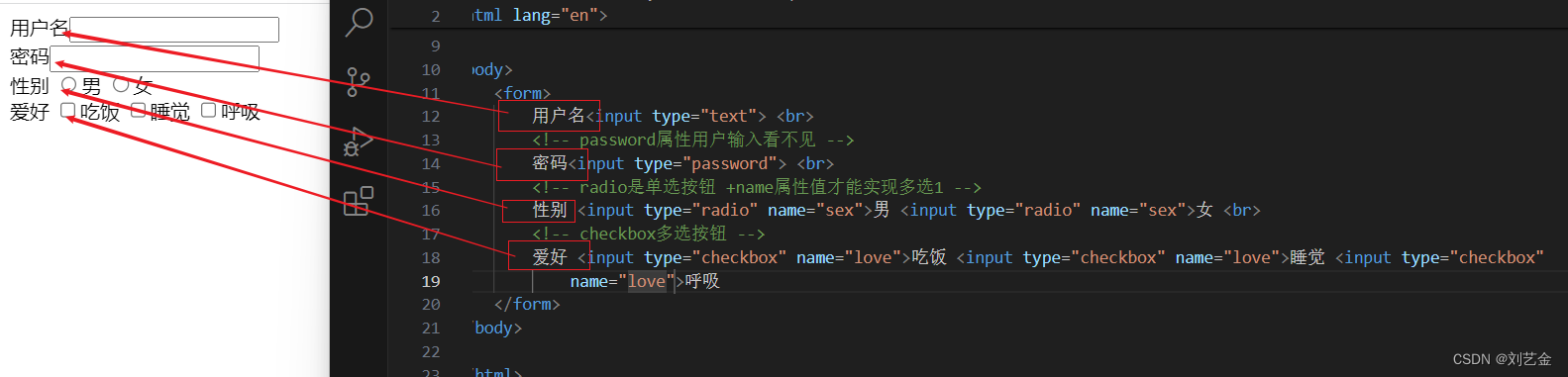
在这个标签中,包含一个type元素,根据不用的type属性值,可以由很多形式(可以是文本,字段,复选框,掩码后的文本控件,按钮等)
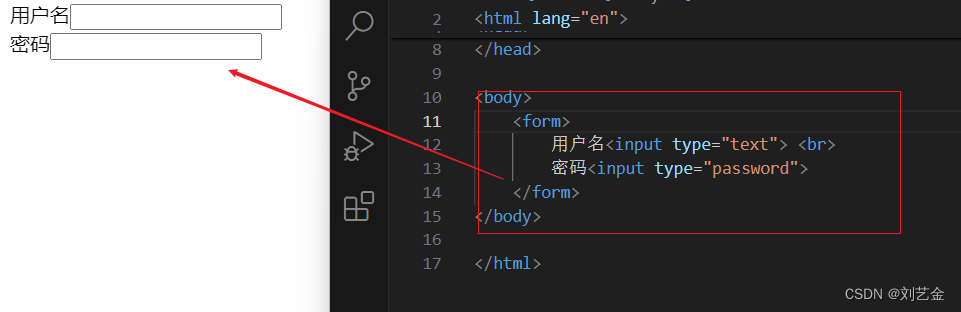
<input type="属性值" /> <!-- 单标签 --> 
<form>
用户名<input type="text"> <br>
密码<input type="password"> <!-- password属性用户输入看不见 -->
</form>

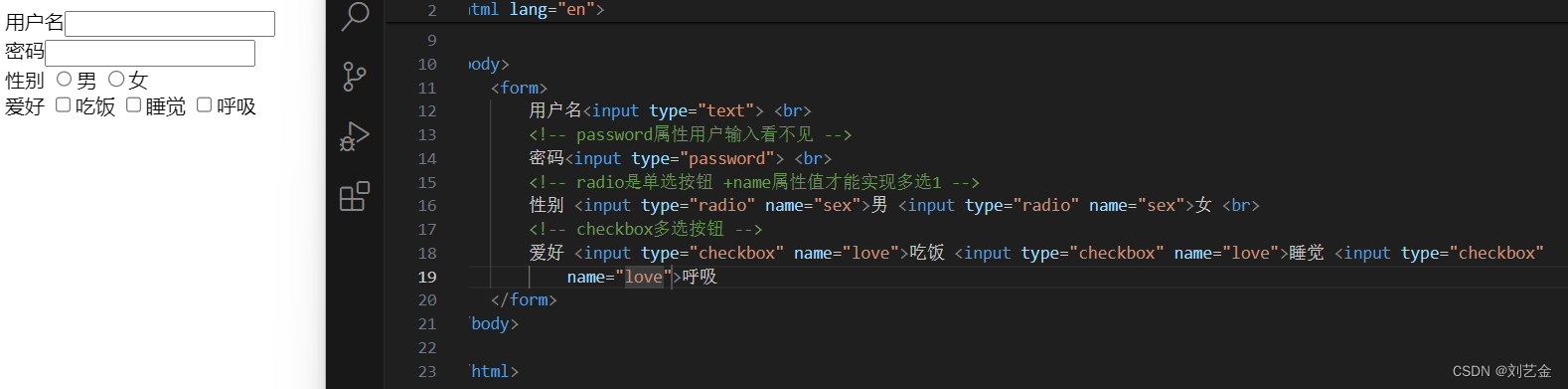
1 name和value供后台人员使用
2 那么是表单元素的名字 要求单元按钮和复选按钮都要有相同的name名字


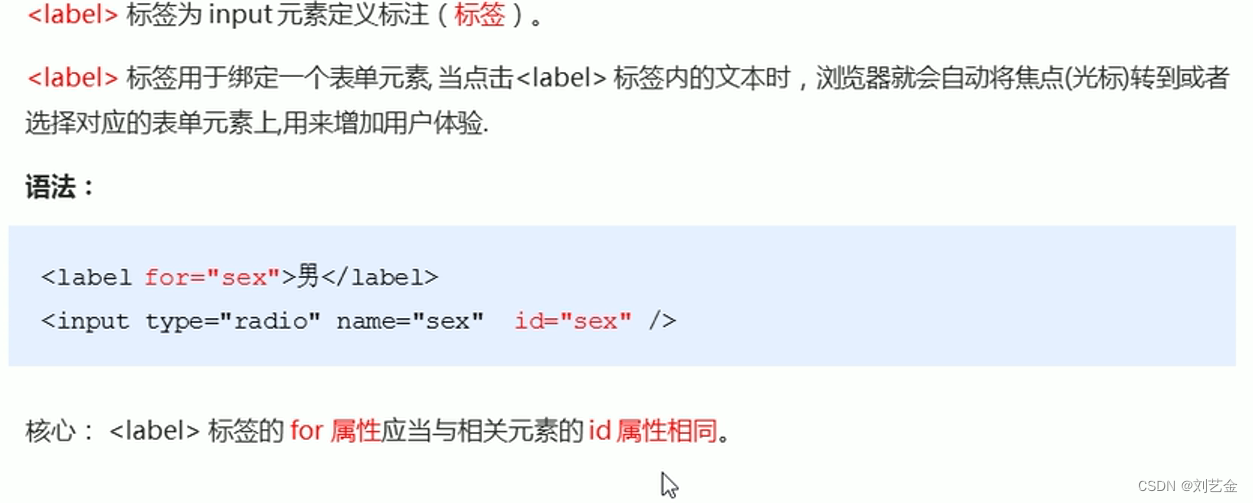
<label>标签:

<select>下拉表单

<textarea>文本域元素

提示信息:























 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










