1.1 表格标签定义
:定义表格整体,可以包裹多个
border:规定表格边框的宽度(如果没有这个属性,整体表格是不会显示边框)
width:规定表格的宽度(整体表格的宽度)
cellspacing:规定单元之间的空间(如果没有这个属性,默认单元之间是有空隙的)
:表格的行,可以包裹多个
:表格单元格(普通),可以包裹内容,如果是表头单元格,可以替换为 具有加粗居中的效果
代码如下:
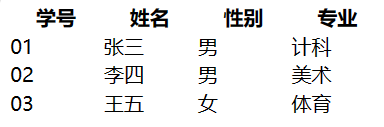
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1px" cellspacing="0px" width="300px"> <tr> <th>学号</th> <th>姓名</th> <th>性别</th> <th>专业</th> </tr> <tr> <td>01</td> <td>张三</td> <td>男</td> <td>计科</td> </tr> <tr> <td>02</td> <td>李四</td> <td>男</td> <td>美术</td> </tr> <tr> <td>03</td> <td>王五</td> <td>女</td> <td>体育</td> </tr> </table> </body> </html>运行结果为:
需要注意的是:若表格中的属性没有 border 时,整体表格都不会有边框,如:
若表格中的属性没有 cellspacing 时,单元表之间默认是有间隙的,如:
2.0 表单标签概述
表单标签可能我们每天都会接触到,比如账号密码的登录。在网页中主要负责数据采集功能。
表单的结构形式:
2.1 表单标签定义
:定义表单的整体
action:规定当提交表单时向何处发送表单数据,URL 。如果不指定,默认提交到当前页面。
method:规定用于发送表单数据的方式,GET、POST:
get:在 url 后面拼接表单数据,url 长度有限制,默认值。
post:在消息体(请求体)中传递的,参数大小无限制。
代码如下:
<form action="" method="get"> 表单项1 表单项2 ... </form>
3.0 表单项标签概述
表单项是组成表单的基本元素
表单项的结构:
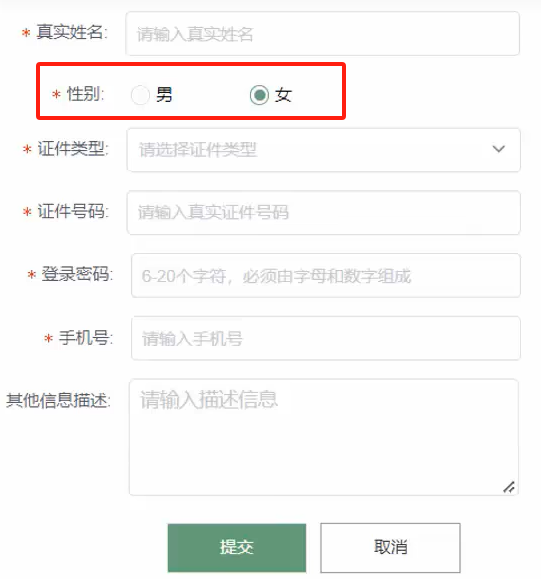
比如性别这项,是由表单项定义而来。
3.1 表单项标签定义
:表单项,通过 type 属性控制输入形式
type 属性:
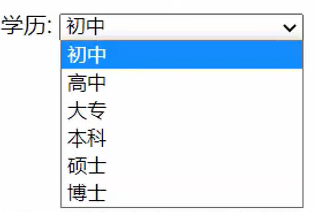
:定义下拉列表, 定义列表项
:文本域,cols:指定一行多少个字符;rows:指定一共多少行。
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】






























 3770
3770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








