✎ 简介:
Graphical User Interface(GUI)图形用户界面
图形界面对于用户来说在视觉上更易于接受.
✎ 关于swing:
• swing是一个为java设计的GUI工具包javax.swing,包括了用户界面的各种组件.
• swing中组件可以分为两大类:
容器组件 ( 窗口、面板、对话框 )
功能组件 ( 按钮、菜单 )
容器组件
📌窗口(JFrame)
//继承JFrame类
public class FrameDesign extends JFrame {
//设置操作必须写在构造方法中
public FrameDesign() {
this.setSize(400, 400);//设置窗口大小
this.setTitle("登录界面"); //设置标题
this.setLocationRelativeTo(null); //居中位置
this.setResizable(false); //设置窗口不可调整大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口并退出程序运行
this.setVisible(true); //让窗口显示出来(放在设置最后一行)
}
public static void main(String[] args) {
new FrameDesign();//创建FrameDesign类对象
}
}
📖 代码解释:
⑴ 首先我们创建一个类并继承JFrame类 ,JFrame类用来创建窗体.
⑵ 创建类的构造方法 ,在构造方法中对窗口进行设置.
设置窗口的常用方法:
void setSize(int width, int height) 设置窗口大小
void setVisible(boolean b) 设置是否可见(通常为可见, 且放在设置的最后一行)
void setTitle(String title) 设置标题
void setResizable(boolean resizable) 设置窗口是否可调整大小(通常为不可调整)
void setLocation(int x,int y) 设置窗口位置(不常用, 通常使用居中)
void setLocationRelativeTo(null) 窗口居中 (常用)
void setDefaultCloseOperation(int operation) 设置窗口的关闭操作(通常设置为关闭窗口并退出程序运行,即JFrame.EXIT_ON_CLOSE)
运行结果:

📌面板(JPanel)
• 创建一个面板并上色 ( 面板为轻量级容器,需在窗口基础之上添加 )
JPanel panel =new JPanel();//创建面板
panel.setBackground(Color.CYAN);//设置背景
this.add(panel);//将面板添加到窗口中 
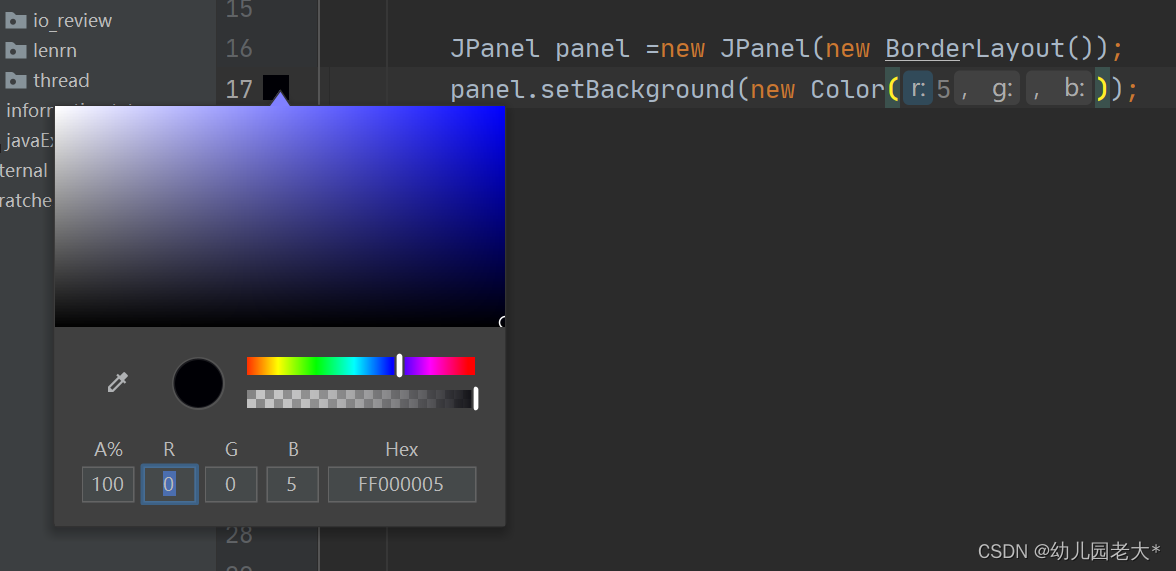
• 我们还可以通过new Color的方式自定义颜色

📖 面板为轻量级的容器且面板可以布局.

布局方式分为三大类:
• FlowLayout(流式布局) • BorderLayout(边界布局) • GridLayout(网格布局)

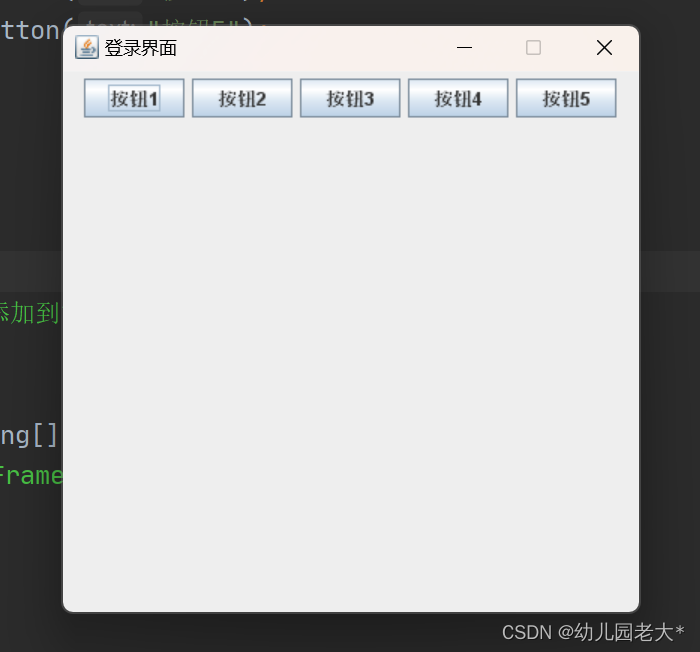
流式布局 FlowLayout
• 流式布局也是默认的布局方式 ,组件在面板上从左到右,从上到下排列.
• 流式布局默认水平居中且不影响组件大小.
📖 代码解释:
面板是轻量级的容器,所以需要添加到窗口上,我们创建面板(JPanel)后,通过创建5个按钮组件来体验下不同的布局方式的效果。
import javax.swing.*;
import java.awt.*;
//继承JFrame类
public class FrameDesign extends JFrame {
//设置操作必须写在构造方法中
public FrameDesign() {
this.setSize(400, 400);//设置窗口大小
this.setTitle("登录界面"); //设置标题
this.setLocationRelativeTo(null); //居中位置
this.setResizable(false); //设置窗口不可调整大小
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口并退出程序运行
JPanel panel =new JPanel(new FlowLayout());
JButton button1 =new JButton("按钮1");
JButton button2 =new JButton("按钮2");
JButton button3 =new JButton("按钮3");
JButton button4 =new JButton("按钮4");
JButton button5 =new JButton("按钮5");
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
panel.add(button5);
this.add(panel);//将面板添加到窗口中
this.setVisible(true); //让窗口显示出来(放在设置最后一行)
}
public static void main(String[] args) {
new FrameDesign();//创建FrameDesign类对象
}
}

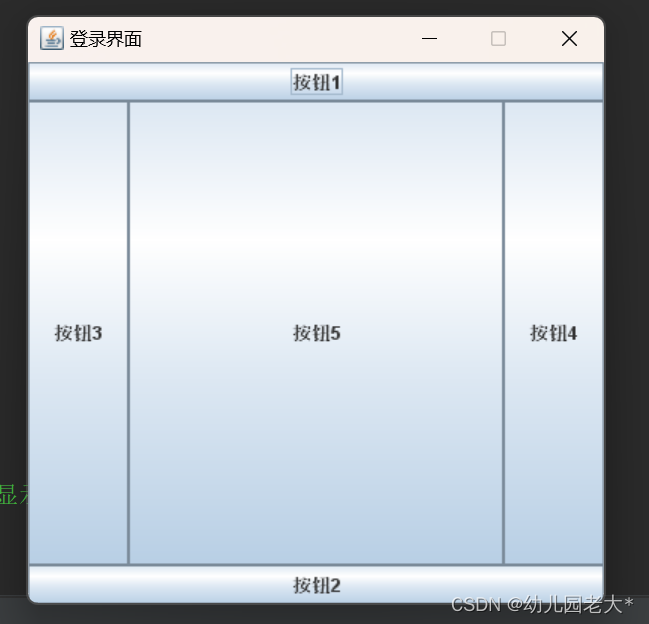
边界布局 BorderLayout
• 共有5个区域(北南东西中) 中间不能少
• 若其余(除中间之外)位置没有指明,中间位置的组件会对其进行填充 .
📖 代码解释 :
我们通过改变JPanel构造方法中的布局类型,改为BorderLayout,并且在添加时指明具体的位置(上下左右中),其余代码和上面流式布局代码一样.
JPanel panel =new JPanel(new BorderLayout());
JButton button1 =new JButton("按钮1");
JButton button2 =new JButton("按钮2");
JButton button3 =new JButton("按钮3");
JButton button4 =new JButton("按钮4");
JButton button5 =new JButton("按钮5");
panel.add(button1,BorderLayout.NORTH);//添加时指明位置
panel.add(button2,BorderLayout.SOUTH);
panel.add(button3,BorderLayout.WEST);
panel.add(button4,BorderLayout.EAST);
panel.add(button5,BorderLayout.CENTER);//中间不能省略
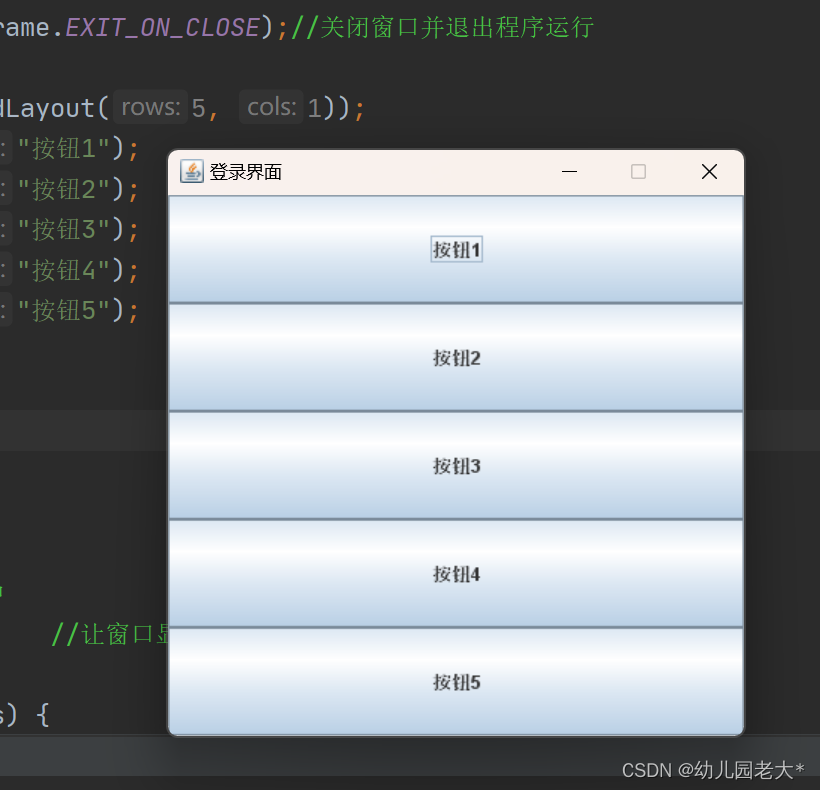
网格布局 GridLayout
• 我们可以对网格的进行行列设置
📖 代码解释:
相比上面的流式布局代码,我们只需改变JPanel构造方法中的布局类型即可(将FlowLayout改为GridLayout),并且我们可以设置网格的行列数.
JPanel panel =new JPanel(new GridLayout(5, 1));//5行1列
《第二部分》
往往我们的功能组件是添加在面板之上, 所以在介绍功能组件之前,我们需要先创建窗口和面板,再在其基础之上进行修饰和添加功能组件。
import javax.swing.*;
//swing 是一个为Java设计的GUI工具包javax.swing,该包中包括了图形用户界面的各种组件支持。
public class Design extends JFrame {
//在构造方法中设计界面
public Design(){
this.setSize(450, 400);//设置大小
this.setTitle("登录/注册界面"); //设置标题
this.setLocationRelativeTo(null); //居中位置
this.setResizable(false); //窗口大小不可改变
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口就退出程序
//创建面板
JPanel panel = new JPanel(new FlowLayout());//流式布局
/*
添加组件
*/
this.add(panel);//将面板添加到窗口上
this.setVisible(true);//窗口可见
}
public static void main(String[] args) {
new Design();
}
}
功能组件
JLable — 标签
构造函数:
JLabel( ) 创建一个空的标签
JLabel(String text) 创建一个带文本的标签
常用方法:
void setText(String text) 设置标签上的文本
String getText( ) 获得标签上的文本
setFont(new Font(“宋体”,Font.BOLD, 18)) 设置字体
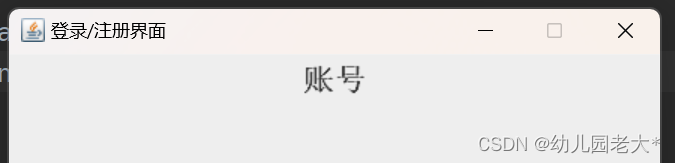
代码演示:
JLabel label = new JLabel("账号");
label.setFont(new Font("楷体", Font.BOLD, 20));//设置字体和大小
panel.add(label);//添加标签带面板上
运行结果:

(我们用的是流式布局,默认居中)
JTextField — 单行文本
代码演示:
JTextField textField = new JTextField();//创建单行文本
textField.setText("请输入账号");//设置文本内容
textField.setColumns(16);//设置长度
panel.add(textField);//将单行文本组件添加到面板运行结果:

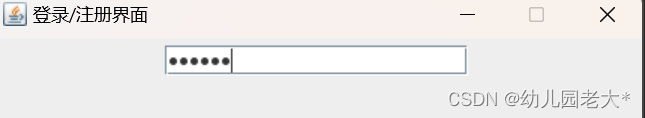
JPasswordField — 密码框
代码演示:
JPasswordField jPasswordField =new JPasswordField(18);
//转换为字符串,方便以后获取密码
String password = new String(jPasswordField.getPassword());
panel.add(jPasswordField);运行结果:

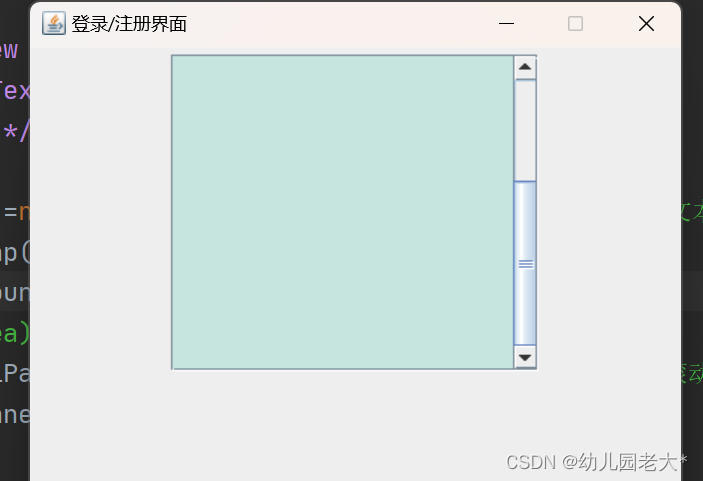
JTextArea — 多行文本框
代码演示:
JTextArea textArea =new JTextArea(13,22);//创建多行文本框(行 列)
textArea.setLineWrap(true);//可以换行(水平方向不会向外扩充)
textArea.setBackground(new Color(0xC5E5DE));//设置文本框背景色
panel.add(textArea);JScrollPane — 带滚动条面板
JScrollPane jScrollPane =new JScrollPane(textArea);//为文本框添加滚动条
panel.add(jScrollPane);运行结果:

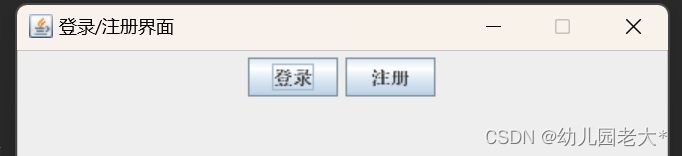
JButton — 按钮
代码演示:
JButton button1 =new JButton("登录");//创建按钮(标题)
button1.setToolTipText("点击登录");//设置标注(鼠标停滞在按钮上显现)
panel.add(button1);
JButton button2 =new JButton("注册");
button2.setToolTipText("点击注册");
panel.add(button2);运行结果:

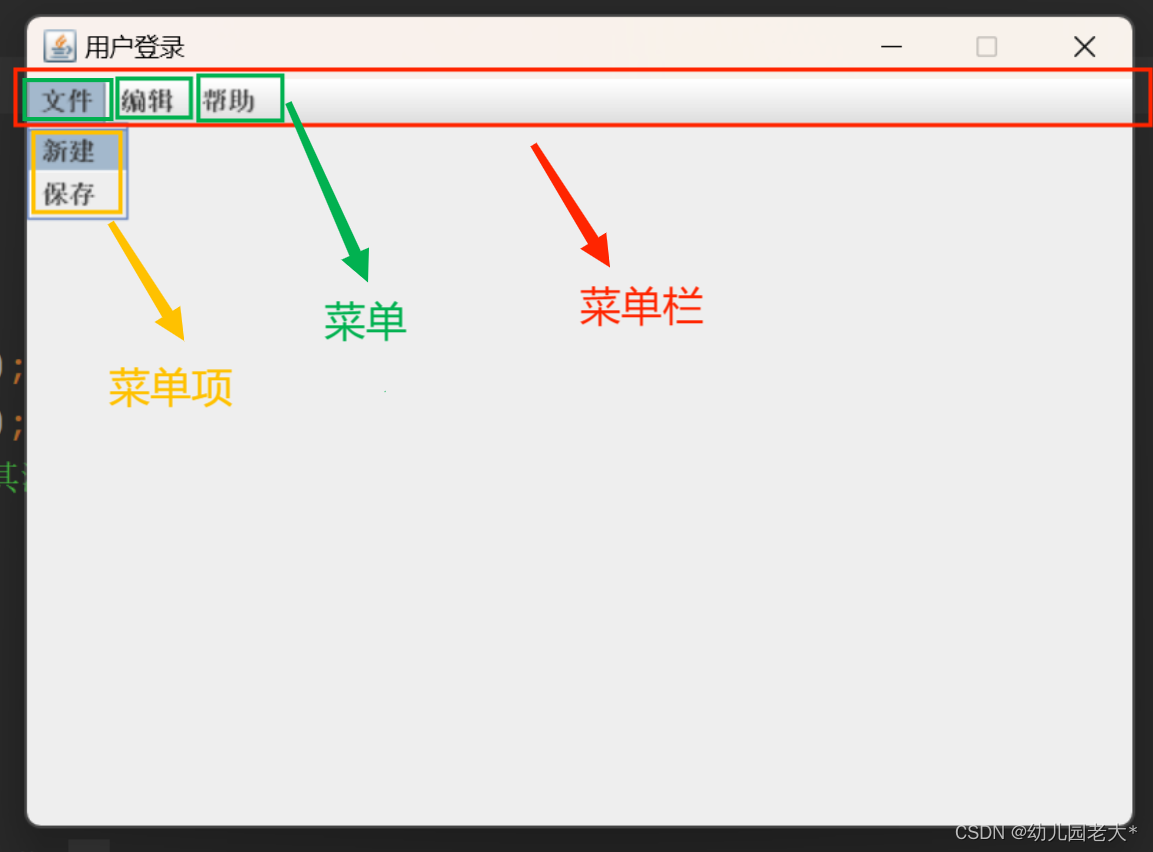
JMenuBar — 菜单栏组件
//创建菜单栏,来存放菜单,并添加到窗口上
JMenuBar jMenuBar =new JMenuBar();
this.setJMenuBar(jMenuBar);//把菜单栏加到窗口JMenu — 菜单组件
//创建菜单组件,并添加到菜单栏上
JMenu jMenu1 =new JMenu("文件");
JMenu jMenu2 =new JMenu("编辑");
JMenu jMenu3 =new JMenu("帮助");
jMenuBar.add(jMenu1);
jMenuBar.add(jMenu2);
jMenuBar.add(jMenu3);JMenuItem — 菜单项组件
//创建菜单项,并添加在菜单上
JMenuItem jMenuItem1 =new JMenuItem("新建");
JMenuItem jMenuItem2 =new JMenuItem("保存");
jMenu1.add(jMenuItem1);//这里我们以文件菜单为例,为其添加菜单项
jMenu1.add(jMenuItem2);
此三个功能组件通常搭配一起使用
运行结果:
























 1270
1270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








