目录
▐ 前言:
本篇文章将详解基于Vue-cli脚手架搭建的项目如何使用ElementUI ?所以在学习本篇文章内容之前建议您先学习vue-cli脚手架项目的搭建和学习~~
▐ 关于ElementUI框架:
Element UI 是一款流行的UI框架,将前端常用的一些组件进行了封装,是一套为开发者、设计师和产品经理准备的基于 Vue.js 2.0 的桌面端组件库。
Element UI 具有的显著特点:包含丰富的组件、易于定制、响应式设计、良好的文档和社区支持.
Element UI 框架大大提高了前端开发的效率和质量,使得开发者能够更专注于业务逻辑的实现,而不必花费过多时间在基础组件的构建和样式调整上。
▐ 官方网址:
如何在项目中使用ElementUI组件?
① 通过npm 安装
在vue-cli项目的终端输入命令:npm i element-ui -S
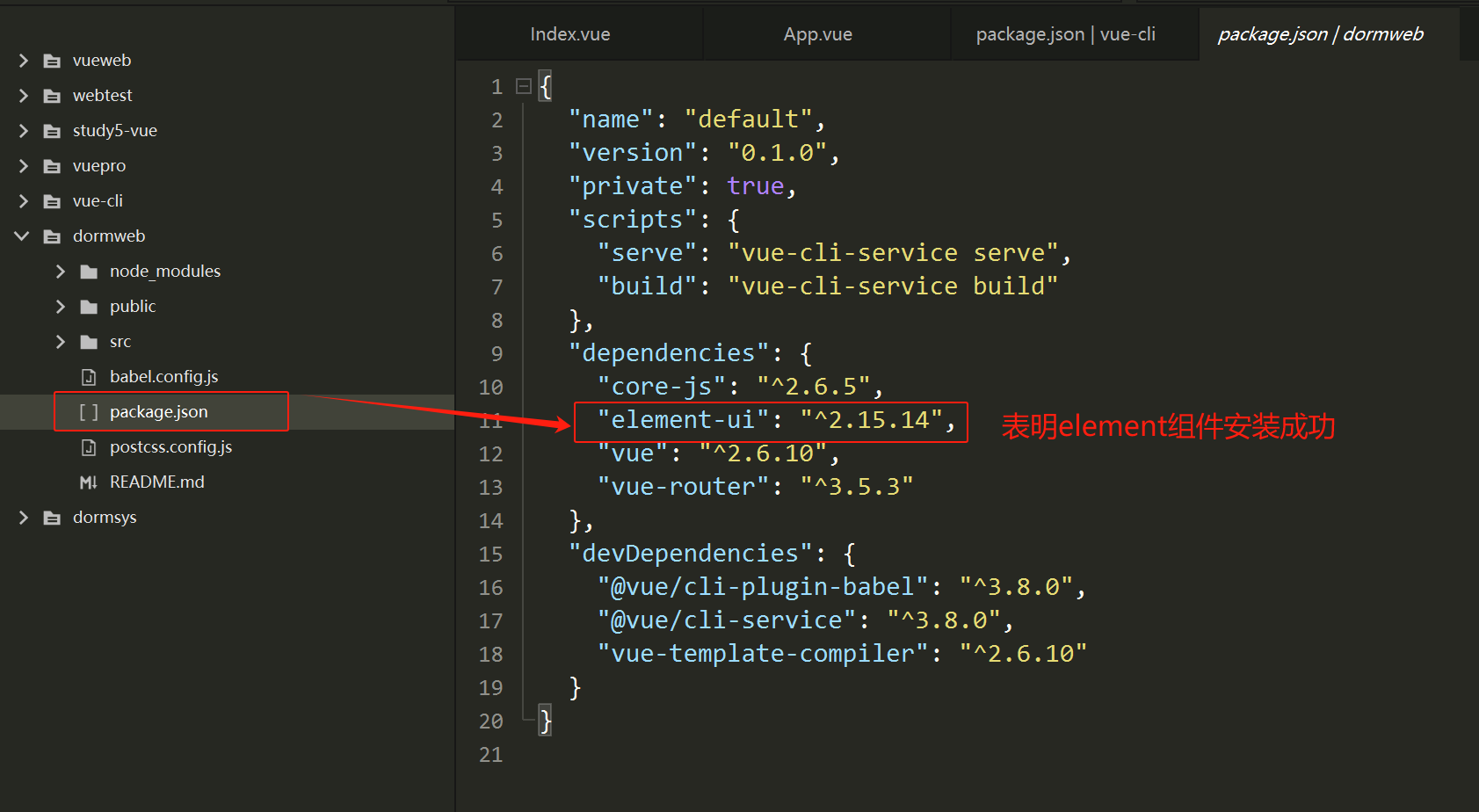
npm i element-ui -S安装成功后在vue-cli项目中的package.json文件中会自动添加elementui组件的版本信息,如图:

② 完整引入 Element
在 main.js 中添加以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});

③ 导入组件测试
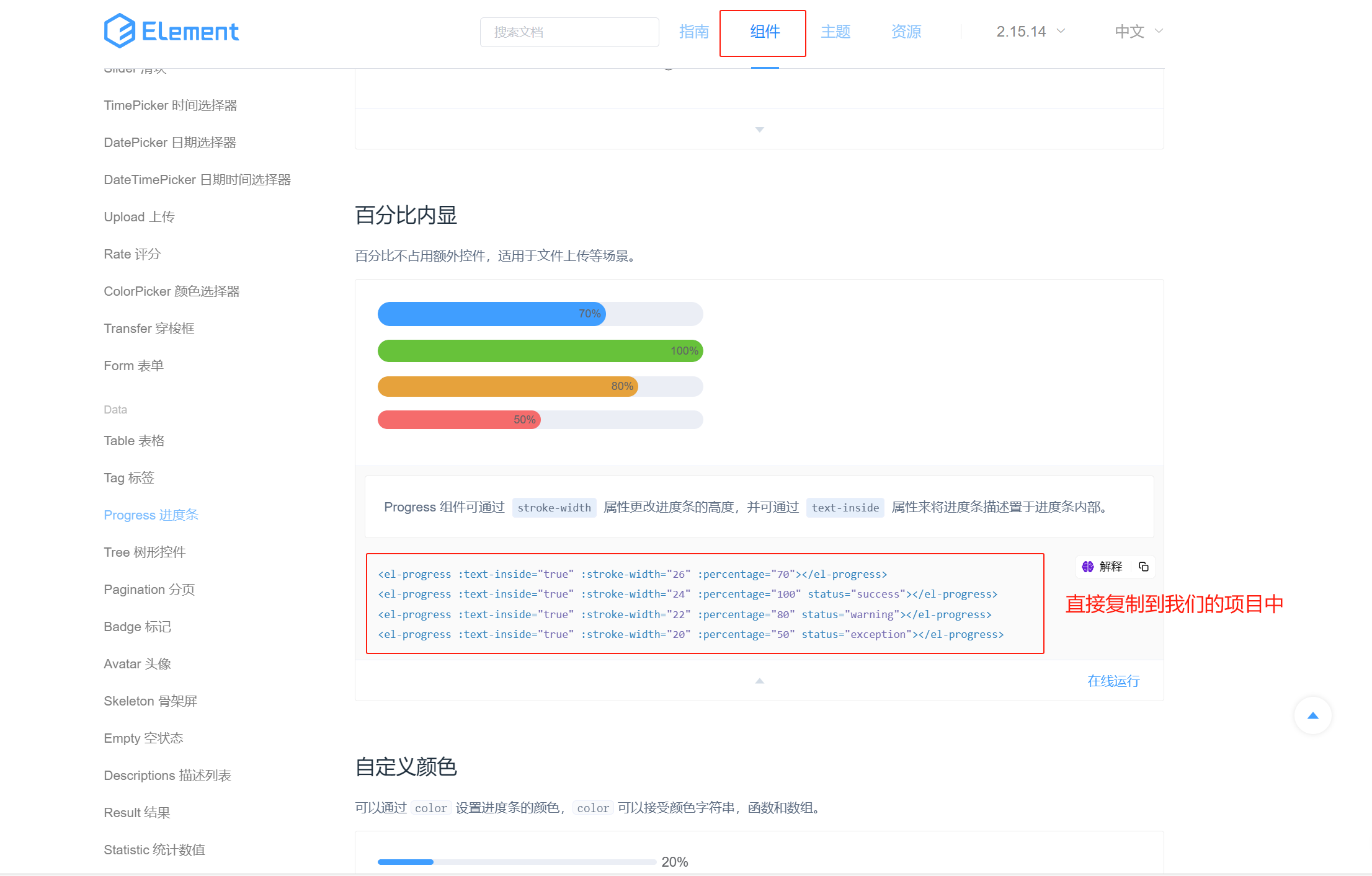
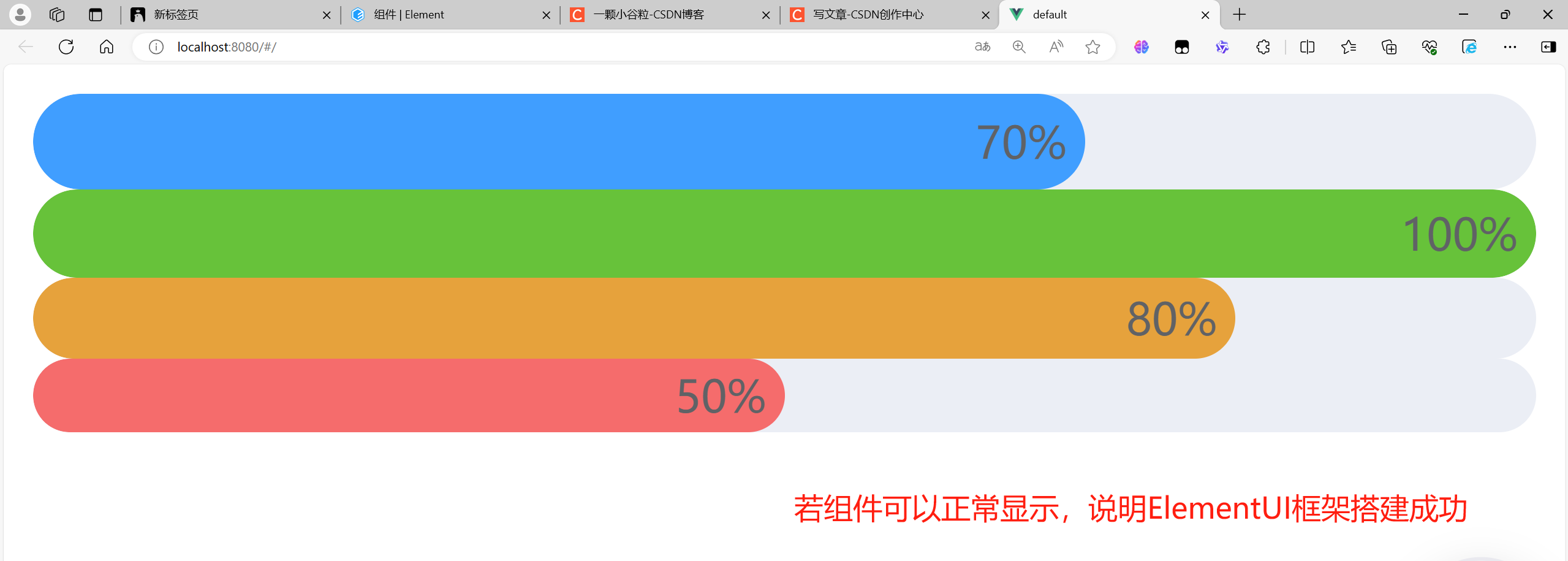
我们在官方文档中任意找一个组件,将其代码复制粘贴到我们项目的一个.vue组件中,并启动运行项目。若在浏览器上可以正常显示对应的UI组件,就表明ElementUi框架搭建成功,我们就可以在项目中直接使用官方提供的ui组件了!



登录界面搭建
▐ 效果图:

▐ 完整代码:
<template>
<div class="login_face">
<div class="login_box">
<div class="img_box"></div>
<!-- 登录表单 -->
<div class="login_msg">
<!-- 账号输入框 -->
<el-input placeholder="请输入内容" v-model="account" clearable id="account"></el-input>
<!-- 密码输入框 -->
<el-input placeholder="请输入密码" v-model="password" id="password" show-password></el-input>
<!-- 登录按钮 -->
<el-button id="btn" type="primary" @click="login()">登录</el-button>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default {
data() {
return {
account: '',
password: ''
}
},
methods: {
login() {
if (this.account.length == 0) {
this.$message({
message: '账号不能为空!',
type: 'warning'
});
return;
}
if (this.password.length == 0) {
this.$message({
message: '密码不能为空!',
type: 'warning'
});
return;
}
//后端交互
//后端响应
this.$router.push("/main");
}
}
}
</script>
<style>
.login_msg{
width: 400px;
height: 300px;
margin: auto;
margin-top: 25px;
/* background-color: lightcyan; */
}
#account,#password{
width:400px;
height: 50px;
margin: 15px;
margin:15px 0;
background: rgba(255, 255, 255, 0.65);
border-radius: 25px;
}
#btn{
width: 220px;
margin-left: 90px;
margin-top: 25px;
border-radius: 40px;
}
* {
margin: 0px;
padding: 0px;
}
.login_face {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
background-image: url(assets/img8.jpg);
background-size: cover;
}
.login_box {
width: 550px;
height: 450px;
border-radius: 20px;
background: rgba(255, 255, 255, 0.38);
}
.img_box {
width: 130px;
height: 130px;
background-image: url(assets/myimg.jpg);
background-size: cover;
border-radius: 50%;
border: white solid 6px;
opacity: 0.95;
margin: auto;
margin-top: -68px;
}
</style>此登录界面输入账号或密码为空时会向用户做出提示,若不为空点击登录会跳转到Main.vue组件
▐ 素材:
img8.jpg

myimg.jpg

注意事项
使用 Element UI 进行项目开发时,需要注意以下几个方面:
版本兼容性:
确保 Element UI 的版本与您使用的 Vue.js 版本兼容。不同版本的组合可能会导致一些不可预测的错误。
组件的使用场景:
充分了解每个组件的适用场景和功能限制。例如,某些组件可能在特定的布局或交互需求下表现出色,但在其他情况下可能不太合适。
与其他库的冲突:
如果项目中同时使用了其他的 UI 库或插件,可能会存在样式或功能上的冲突。需要提前进行测试和解决。
样式定制:
虽然 Element UI 提供了默认的样式,但在实际项目中可能需要进行一定程度的样式定制。在定制样式时,要注意避免影响到组件的原有功能和交互效果
文档的参考:
始终参考官方文档来获取最新的特性、用法和注意事项。文档中可能会包含一些重要的更新和修复信息。
▐ 结语
🎈到这里又要和大家说再见了,本篇文章详解了基于vue-cli脚手架搭建的项目如何使用ElementUi组件,并给大家分享了一个登录界面精美模版🎈希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力🎈如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见🎈

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572
























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








