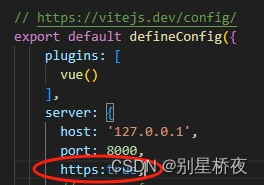
在本地开启https:在项目配置文件vite.config.ts中关于server配置位置中添加 https:true, 即可。
如图所示
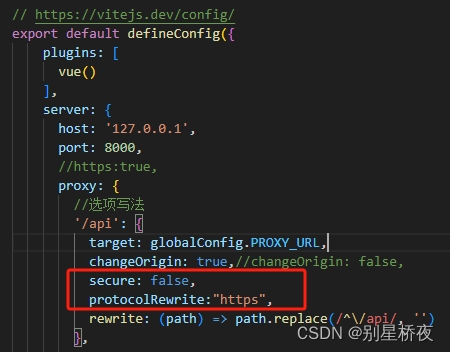
在代理中开启https:同样在在项目配置文件vite.config.ts中的server中的proxy对象中加入secure: false,protocolRewrite:"https",这两行代码即可,如果不添加 protocolRewrite:"https", 会自动把target中的htpps 改 http 请求。改成后的样式应为如图所示
我使用的项目的相关依赖版本号为:
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.4.5",





















 1363
1363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








