问题:最近项目对接口进行安全改造和服务器迁移,从ECS迁移到CCE之后,本地开发环境通过proxy代理公测服务(https协议)在联调过程中发现请求头内缺少cookie,导致接口请求失败,但是在代理正式环境服务时没有问题,经过比对发现公测环境响应头在进行set-cookie时有个警告This attempt to set a cookie via a Set-Cookie header was blocked because it had the "Secure" attribute but was not receiwed overa secure connection.
这个错误表明你的应用程序在使用HTTPS时尝试设置一个带有"Secure"属性的cookie,但是浏览器认为连接不是安全的。
代理正式环境:

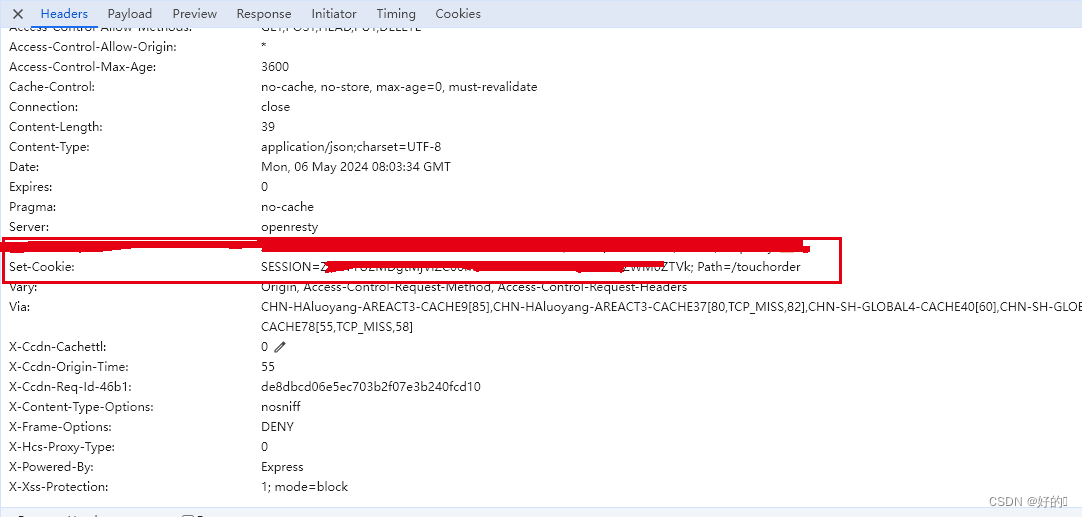
代理公测环境:

原因:
后端使用了Spring Security,在进行set-cookie时带有"Secure"属性,当设置为true时,表示创建的 Cookie 会被以安全的形式向服务器传输,也就是只能在 HTTPS 连接中被浏览器传递到服务器端进行会话验证,如果是 HTTP 连接则不会传递该信息
解决方案:
vue项目本地开启https访问模式
vue-cli3.x 项目:使用vue脚手架3.x搭建的项目,配置开启https方法比较简单,在项目根目录下的vue.config.js文件中增加属性 https: true 即可
devServer: {
proxy: {
'/touchorder': {
target: 'https://xxx.com',
changeOrigin: true
}
},
//此处开启https
https: true
},vue-cli2.x 项目:配置参考文档::vue项目本地开启https访问模式-CSDN博客
总结:本来是很简单的一个问题,通过本地开启HTTPS访问就可以了,但是由于同样的代码在代理正式环境(部署在华为云ECS),set-cookie并没有Secure"属性,在代理公测环境迁移到华为云CCE之后set-cookie就带有Secure属性,导致了排查方向错误。但最终与华为云的老师进行会议沟通后,后端同学和华为云的老师也没有搞清楚了导致这种情况的原因。希望有知道原因的大佬可以在评论区解惑!





















 4386
4386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








