5.1盒模型的定义
盒模型示意图:
5.2 CSS元素的高度和宽度
5.2.1 盒模型的宽度
width
5.2.2 盒模型的高度
height
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
5.3 边距设置和边框设置
5.3.1 外边距设置
margin:边框和其他盒子的距离
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height: 30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
5.3.1.1 上外边距
margin-top: length|percent|auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元要的 height属性或width属性,或者设定position属性为absolute。
5.3.1.2 右外边距
margin-right: length | percent | auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元要的 height属性或width属性,或者设定position属性为absolute。
5.3.1.3 下外边距
margin-bottom: length | percent |auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元要的 height属性或width属性,或者设定position属性为absolute。
5.3.1.4 左外边距
margin-left:length |percent |auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对的高度。auto值为自动提取边距值,是默认值。
说明:设置对象上外边距,外边距始终透明。内联元素要使用该属性,必须先设定元要的 height属性或width属性,或者设定position属性为absolute。
5.3.1.5 外边距
margin: length |percent |auto参数:length包括长度值和长度单位,包括绝对单位和相对单位。percent是基于父对象的高度,左右外边距允许使用负数。auto值为自动提取边距值,是默认值。
说明:设置对象四边的外边距,包括margin-top(上外边距)、margin-right(右外边距)、margin-bottom(下外边距)、margin-left(左外边距),外边距始终是透明的。
如果只提供1个参数,将应用于全部的外边距。
如果提供2个参数,第1个参数应用于上、下外边距,第2个参数应用于左、右外边距。
如果提供3个参数,第1个参数应用于上外边距,第2个参数应用于左、右外边距,第3个参数应用于下外边距。
5.3.2 外边距的合并
5.3.2.1 行级元素外边距合并
display: inline
5.3.2.2 块级元素外边距合并
display: block
5.3.3 内边距设置
padding:边框和内容区之间的空白距离
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height: 30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
5.3.4 边框设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height:30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
/* 5.3.4 边框设置 */
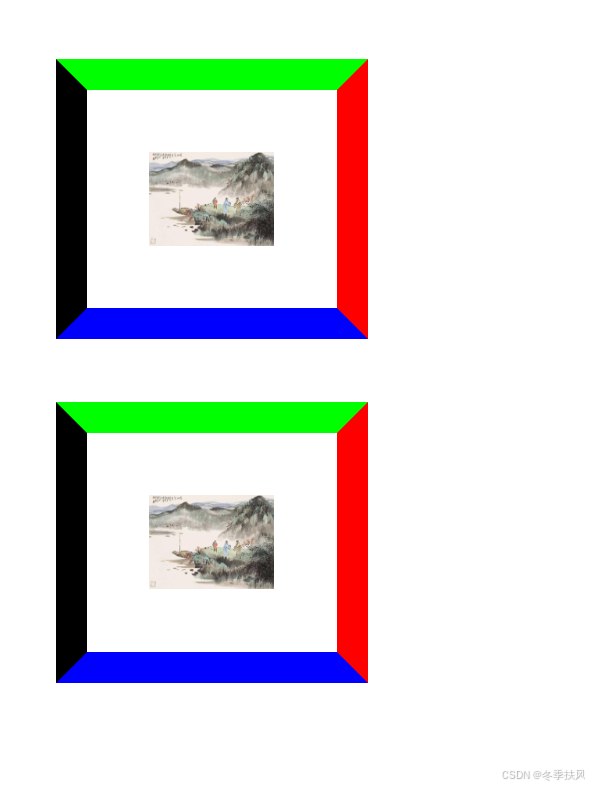
/* 5.3.4.1上边框 */
border-top: 10px #00ff00 solid;
/* 5.3.4.2右边框 */
border-right: 10px #ff0000 solid;
/* 5.3.4.3下边框 */
border-bottom: 10px #0000ff solid;
/* 5.3.4.4 左边框 */
border-left: 10px #000000 solid;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
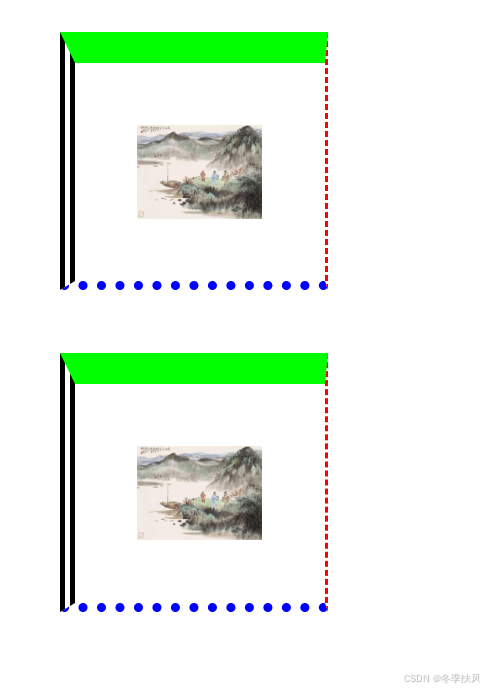
5.3.4.1上边框
border-top:border-style | border-width | border-color参数:该属性是复合属性。需要通过参数设置来实现。
5.3.4.2右边框
border-right:border-style | border-width | border-color
参数:该属性是复合属性。需要通过参数设置来实现。
5.3.4.3下边框
border-bottom:border-style | border-width | border-color参数:该属性是复合属性。需要通过参数设置来实现。
5.3.4.4 左边框
border-left:border-style | border-width | border-color参数:该属性是复合属性。需要通过参数设置来实现。
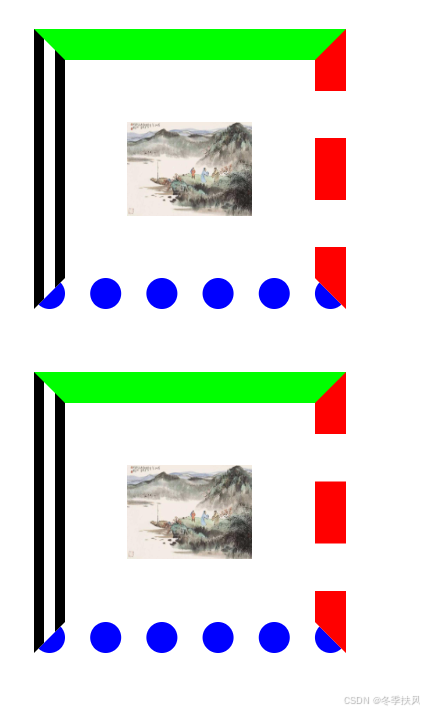
5.3.4.5 边框样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height:30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
/* 5.3.4 边框设置 */
/* 5.3.4.1上边框 */
border-top: 10px #00ff00 solid;
/* 5.3.4.2右边框 */
border-right: 10px #ff0000 dashed;
/* 5.3.4.3下边框 */
border-bottom: 10px #0000ff dotted;
/* 5.3.4.4 左边框 */
border-left: 10px #000000 double;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
5.3.4.6 边框宽度

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height:30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
/* 5.3.4 边框设置 */
/* 5.3.4.1上边框 */
border-top: 10px #00ff00 solid;
/* 5.3.4.2右边框 */
border-right: thin #ff0000 dashed;
/* 5.3.4.3下边框 */
border-bottom: medium #0000ff dotted;
/* 5.3.4.4 左边框 */
border-left: thick #000000 double;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
5.3.4.7 边框颜色
border-color
5.3.5 新增边框属性
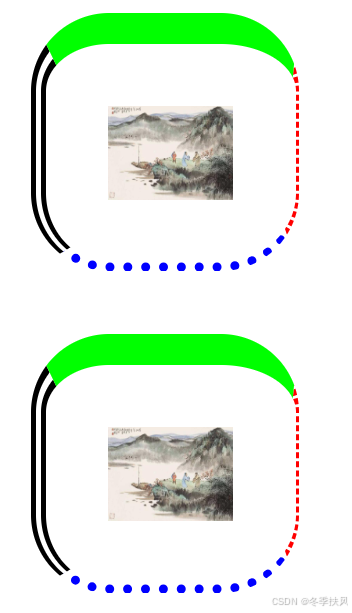
5.3.5.1圆角边框
border-radius
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height:30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
/* 5.3.4 边框设置 */
/* 5.3.4.1上边框 */
border-top: 10px #00ff00 solid;
/* 5.3.4.2右边框 */
border-right: thin #ff0000 dashed;
/* 5.3.4.3下边框 */
border-bottom: medium #0000ff dotted;
/* 5.3.4.4 左边框 */
border-left: thick #000000 double;
/* 5.3.5 新增边框属性 */
/* 5.3.5.1圆角边框 */
border-radius: 25px;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
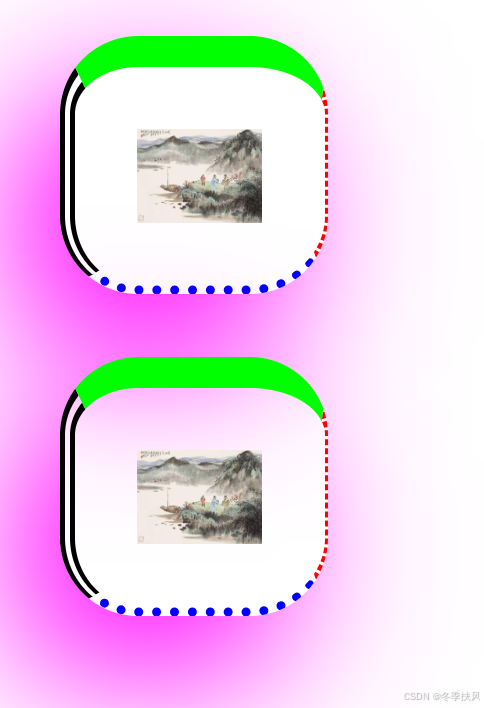
5.3.5.2阴影边框
box-shadow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
img{
width: 40px;
height:30px;
}
div{
/*5.2.1 盒模型的宽度*/
width: 40px;
/* 5.2.2 盒模型的高度 */
height: 30px;
/* 5.3 边距设置和边框设置 */
border: 10px #00ff00 solid;
/* 5.3.1 外边距设置*/
margin: 20px;
/* 5.3.3 内边距设置 */
padding: 20px;
/* 5.3.4 边框设置 */
/* 5.3.4.1上边框 */
border-top: 10px #00ff00 solid;
/* 5.3.4.2右边框 */
border-right: thin #ff0000 dashed;
/* 5.3.4.3下边框 */
border-bottom: medium #0000ff dotted;
/* 5.3.4.4 左边框 */
border-left: thick #000000 double;
/* 5.3.5 新增边框属性 */
/* 5.3.5.1圆角边框 */
border-radius: 25px;
/* 5.3.5.2阴影边框 右偏移量 下偏移量 模糊距离 颜色*/
box-shadow: -15px 20px 50px #ff00ff;
}
</style>
</head>
<body>
<div><img src="img/1.1 - 副本.jpg"/></div>
<div><img src="img/1.1 - 副本.jpg"/></div>
</body>
</html>
5.3.5.3图片绘制边框
border-image
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.11</title>
<style type="text/css">
div{
margin: 100px;
border: 50px solid blue;
border-image: url(img/border.jpg)5 10 round;
}
</style>
</head>
<body>
<div>利用border-image属性设置图片边框铺满效果。上下向内偏移5像素,左右向内偏移10像素。</div>
</body>
</html>
5.4 CSS元素的定位
position:static | relative | absolute | fixed 参数:static是默认值,默认没有定位,或者用于取消特殊定位的继承,恢复默认,又称静态定位。relatives是相对定位,生成相对定位的元素,相对于其正常位置进行定位。absolute是绝对定位,相对于父元素或者浏览器窗口进行定位,需要top、right、bottom和left属性辅助完成。fixed是固定定位,相对于浏览器窗口进行定位,需要top、right、bottom、left属性辅助完成。
5.4.1 static 定位
static是HTML元素的默认值,不受top、right、bottom和left属性影响,元素出现在正常的文档流中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>示例5.12</title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:无定位的盒子
<h2>静态定位的盒子</h2>
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
</body>
</html>
5.4.2 relative定位
relative不脱离文档流的布局,需要参照父元素的四条边(不是浏览器),设置自身top、right、bottom和left属性的参数,从盒子中独立出来浮在上面。相对定位只改变自身位置,在文档流原先的位置留出空白区域。定位的起始位置为此元素原先在文档流的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: relative;
top: 10px;
left: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:relative的盒子
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
</body>
</html>
5.4.3 absolute定位
absolule脱离原来文档流的布局,浮在其他盒子上面,独立出来。子盒子原来位置的空间由后面的盒子填充。绝对定位的起始位置为最近已定位的父盒子,如果父盒子没有定位那么子盒子的起始位置为浏览器,并随着滚动条的移动而改变位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: absolute;
top: 10px;
left: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:absolute盒子
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
</body>
</html>
5.4.3.1 相对浏览器绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: absolute;
bottom: 10px;
right: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:相对于浏览器定位的盒子
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
</body>
</html>
5.4.3.2 相对父盒子绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
position: relative;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: absolute;
top: 10px;
left: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:relative定位
<div class="son1">子盒子1:相对父盒子绝对定位的盒子
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
</body>
</html>
5.4.4 fixed定位
fixed类似于absolute,但在固定定位中,盒子的位置不随着滚动条的移动而改变位置。相对于浏览器窗口是固定不变的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
border: 2px solid red;
width: 300px;
height: 250px;
}
.son1{
border: 2px double red;
background-color: yellow;
width: 200px;
height: 80px;
position: fixed;
bottom: 10px;
right: 30px;
}
.son2{
border: 2px double red;
width: 200px;
height: 25px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">父盒子:无定位
<div class="son1">子盒子1:fixed盒子
</div>
<div class="son2">子盒子2:无定位的盒子
</div>
</div>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
5.5 CSS元素的浮动
5.5.1 盒子的浮动添加
float: left | right | noneleft元素浮动到左边,即向左侧靠拢,则右侧可以有文字环绕;right元素浮动到右边,即向右侧靠拢,则左侧可以有文字环绕;默认值none就是标准流通常的显示状态。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.father{
background-color: #ffccff;
border: 2px solid red;
padding: 5px;
}
.father div{
width: 100px;
height: 20px;
padding: 10px;
margin: 10px;
border: 2px dashed blue;
background-color: #ccffff;
}
.father p{
border: 2px dotted green;
background-color: #ffff99;
}
</style>
</head>
<body>
<div class="father">
<h2>父盒子</h2>
<div style="float: right;">右浮动盒子1</div>
<div>标准流盒子2</div>
<div>标准流盒子3</div>
<p>css中,有一个float属性,默认为none,也就是标准流通常的情况。若将float属性的值设置为left或right,元素就会向其父级元素的左侧或右侧靠近,同时默认的情况下,盒子的宽度不再伸展,而是根据盒子里面的内容的宽度确定。</p>
</div>
</body>
</html>
5.5.2 盒子的浮动清除
clear: left | right | both | none
参数:left清除左边浮动元素,即不允许左边有浮动对象;right清除右边浮动元素,哪不允许右边有浮动对象;Both同时清除左右两边的浮动元素,即不允许左右两边有浮动时象;默认值none。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>right</title>
<style type="text/css">
.father{
background-color: #ffccff;
border: 2px solid red;
padding: 5px;
}
.father div{
width: 100px;
height: 20px;
padding: 10px;
margin: 10px;
border: 2px dashed blue;
background-color: #ccffff;
}
.father p{
border: 2px dotted green;
background-color: #ffff99;
clear: both;
}
</style>
</head>
<body>
<div class="father">
<h2>父盒子</h2>
<div style="float: right;">右浮动盒子1</div>
<div style="float: right;">右浮动盒子2</div>
<div style="float: right;">右浮动盒子3</div>
<p>css中,有一个float属性,默认为none,也就是标准流通常的情况。若将float属性的值设置为left或right,元素就会向其父级元素的左侧或右侧靠近,同时默认的情况下,盒子的宽度不再伸展,而是根据盒子里面的内容的宽度确定。</p>
</div>
</body>
</html>
5.6 综合案例——昵心美食空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>昵心美食空间</title>
<style type="text/css">
*{
background-color:#FFFF99;
}
a{
color: red;
}
.all{
width: 700px;
height:650px;
margin:10px auto;
padding:5px;
background-image:url(img/bg1.JPG);
}
.banner{
width:700px;
height:70px;
}
.menu{
width:690px;
height:40px;
padding:5px;
}
.main{
width:700px;
height:450px;
margin:5px 0px;
position: relative;
}
.left,.right{
width:150px;
height:440px;
border:1px solid #999;
float: left;
}
.middle{
width:384px;
height:450px;
margin:0px 5px;
float:left;
font-size:20px;
font-family:"楷体";
font-weight:700;
color:#0000FF;
}
.one{
width:380px;
height: 155px;
border: 1px solid #999;
}
.two{
width:255px;
height:100px;
border:5px double red;
margin-top:20px;
margin-bottom:20px;
border-radius:25px;
}
.three{
width:380px;
height:135px;
border: 1px solid #999;
}
.bottom{
width:700px;
height:70px;
}
</style>
</head>
<body>
<div class=" all">
<div class=" banner">
<img src="img/banner.jpg" width="700px" height="70px" />
</div>
<div class=" menu">
<img src="img/menu.jpg" width="690px"height="40px" />
</div>
<div class=" main">
<div class="left">
<marquee direction="up">
<img src="img/mm_1.jpg" width="150px" height="140px" />
<img src="img/mm_2.jpg" width="150px" height="140px"/>
<img src="img/mm_3.jpg" width="150px" height="140px"/>
</marquee>
</div>
<div class="middle">
<div class="one">
<img src="img/font.jpg" width="25px"height="25px"/>为您推荐
<br><br>
<img src="img/x_1.jpg" width="80px" height="40px"/>
<img src="img/x_2.jpg" width="80px" height="40px" />
<img src="img/x_3.jpg" width="80px" height="40px" />
<img src="img/x_4.jpg" width="80px" height="40px" />
<img src="img/x_5.jpg" width="80px" height="40px"/>
<img src="img/x_6.jpg" width="80px" height="40px" />
</div>
<center>
<div class="two">
<hl>昵心美食空间</h1>
</div>
</center>
<div class="three">
<img src="img/font.jpg" width="25px" height="25px"/>团购信息
<br>
<a herf="#">1.火锅团购</a ><br>
<a herf="#">2. 烧烤团购</a ><br>
<a herf="#">3.自助餐团购</a ><br>
<a herf="#">4. 新春特惠</a >
</div>
</div>
<div class="right">
<marquee direction="up">
<img src="img/good_1.jpg" width=" 150px" height="140px" />
<img src="img/good_2.jpg" width="148px" height="140px" />
<img src="img/good_3.jpg" width="148px"height="140px"/>
</marquee>
</div>
</div>
<div class=" bottom">
<hr color="#0000FF">
<center style="font-family:'楷体'";>版权所有©昵心美食空间<br/>
地址:江门市大学路XXX号邮编:500000电话:0750-9999999</center>
</div>
</div>
</body>
</html>


























 2065
2065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








