这段代码定义了两种二维数组的数据结构和相关操作,包括动态分配的二维数组和静态分配的二维数组。以下是代码的主要功能和结构:
1. 数据结构定义:
- TwoDArray:动态分配的二维数组,包含行数、列数和一个指向整数指针数组的指针。
- TwoDStaticArray:静态分配的二维数组,行数和列数固定,元素存储在一个二维整数数组中。
2. 动态二维数组操作:
- initTwoDArray:初始化一个动态二维数组,分配内存。
- randomizeTwoDArray:为动态二维数组的元素赋予随机值。
- printTwoDArray:打印动态二维数组的内容。
- matrixMultiply:实现两个动态二维数组的矩阵乘法。
3. 静态二维数组操作:
- initTwoDStaticArray:初始化一个静态二维数组,元素按照特定规则赋值,并打印每个元素的地址。
4. 测试函数:
- twoDArrayTest:测试动态二维数组的初始化、赋值、打印和矩阵乘法功能。
5. 主函数:
- main:调用twoDArrayTest测试动态数组功能,并初始化一个静态二维数组。
#include<iostream>
#include<random>
using namespace std;
const int ROWS = 4;
const int COLUMNS = 5;
typedef struct TwoDArray {
int rows;
int columns;
int** elements;
}TwoDArray,*TwoDArrayPtr;
typedef struct TwoDStaticArray {
int rows;
int columns;
int elements[ROWS][COLUMNS];
}TowDStaticArray,*TwoDStaticArrayPtr;
TwoDArrayPtr initTwoDArray(int paraRows, int paraColumns) {
int i;
TwoDArrayPtr resultPtr = (TwoDArrayPtr)malloc(sizeof(struct TwoDArray));
resultPtr->rows = paraRows;
resultPtr->columns = paraColumns;
resultPtr->elements = (int**)malloc(sizeof(int*) * paraRows);
for (i = 0; i < paraRows; i++) {
resultPtr->elements[i] = (int*)malloc(sizeof(int) * paraColumns);
}
return resultPtr;
}
void randomizeTwoDArray(TwoDArrayPtr paraPtr, int paraLowerBound, int paraUpperBound) {
int i, j;
for (i = 0; i < paraPtr->rows; i++) {
for (j = 0; j < paraPtr->columns; j++) {
paraPtr->elements[i][j] = rand() % (paraUpperBound - paraLowerBound) + paraLowerBound;
}
}
}
void printTwoDArray(TwoDArrayPtr paraPtr) {
int i, j;
for (i = 0; i < paraPtr->rows; i++) {
for (j = 0; j < paraPtr->columns; j++) {
cout << paraPtr->elements[i][j]<<", ";
}
cout << "\n";
}
}
TwoDArrayPtr matrixMultiply(TwoDArrayPtr paraPtr1, TwoDArrayPtr paraPtr2) {
int i, j, k, sum;
if (paraPtr1->columns != paraPtr2->rows) {
cout << "Matrices cannot be multiplied." << endl;
return NULL;
}
TwoDArrayPtr resultPtr = initTwoDArray(paraPtr1->rows, paraPtr2->columns);
for (i = 0; i < paraPtr1->rows; i++) {
for (j = 0; j < paraPtr2->columns; j++) {
sum = 0;
for (k = 0; k < paraPtr1->columns; k++) {
sum += paraPtr1->elements[i][k] * paraPtr2->elements[k][j];
}
resultPtr->elements[i][j] = sum;
cout << "sum = " << sum << ", ";
}
}
return resultPtr;
}
void twoDArrayTest() {
TwoDArrayPtr tempPtr1, tempPtr2, tempPtr3;
tempPtr1 = initTwoDArray(3, 2);
randomizeTwoDArray(tempPtr1, 1, 5);
cout << "The first matrix:"<<endl;
printTwoDArray(tempPtr1);
tempPtr2 = initTwoDArray(2, 4);
randomizeTwoDArray(tempPtr2, 4, 9);
cout << "The second matrix :"<<endl;
printTwoDArray(tempPtr2);
tempPtr3 = matrixMultiply(tempPtr1, tempPtr2);
cout << "The result:"<<endl;
printTwoDArray(tempPtr3);
}
TwoDStaticArrayPtr initTwoDStaticArray() {
int i, j;
TwoDStaticArrayPtr resultPtr = (TwoDStaticArrayPtr)malloc(sizeof(struct TwoDStaticArray));
resultPtr->rows = ROWS;
resultPtr->columns = COLUMNS;
for (i = 0; i < ROWS; i++) {
for (j = 0; j < COLUMNS; j++) {
resultPtr->elements[i][j] = i * 10 + j;
cout << "(" << i << "," << j << "):" << &(resultPtr->elements[i][j]);
}
}
return resultPtr;
}
int main() {
twoDArrayTest();
TwoDStaticArrayPtr tempPtr = initTwoDStaticArray();
return 0;
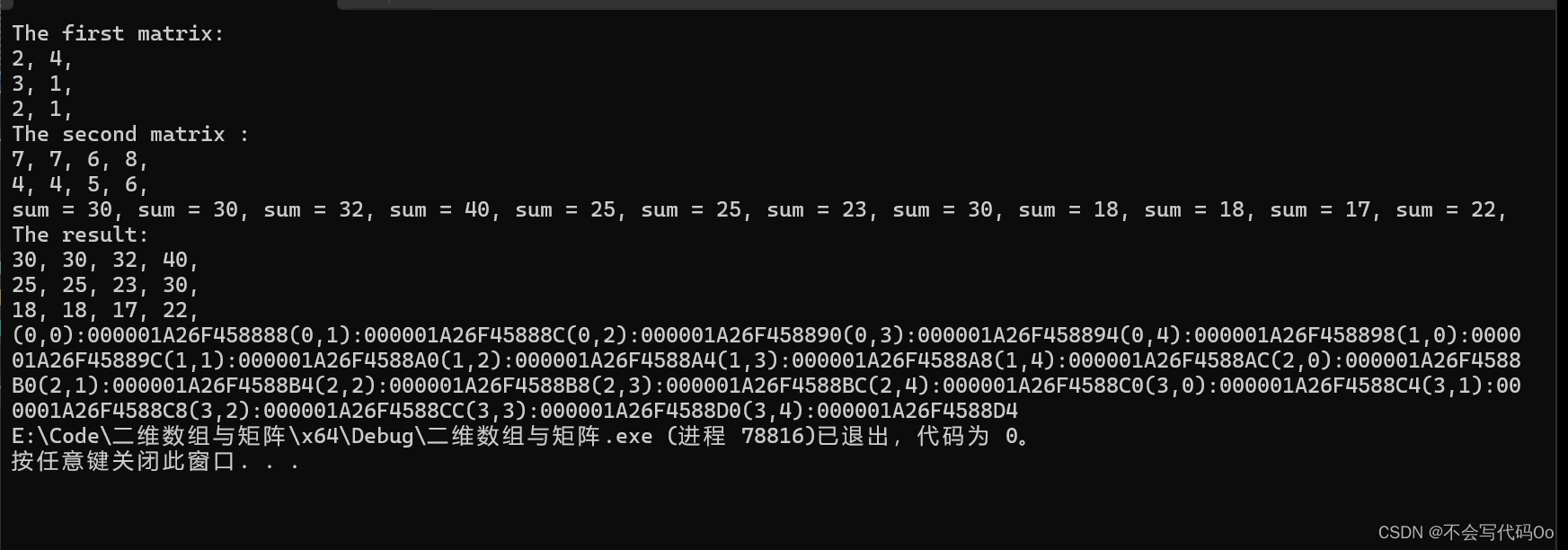
}下面是这段代码的运行结果






















 4530
4530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








