在竞争激烈的设计工具圈中,UI设计工具Figma虽然诞生时间不长,但凭借其出色的协同设计能力脱颖而出。在本文中,我们将分享10个Figma插件库,可以提高设计效率。建议先收集,这样会让你的UI设计更流畅,合作更高效!
Lorem Ipsum
Lorem Ipsum是一个虚拟文本Figma插件库,使用方法非常简单:只需点击两次,就可以在Figma中生成随机文本,您可以通过自定义设置段落和句子的数量来调整文本的数量,然后将其定义为Figma中的普通文本。

Batch Styler
Batchigma插件库 Styler的使用方法也很简单:借助内置功能,Batch Styler允许一次更改多个文本和颜色样式,你可以选择多个字体并修改它们,而不用担心破坏字体的厚度。颜色的变化也是如此,只需点击几次,就可以批量编辑各种颜色、饱和度、亮度等。

HeronHandoff
Heron Handoff 它是一个导出切图标记插件。只需选择要交付的页面,即可生成相应的HTML文件。开发学生收到文件后,可以随时随地查看间距、色域、开发代码等信息,不受网络限制。
与即时设计交付功能一样,HeronHandoff可以预设开发人员平台,选择相应的格式、倍数、命名方法等,并选择页面的排序方法,一键完成所有内容的交付。

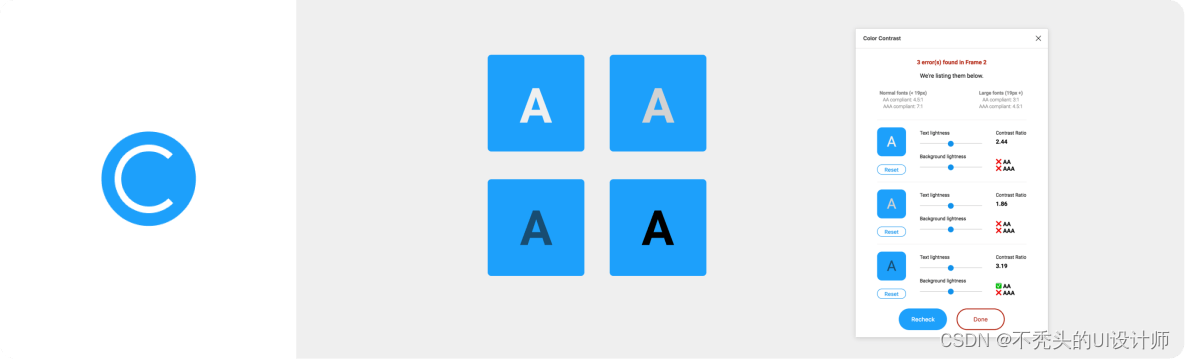
A11y Color Contrast Checker
Figma插件库 A11y Color Contrast Checker,它可以帮助检查框架中所有可见文本的颜色对比度,并对是否符合WCAG的AA或AAA级合规性提供反馈,以确保创建的项目具有良好的可访问性。

Super tidy
大多数设计师都有一些强迫症,图层需要按顺序摆放,页面间距需要来回调整,挤压了大量的设计时间。使用它。 Super tidy 智能整理图层,帮助您整理组织结构,重新设置画板的命名规则,选择更换名称,添加后缀等。,并可以根据画布坐标或命名方法进行排序,这可以被称为强迫症的福音。
此外,画板排列的水平和垂直间距可以通过自定义设置按钮进行调整,实现页面定制的智能排列。
WebGradients
WebGradients是一个Figma插件库,可以快速添加渐变风格,有180多种渐变方案可供选择,您可以从中选择自己喜欢的效果,为设计增添独特的味道,点击了解渐变设计有多好用。

Remove BG
Remove BG背景删除是高效设计不可缺少的宝藏插件!
Remove BG可以挖掘图片。用户选择图片后,可以一键调用插件进行精细挖掘操作。有了它,谁会一点一点打开Photoshop?

Spelll
害怕拼写错误吗?Figma插件库 Spelll 它可以帮助你。它可以拼写特定页面上的所有文本层,突出拼写不正确的单词,这样你就可以快速找到和修复它们。

搭配使用 字体替换 ,可以批量多选,一键替换为正确的文本信息。

Morph
在设计创作过程中,最有趣的是可以尝试各种风格,Figma插件库 Morph 它可以帮助您在设计中添加渐变、霓虹风格、倾斜外观和反射效果。
Unsplash
作为一个流行的图片材料网站,你一定听说过Unsplash。作为一个开源免费图库,许多设计师选择为界面应用程序设计、用户头像、网站匹配等选择图片。高质量和先进的图片可以设计作品,带来极好的视觉体验。即时设计内置 Unsplash ,设计师无需单独打开Unsplash网站,即可在即时设计工作台上免费使用Unsplash高清图片。






















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








