良好的数据可视化不仅可以带来视觉冲击,还可以揭示数据中包含的规则和真相。UI数据可视化的好处,让我们从一个问题开始:
什么是数据可视化
简单地说,数据可视化使用图形、图表、地图和其他可视化元素来表示数据,以便直观地理解数据,并从数据中找到信息。它是数据与人之间的桥梁和数据分析链上的“最后一公里”。数据可视化非常有效,因为它几乎像一种通用语言。
书面和口头交流的形式取决于对系统规则的理解,而图像对我们的大脑更友好地吸收和理解信息。大脑处理图像的速度比文本快6万倍,我们吸收图像中90%的信息,甚至是无意识的。
从本质上讲,人类是视觉生物。因此,当一些复杂的、基于文本和数字的东西出现在我们面前时,理解和分析它的最好方法就是通过视觉表达。这就是数据可视化所做的,有助于将枯燥的数据重新组织成形象高效的信息。随着技术的发展和数据积累的不断增长,毫不夸张地说,数据可视化是一个真正无价的工具。

为什么数据要可视化?
今天可用的数据比以往任何时候都多,所有的数据都以惊人的速度冲击。过滤和理解数据的工作变得复杂和复杂。数据可视化是优化数据处理的好方法。其主要优点如下:
2.1 可以呈现更多的信息
在单位面积上,可视化表达比文字表达能呈现更多的信息,更具可读性。
2.2 变化趋势更加直观
数据可视化可以通过“线”连接元数据,形成一个整体。这个整体是有方向性的,趋势一眼就能传达给观众。
2.3 寻找隐藏的数据关联
这就是业务洞察力和智力。隐藏的数据关联是你没有预料到的信息之间的关系。
2.4 数据的大小差异更为显著
借助点的位置/颜色差异,数据可视化可以快速感知数据差异。数据差异越大,点之间的颜色/间距就越大。
数据可视化UI设计方法
数据可视化产品(系统)的结构框架主要分为三层:数据存储层、数据计算层和数据显示层。MySQL可用于数据存储和数据计算、CSV等工具可以实现,这里我们主要以即时设计为例,谈谈如何做好数据显示层。
即时设计是一种专业的在线UI/UX协作设计工具,支持将收集或模拟的数据映射到可视化图形、图像、三维、视频或动画中,允许用户交互分析数据。通过即时设计进行数据可视化UI设计主要有四个步骤:
Step1:选择合适的图表类型
首先,你需要考虑你想要传达什么信息,你的用户是谁,你希望用户注意到什么信息点,你想要实现什么目标。结合数据特征和目标,选择合适的图表类型(条形图/折线图/柱线图/散点图/饼图/热图等)。
例如,最近积极运动和跳舞的“刘培宏女孩”和“王新岭男孩”,如果你想记录运动效果,你可以考虑直观地展示无氧、有氧和其他运动时间的比例,以方便用户评估运动效果。

Step2:删除无关元素
注意图表垃圾,删除多余的信息、不必要的描述、阴影、装饰等,可视化的美在于以最简单的方式传达复杂的信息。
即时设计创建玉君图的方法非常简单:使用玉君图的方法非常简单:「形状工具」创建一个圆,拖动「锚点」制作弧形环,然后根据数值需要,拖动红点调整风扇比,拖动绿点调整环内径比。起点、范围、比率等值也可以直接填充到右侧设计面板中,使图表更加准确。
Step3:注意排版布局
画面中的每一个元素都要对齐,不凌乱,同时要注意适当的间隔,适当的空白可以给自己的设计一种呼吸感。
Step4:先自己理解一下
创建可视化原型后,退一步考虑如何让观众更容易理解数据。将高度相关的元素放在更近的位置,以确保信息传输的逻辑连贯性。你还可以添加、微调或删除哪些简单的元素?也许你需要在线性图表中添加一条趋势线,你可能会发现蛋糕图片有太多的切片(通常最多6块)。这些微妙的调整将带来巨大的变化。
当然,您也可以直接在即时设计资源社区中找到案例中的视频网站材料,一键复制即可免费使用。即时设计资源社区建立了大量国内外大型工厂的设计系统和组件数据库,所有大型工厂组件数据库资源可以一键呼叫,让您站在大型工厂的肩膀上进行设计!那么,如何调用即时设计图表材料呢?
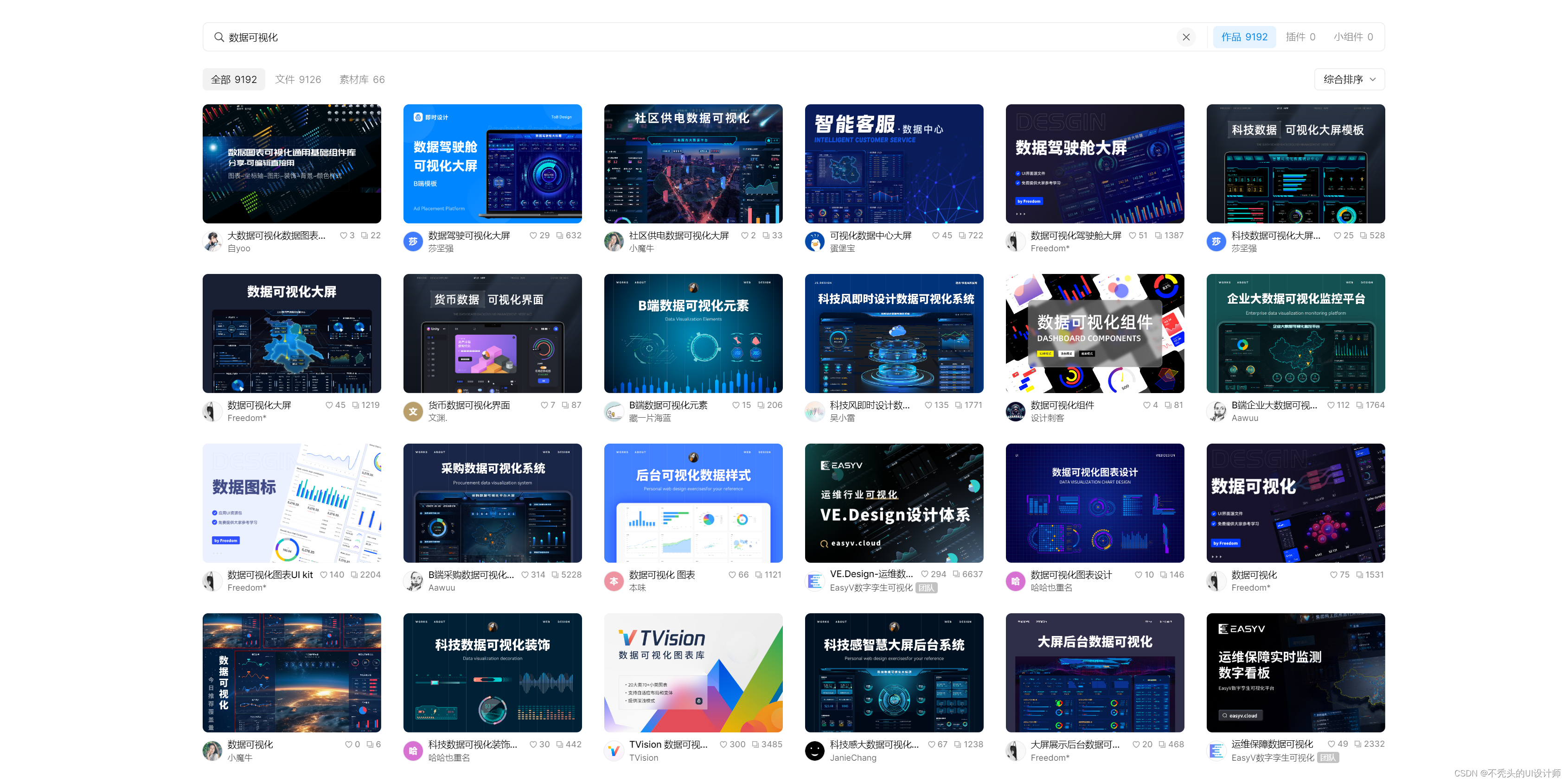
第一步:打开即时设计资源社区,搜索「数据可视化」,有大量的图表和其他数据可视化UI设计材料,找到图表模板,然后选择合适的材料。

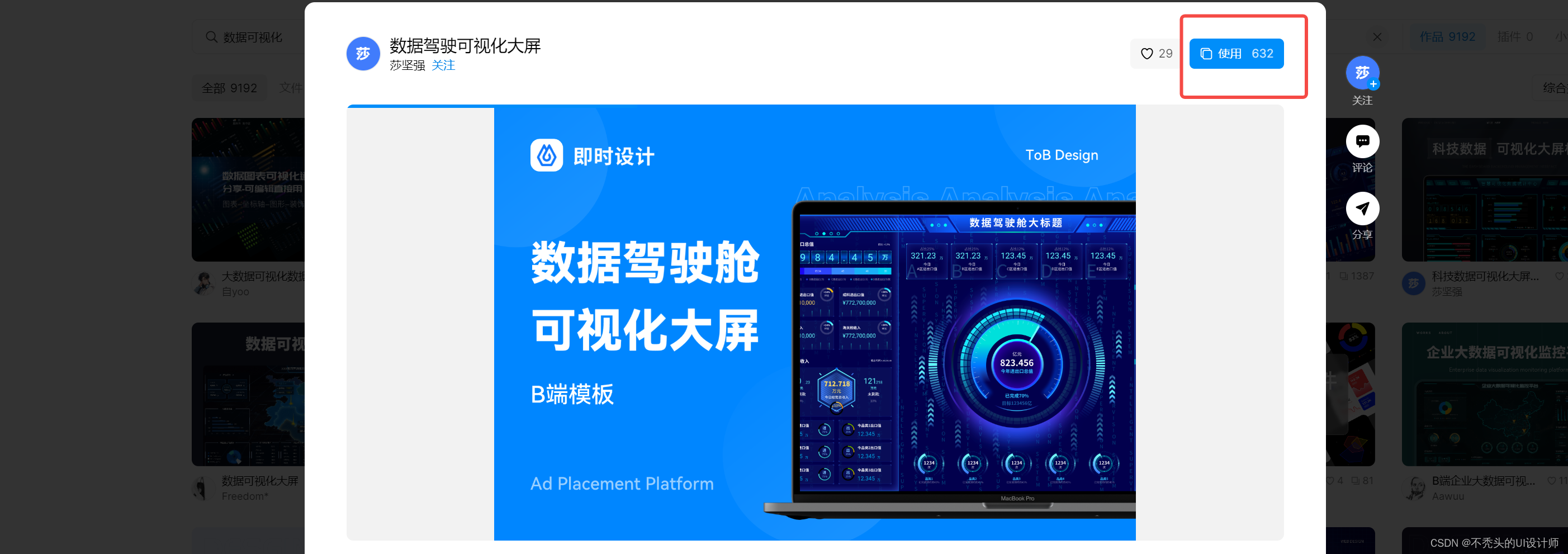
第二步:打开所选材料链接,点击右上角「使用」按钮,文件将保存到您的即时设计工作台,点击弹出窗口「打开文件」,您可以使用即时设计在线编辑图表模板。

第三步:由于即时设计支持在线使用,无需将模板下载到本地即可快速使用,我们完成了上一步。打开即时设计工作台后,我们得到了以下图表材料,包括饼图、柱图、折线图等各种图表。
最后:我们选择合适的图表目标来简单地修改信息和数据,一个美丽和易于使用的数据可视化UI!
小结
为什么数据可视化UI是最简单但最复杂的?因为它以更方便、更简单的形式传达复杂的信息,所以我们应该在UI设计中保持它的“简单性”:在信息过滤中,不要放一些大多数用户难以理解的信息,尽量删除冗余内容,以减少混乱;在界面设计中,确保一致的布局设计可以使数据可视化界面看起来更简单。到目前为止,我相信你对数据可视化UI设计有很好的理解,当然,掌握它的最好方法是练习,快去试试吧!即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=explore&source=csdn&plan=btt520
https://js.design/community?category=explore&source=csdn&plan=btt520





















 3827
3827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








