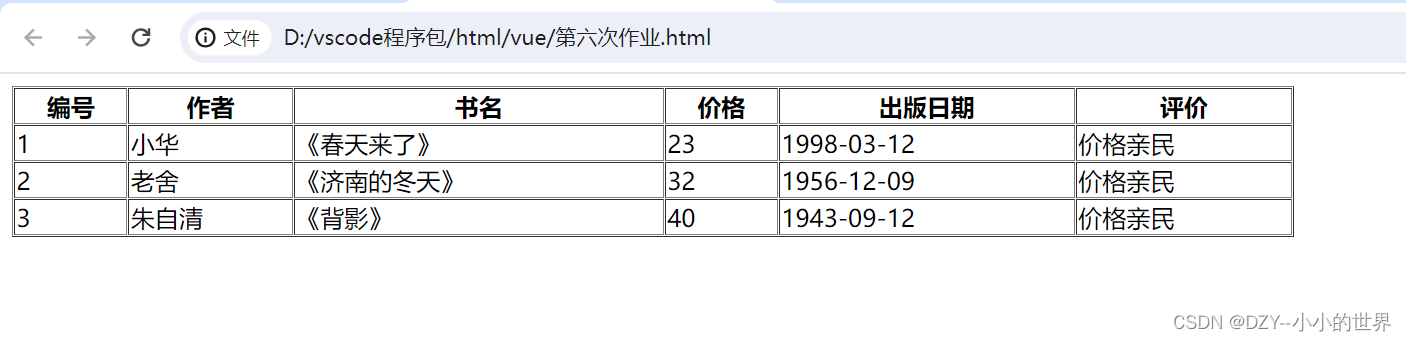
表格设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第六次作业</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="1" width="60%">
<tr>
<th>编号</th>
<th>作者</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>评价</th>
</tr>
<tr aligned="center" v-for="(book, index) in books" >
<td>{{index+1}}</td>
<td>{{book.author}}
<span v-if="gender==1">(女)</span>
<span v-if="gender==2">(男)</span>
</td>
<td>{{book.name}}</td>
<td>{{book.price}}</td>
<td>{{book.time}}</td>
<td>
<span v-if="price>=30">有点小贵</span>
<span v-else="price<30">价格亲民</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
books: [{
"id": "1",
"author": "小华",
"gender":1,
"name": "《春天来了》",
"price": "23",
"time": "1998-03-12"
},
{
"id": "2",
"author": "老舍",
"gender":2,
"name": "《济南的冬天》",
"price": "32",
"time": "1956-12-09"
},
{
"id": "3",
"author": "朱自清",
"gender":2,
"name": "《背影》",
"price": "40",
"time": "1943-09-12"
}
]
}
})
</script>
</html>
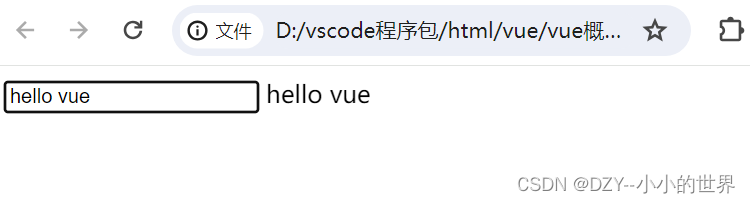
vue练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>概述</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{message}} //插值表达式
</div>
</body>
<script>
new Vue({
el:"#app",//vue接管的区域
data:{
message:"hello vue"
}
})
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用指令</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
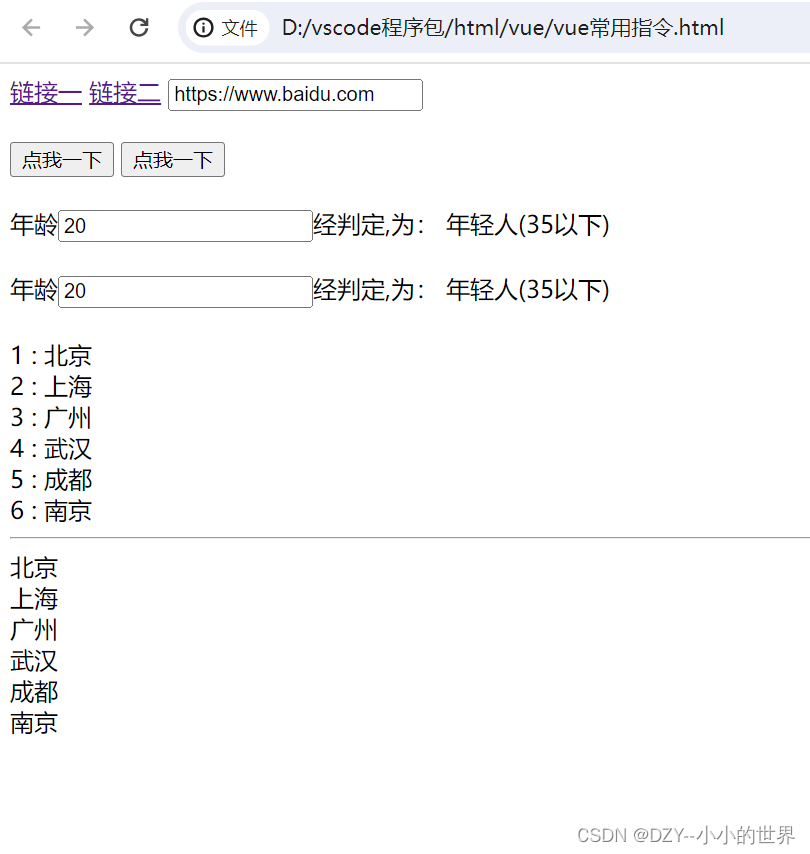
<a v-bind:href="url">链接一</a>
<a :href="url">链接二</a>
<input type="text" v-model="url">
<input type="button" value="点我一下"v-on:click="handle()">
<input type="button" value="点我一下"@click="handle()">
<br><br>
年龄<input type="text"v-model="age">经判定,为:
<span v-if="age<=35">年轻人(35以下)</span>
<span v-if="age>35&&age<=60">中年人(35-60)</span>
<span v-if="age>60">老年人(60及以上)</span>
<br><br>
年龄<input type="text"v-model="age">经判定,为:
<span v-show="age<=35">年轻人(35以下)</span>
<span v-show="age>35&&age<=60">中年人(35-60)</span>
<span v-show="age>60">老年人(60及以上)</span>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
url:"https://www.baidu.com",
age:20
},
methods: {
handle:function(){
alert("你点我了一下");
}
},
})
</script>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>指令案例</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr aligned="center" v-for="(user, index) in users" >
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-else-if="user.gender==2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="score>=85">优秀</span>
<span v-else-if="score>=60 && score<85">及格</span>
<span style="color:cadetblue;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data:{
users:[{
name:"tom",
age:20,
gender:1,
score:78
},{
name:"rose",
age:18,
gender:2,
score:86
},{
name:"jerry",
age:26,
gender:1,
score:90
},{
name:"tony",
age:30,
gender:1,
score:52
}]
}
})
</script>
</html> 







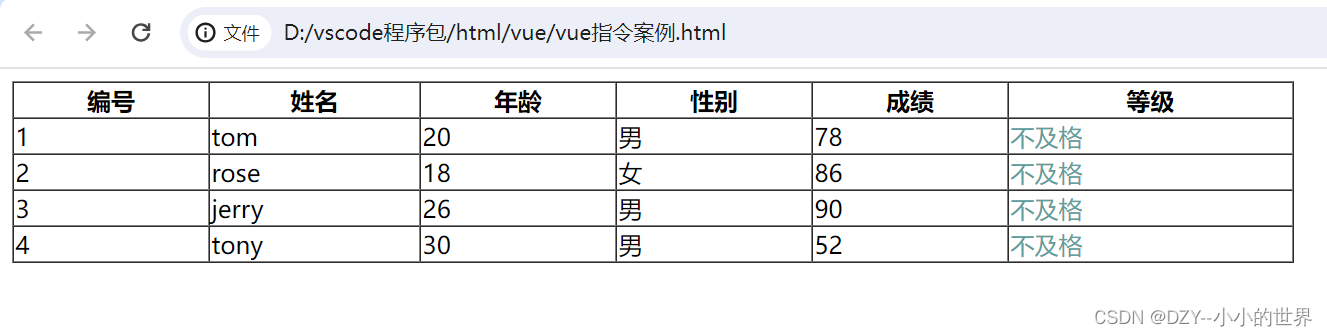
 文章介绍了如何使用Vue.js在HTML中创建动态表格,包括数据绑定、条件渲染(v-if/v-else-if)、以及指令如v-bind:href、v-model和v-on:click的应用。展示了书籍列表的展示和用户信息的动态显示。
文章介绍了如何使用Vue.js在HTML中创建动态表格,包括数据绑定、条件渲染(v-if/v-else-if)、以及指令如v-bind:href、v-model和v-on:click的应用。展示了书籍列表的展示和用户信息的动态显示。














 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








