1.关于Gitee的使用
(一)仓库创建以及idea的连接
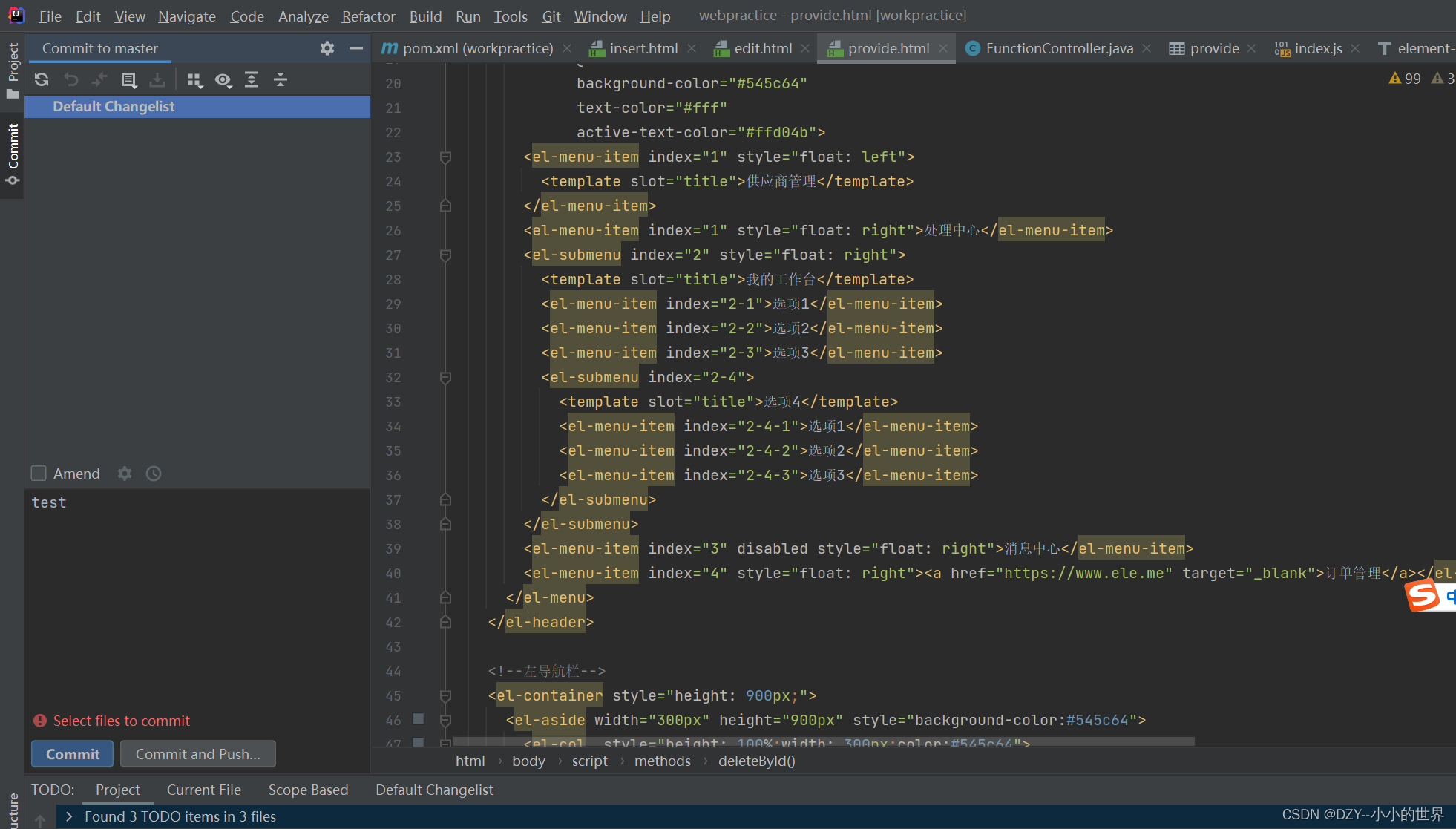
成功结果如下图展示:

2.采用XML映射文件的形式来映射sql语句;
要注意一点,在xml中配置的namespace和ID都要和mapper保持一致,并且已经编写了好了xml映射文件的时候mapper层里面的@方法要被注释掉,不然会导致程序运行错误,显示有两个映射(实质上就是映射只能有唯一一个)
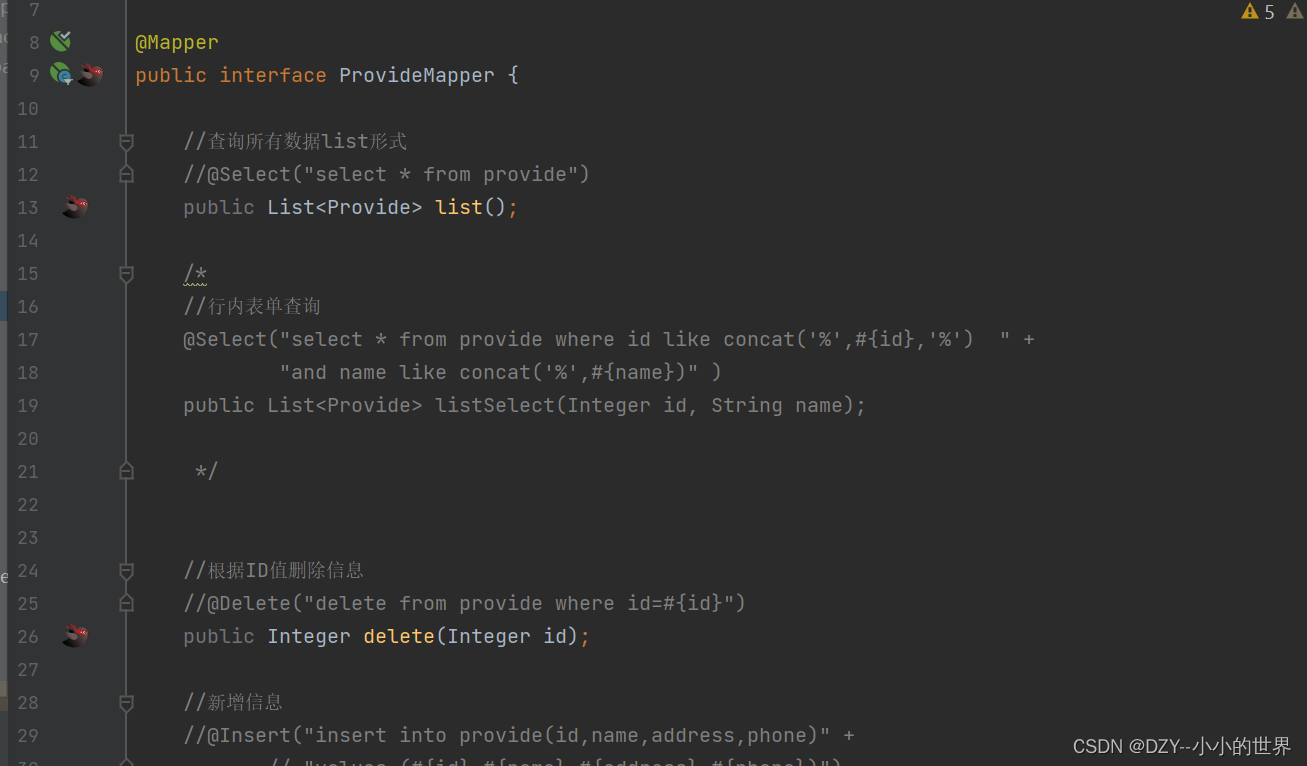
MAPPER层展示

xml展示

3.采用动态sql语句的方式,实现条件查询的分页。
<FOREACH>循环
<delete id="deletes">
DELETE FROM provide WHERE id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>循环遍历,collection:要遍历的集合;item:遍历出来的元素;separator:分隔符;open:遍历开始前拼接的sql片段;close:遍历结束后拼接的sql片段
controller
//批量删除
@DeleteMapping("/deletes/{ids}")
public Result deletes(@PathVariable List<Integer> ids){
PageService.deletes(ids);
return Result.success();
}html
multipleSelection: []//获取ids保存在数组中
//批量删除操作
batchDelete() {
var _this = this;
if (this.multipleSelection.length > 0) {
axios.delete('/deletes/'+this.multipleSelection)
.then(function (response) {
alert("删除成功!!!")
_this.findAll();
this.multipleSelection = []
})
.catch(function (error) {
// 显示删除失败的提示
console.log(error);
});
}
},
handleSelectionChange(val) {
//表格中添加@selection-change="handleSelectionChange" 该方法监听 selection-change 事件,并在该事件的处理函数中更新 multipleSelection 数组
this.multipleSelection = val.map(item => item.id);
}




















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








