毕设帮助、技术解答、源码获取 联系见文末。
一.前言
目前移动端开发最流行就是微信小程序,本次开发一套中国各地美食推荐平台有管理员,商家,用户三个角色。管理员和商家都可以在网站后台登录,管理员功能有个人中心,用户管理,商家管理,美食类型管理,美食信息管理,美食分享管理,系统管理。商家可以注册登录,发布美食信息,查看美食订单。用户可以在微信小程序端进行注册登录,可以查看美食信息,美食分享,可以对美食进行下单操作。中国各地美食推荐平台服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计项目合集,总有一款适合你!
毕设帮助、技术解答、源码及文档获取 联系见文末。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
tomcat: 8.0 及以上
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
本课题开发的中国各地美食推荐平台有管理员,商家,用户三个角色。管理员和商家都可以在网站后台登录,管理员功能有个人中心,用户管理,商家管理,美食类型管理,美食信息管理,美食分享管理,系统管理。商家可以注册登录,发布美食信息,查看美食订单。用户可以在微信小程序端进行注册登录,可以查看美食信息,美食分享,可以对美食进行下单操作。
四.部分效果展示
小程序端效果:
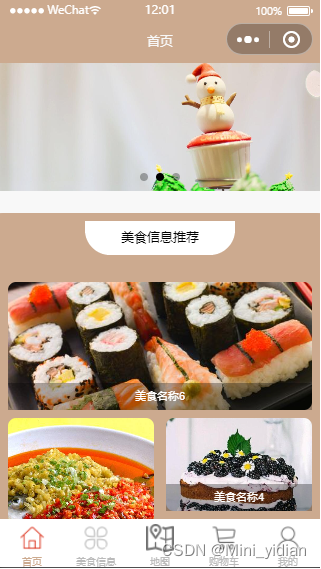
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,搜索框,以及下面的导航为主要组成部分。

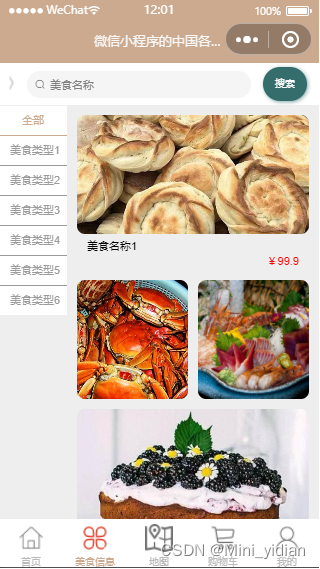
用户点击美食信息可以看到美食信息界面,有搜索栏,有美食类型按钮,可以随便点击某个美食信息进行查看。

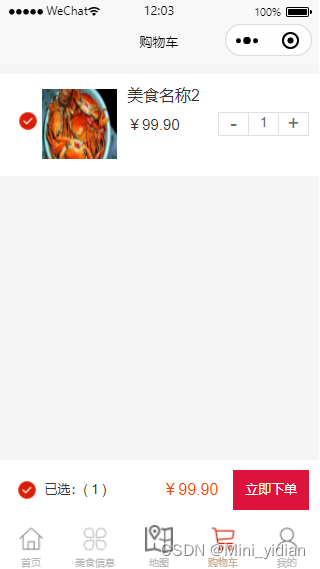
用户可以把美食信息加入到购物车里面。

我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击我的购物车,我的订单等信息。

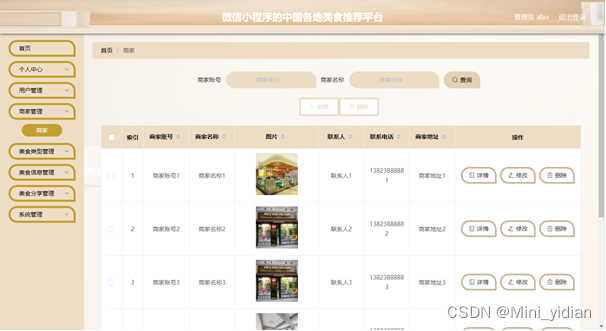
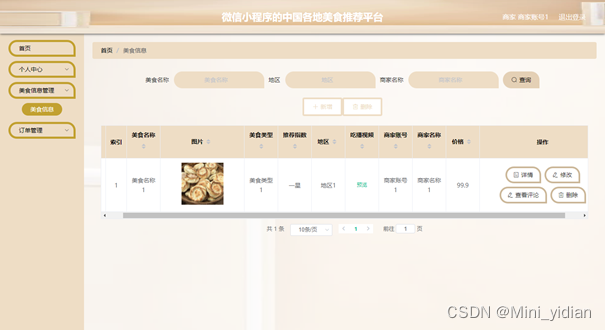
后台管理端效果:


线程、数据库、算法、JVM、分布式、微服务、框架、Spring相关知识

一线互联网P7面试集锦+各种大厂面试集锦

学习笔记以及面试真题解析

5yj-1714666094459)]
学习笔记以及面试真题解析
[外链图片转存中…(img-CQ7Z8AFS-1714666094459)]






















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








