一、前言
当我们在编写项目时,免不了要在数据库中涉及时间信息,但是我们对其进行增删查时进行常规操作就很容易,但是到时间时就会遇到显示失败的问题,下面来给大家讲解一下方法把
二、解决过程
1.先看一下时间控件
input中通过type选取datetime-local,这样我们就可以获得一个时间控件啦,如下图(通过class属性对其可以进行样式设计,以及后期的回显功能)
<input type="datetime-local" class="createtime">
当我们点击右边的日历样式图标就可以显示下方样式,我们就可以从当中选取时间啦

2.数据的回显,这个具体可以参看我的上篇博客
下方附上相关链接
3.实现方法
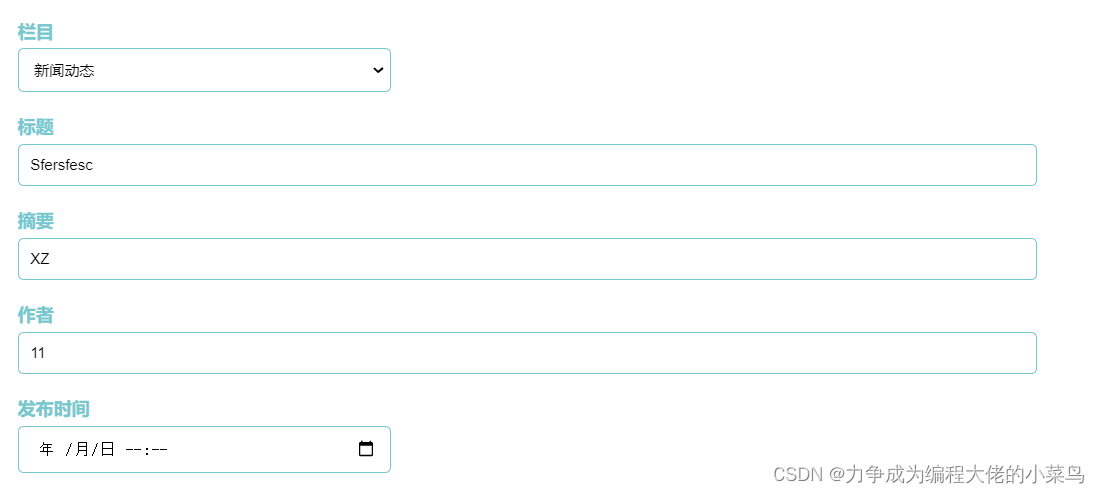
(1)先来看一下我们常规的方法
$(".createtime").val(data.data.createtime)通过该种形式,我们能看到,我们的其他数据都能显示,但是到了时间属性位置,就会显示失败了

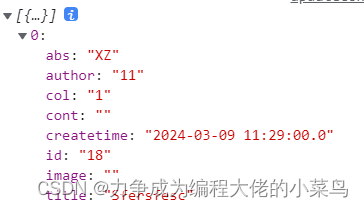
而当我们看到我们的控制台时,我们的时间也已经被我们获取到了

(2)解决办法
实际的时间显示是这样的(也就是上方图片ceratetime中,日期和时间中间的空格位置是T)
2024-03-07T14:08:00.0既然已经知道了根本的问题所在了,那我们想要解决问题就更容易了,我们可以对时间进行裁剪
通过.substring()对我们获取的时间进行选取并裁剪,这样就可以回显成功啦
$(".createtime").val(data.data.createtime.substring(0,10)+"T"+data.data.createtime.substring(11))







 本文讲述了在项目开发中遇到的datetime-local时间控件显示问题,通过分析发现时间格式中的-和T导致显示失败。作者提供了使用JavaScript的substring方法对时间进行裁剪,从而成功实现数据回显的解决方案。
本文讲述了在项目开发中遇到的datetime-local时间控件显示问题,通过分析发现时间格式中的-和T导致显示失败。作者提供了使用JavaScript的substring方法对时间进行裁剪,从而成功实现数据回显的解决方案。














 4448
4448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








