springboot初始化
 request请求
request请求

 post请求
post请求
 复杂参数
复杂参数
封装

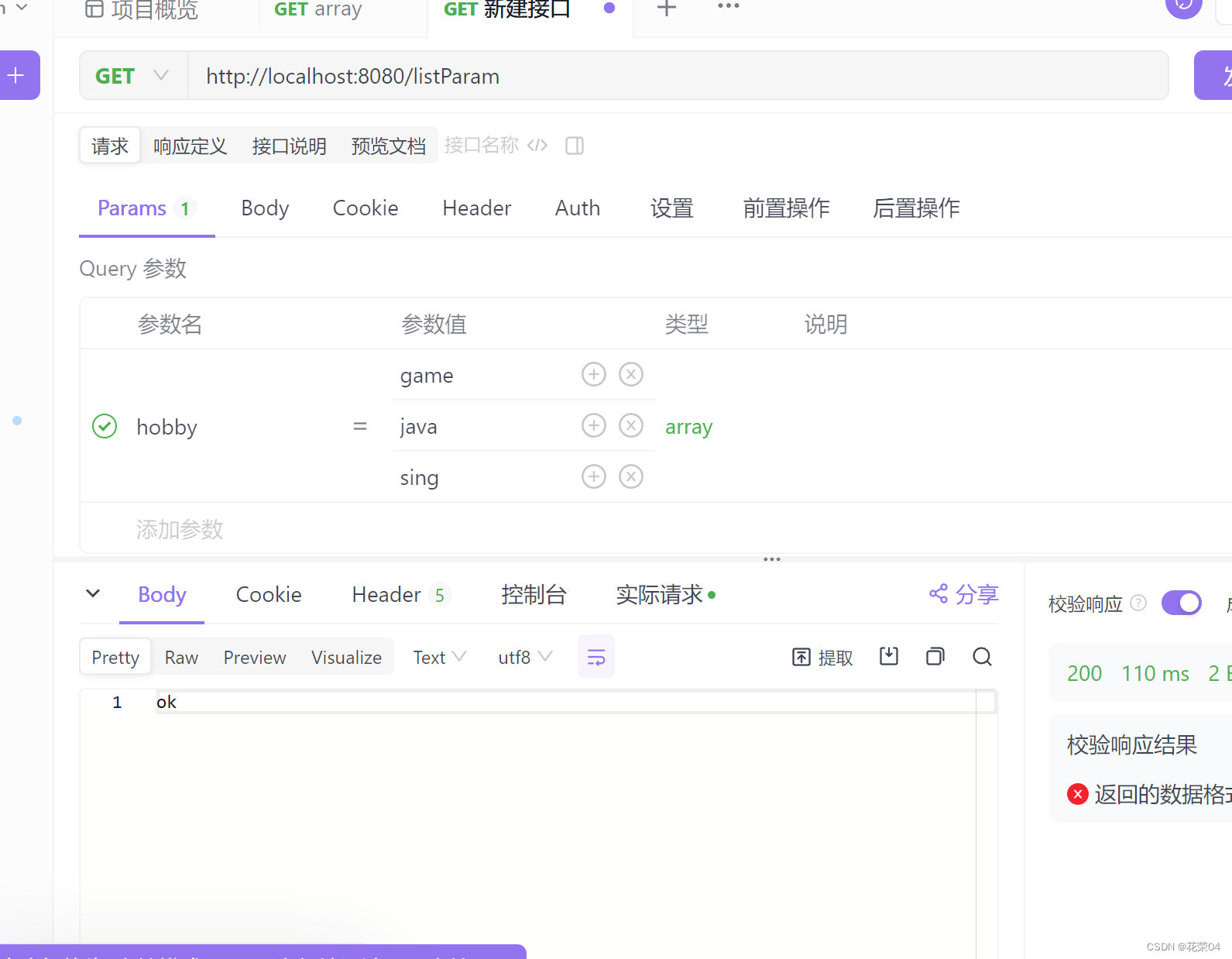
 数组和集合
数组和集合

 json参数
json参数

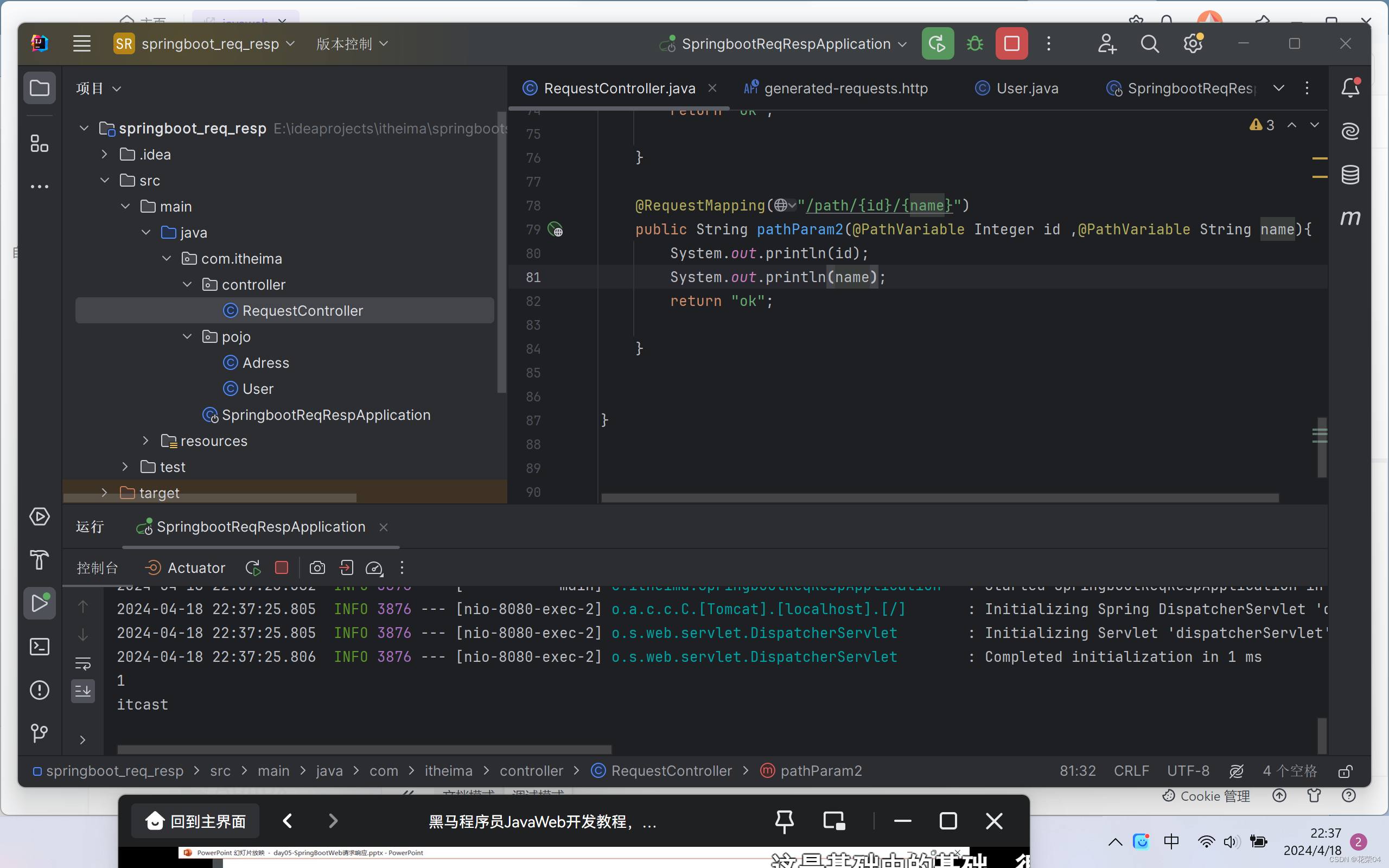
 路径参数
路径参数


统一响应结果

作业

package com.itheima.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
@RestController
public class PersonController {
@RequestMapping("/Person")
public String simpleParam3(HttpServletRequest request){
String name = request.getParameter("name");
String sex = request.getParameter("sex");
String question = request.getParameter("question");
String key = request.getParameter("key");
String[] like =request.getParameterValues("like");
System.out.println("姓名:"+name);
System.out.println("性别:"+sex);
System.out.println("选择问题:"+question);
System.out.println("密码:"+key);
for (int i =0;i<like.length;i++){
System.out.println("爱好:"+like[i]);
}
return "ok";
}
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>'index.jsp'</title>
</head>
<body>
<form action="Person" >
<ul style="list-style: none; line-height: 30px">
<li>
输入用户姓名:
<input type="text" name="name" />
<br />
</li>
<li>
选择性别:
<input name="sex" type="radio" value="boy" />
男
<input name="sex" type="radio" value="girl" />
女
</li>
<li>
选择密码提示问题:
<select name="question">
<option value="母亲生日">
母亲生日
</option>
<option value="宠物名称">
宠物名称
</option>
<option value="电脑配置">
电脑配置
</option>
</select>
</li>
<li>
请输入问题答案:
<input type="text" name="key" />
</li>
<li>
请选择个人爱好:
<div style="width: 400px">
<input name="like" type="checkbox" value="dangce" />
唱歌跳舞
<input name="like" type="checkbox" value="web" />
上网冲浪
<input name="like" type="checkbox" value="hill" />
户外登山
<br />
<input name="like" type="checkbox" value="sports" />
体育运动
<input name="like" type="checkbox" value="reading" />
读书看报
<input name="like" type="checkbox" value="movie" />
欣赏电影
</div>
</li>
<li>
<input type="submit" value="提交" />
</li>
</ul>
</form>
</body>
</html>
























 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










