计算机很机械,代码中存在微小的错误,计算机就得不到正确的运行结果。比如,一个字母的大小写、比如,个别地方丢掉了一个符号、、、如此等等。这就要求程序员和计算机是心灵相通的,不能有任何的“隔阂”。
但是,程序员写代码的过程中,难免有时候会和计算机之间产生这样或那样的“误会”。怎样快速查找网页代码中存在的这些“误会”呢???
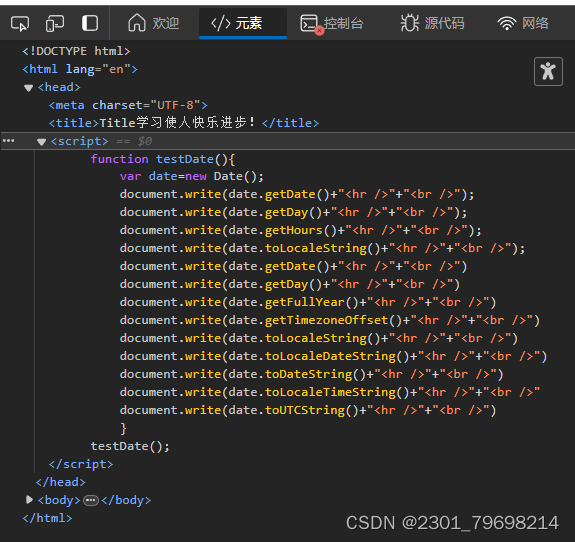
我们来看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title学习使人快乐进步!</title>
<script >
function testDate(){
var date=new Date();
document.write(date.getDate()+"<hr />"+"<br />");
document.write(date.getDay()+"<hr />"+"<br />");
document.write(date.getHours()+"<hr />"+"<br />");
document.write(date.toLocaleString()+"<hr />"+"<br />");
document.write(date.getDate()+"<hr />"+"<br />")
document.write(date.getDay()+"<hr />"+"<br />")
document.write(date.getFullYear()+"<hr />"+"<br />")
document.write(date.getTimezoneOffset()+"<hr />"+"<br />")
document.write(date.toLocaleString()+"<hr />"+"<br />")
document.write(date.toLocaleDateString()+"<hr />"+"<br />")
document.write(date.toDateString()+"<hr />"+"<br />")
document.write(date.toLocaleTimeString()+"<hr />"+"<br />"
document.write(date.toUTCString()+"<hr />"+"<br />")
}
testDate();
</script>
</head>
<body>
</body>
</html>
反复查看上面的代码,都看不出存在的问题。。。。。让人上火!!!
网页代码运行之后,网页上什么东西都不显示。。。。是怎么回事呢???

经过数天反复思考、试验,终于找到了查找存在问题的办法:::
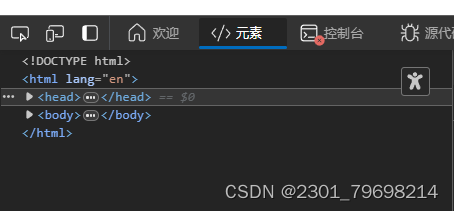
我们在这个没有显示内容的网页上,打开开发工具,可以看到下面的信息


我们把程序展开,也看不到异常情况。但是,在最上边的控制台上,可以看到红色的![]() 存在,这时候我们点击控制台,可以看到下面的页面信息:
存在,这时候我们点击控制台,可以看到下面的页面信息:


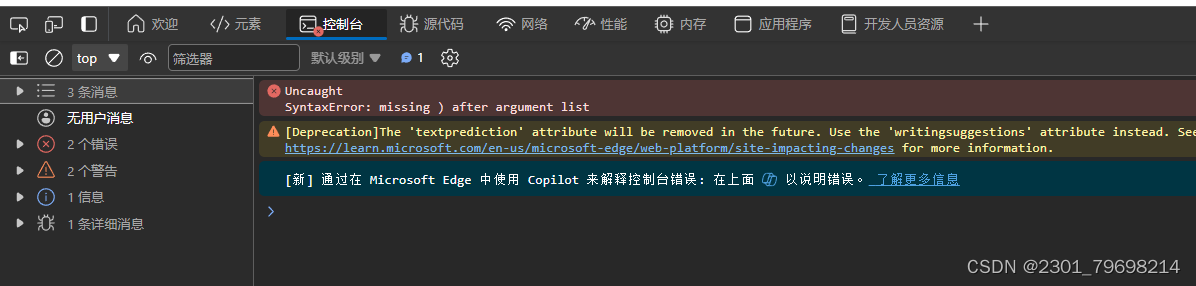
在这个页面中,可以看到存在的问题:
![]()
0528.html:20 Uncaught SyntaxError: missing ) after argument list
上面的意思是说:丢失了一个有括号“)”。这就是问题的原因了,那么我们就去代码里面查找看看。
错误的问题查找到了,那么,我们怎样查找到具体位置呢???
既然是丢失了右括号,这个符号一般位于语句的右端,我们仔细查看这几个不多的语句,发现是倒数第二行丢失了一个“)”。
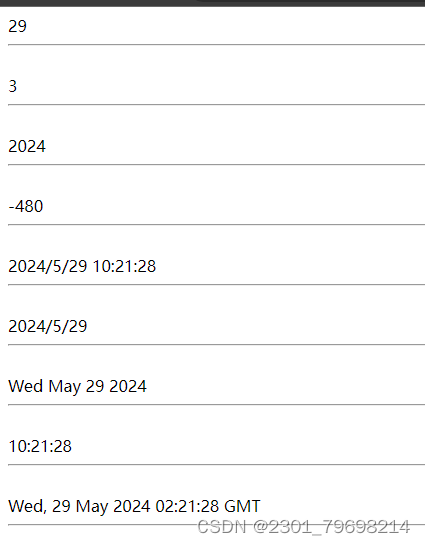
把这个符号加上,网页内容瞬间显示出来了。。。哈哈 ~~~~~~!

此时,我们再次打开开发工具,发现,控制台没有任何提示信息:

此时的代码一个是完全正确的了。。。。。。
你Get()到思路了么???





















 111
111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








