根据统计,自2018年以来,Sketch的使用率已经从42%下降到31%,而Figma的使用率已经从12%上升到26%。为什么Figma如此受欢迎?为什么有越来越多的设计师倾向于使用Figma做设计?其实Figma现在除了给用户带来的丝滑的操作体验、全平台可用性、协同设计等优势特色之外,还有一点就是他的公共社区了,里面有很多资源及插件,我们可以使用Figma的插件库以提高设计效率,追求更好的设计体验。
在这里,我们整理了设计师2023年必备的10个Figma插件,希望能帮助大家做设计的时候,就像呼吸一样简单又顺畅。话不多说,直接上插件!
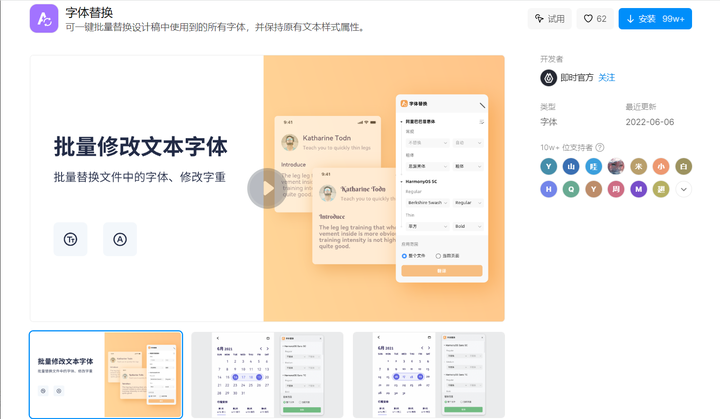
1、字体替换
这个字体替换插件可以一键批量替换设计稿中使用到的所有字体、修改字重,并且保持原有的文本样式属性不变。这个字体替换的Figma插件会自动读取设计文件中使用到的字体,可自由选择批量替换某一个或多个字体及字重,还支持只替换当前页面内的字体,不影响其他页面,对于字体改动这项大工程来说,这个字体替换插件简直就是我们的提效好帮手。

2、TimeMachine
它可以自动复制当前的设计稿件,并将其存储在一个专属的page中,并根据日期和时间进行排列。在我们的日常设计工作中,经常会有很多版本的设计稿件,从提交审稿到最终落地,中间会带来大量的废稿。虽然Figma也有历史版本的记录,但并不能满足设计师随时添加快照的需求。这个时候使用TimeMachine是非常合适的,只需点击插件目录即可实现设计稿件的复制存储。
3、流程连线
这个插件简直就是流程和原型设计的福音。打开插件多选图层,即可自动连线并始终保持关联,还可一键添加备注,清晰展示你的交互逻辑。他可以在两个目标之间一键生成一个流程指示箭头,还可以定制设置这个流程线的颜色、厚度、弧形大小等。使用的感觉比特殊流程图工具的拖动连接更方便。当然,UI界面设计完成后,用他实现页面逻辑连接也是非常好的。

4、Iconify
这个图标无疑是UI设计无法绕过的障碍。在这里,我想推荐一个插件:Iconify,有了这个Figma插件,即可一键搜索 Iconify 收录的所有图标并直接拖拽到编辑界面,10W+ 顶尖图标即拿即用,可以根据分类筛选,还支持自定义图标尺寸和颜色。

Iconify 是开源图标库,图标来自各世界顶尖公司的设计系统,但图标版权需按照各公司分享协议,并非全部免费可商用,使用时需要注意。这个插件中的图标相对基础和平面,相对来说会更适合作为构建原始阶段的图标,可以省去在网页上下载和导入图标的麻烦。
5、UserProfile
这是一个非常有趣的插件,可以让我们快速高效地将用户头像组合到设计稿中,并附带一点惊喜。因为它可以自动在设计稿中随机添加用户头像,甚至可以同时选择多种形状,一键即可添加用户头像照片,不仅使用方便,而且每次使用都期待添加什么样的头像。
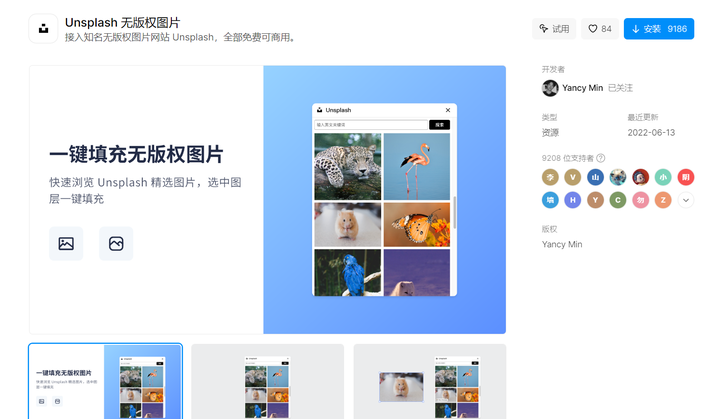
6、Unsplash无版权图片
接入全球知名的高质量无版权图片网站 Unsplash,快速浏览精选内容,同时支持关键词搜索,所有图片免费可商用,满足各种高保真设计的图片使用需求。

7、Handz3D
这个插件有非常丰富有趣的手势3D效果。它总共包含12个3D手势,每个手势有9种颜色,搭配3种不同的袖子。而且是CC0授权,可以用于个人和商业行为,可以放心大胆的使用。
8、Vectary3D
这个插件有一堆3D材料的预置,可以调节视角、场景、颜色、灯源等。,而且可塑性特别强!经常使用里面的3D样机,不仅可以快速更换样机的屏幕内容,还可以根据需要灵活调整样机的角度和场景,非常实用。

9、morph
这是一个非常强大的生成Figma插件,可以帮助我们快速建立特殊效果,如浮雕、彩灯、倒影、玻璃、故障等。特别是它的玻璃效果可以营造出非常真实的质感,可以和之前流行的毛玻璃结合使用!
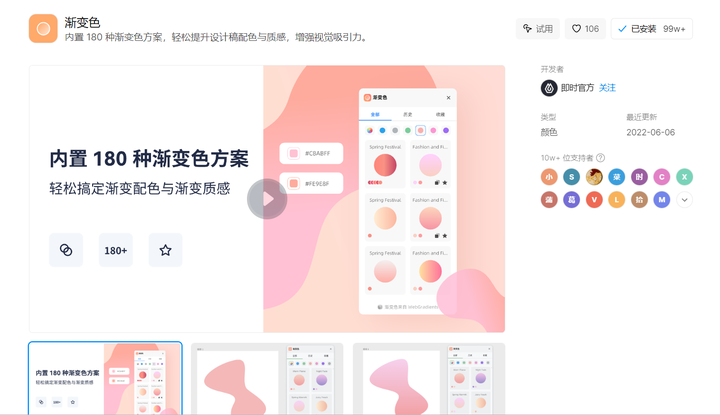
10、渐变色
这是一个非常有用的Figma插件,内置 180 种渐变色方案,可以帮助我们产生非常漂亮光滑的渐变,轻松提升设计稿配色与质感,增强视觉吸引力。你也可以在这里马上找到很多设计配色的灵感,节省很多时间!






















 1776
1776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








