一、概念
JavaScript简称为JS,这门语言诞生主要用于完成页面的数据验证,因此运行在客户端,需要浏览器来解析JavaScript的代码。是世界上最流行的脚本语言。JavaScript 是一种让网页变得有趣和动态的编程语言。比如,当你在网页上点击一个按钮时,JavaScript 可以让页面上的文字改变颜色,图片变大或者隐藏,或者显示一个弹出窗口询问你是否确认某个操作。
二.JS的特点
(1)交互性:它可以做的就是信息的动态交互
(2)安全性:不允许直接访问本次磁盘
(3)跨平台性:只要是可以解释JS的浏览器都可以执行,和平台无关.
三.引入方式
(1)内部脚本:
将JS代码定义在HTML页面中

运行结果:
注意:
1.可以放在任何位置,前提是要语法正确
2.数量写多少个没有限制。
总结:但是呢,一般会放在body的后面,因为我们希望一打开页面网页能够先来加载这些html代码,然后再去执行js代码,这样用户的体验感会更好,因为如果说先执行js代码的话会浪费一些时间,但是呢先加载html的话用户可以先看到效果,那么体验感会更棒。
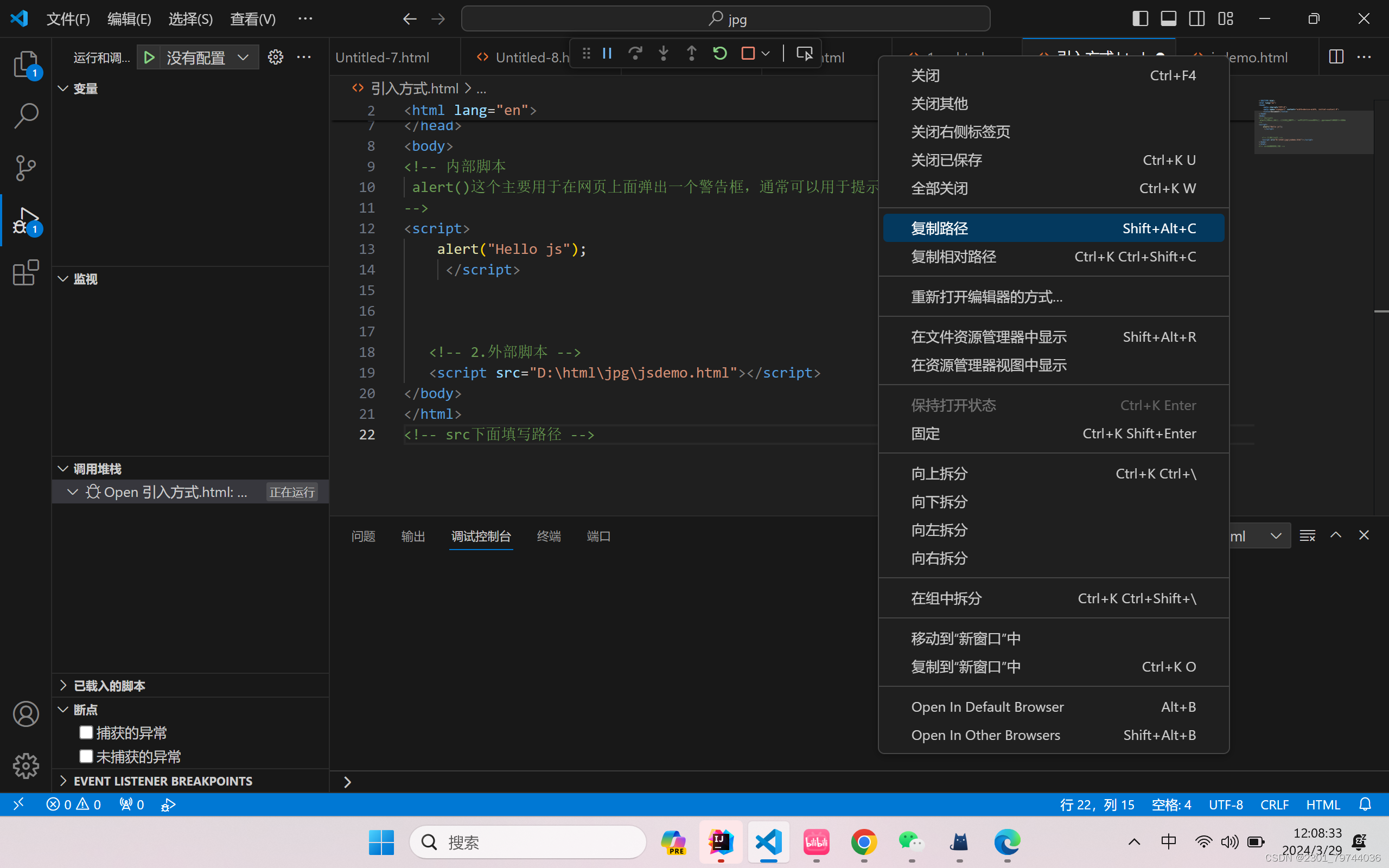
(2)外部脚本:
将JS代码定义在外部JS文件中,然后引入到HTML页面中。


运行结果
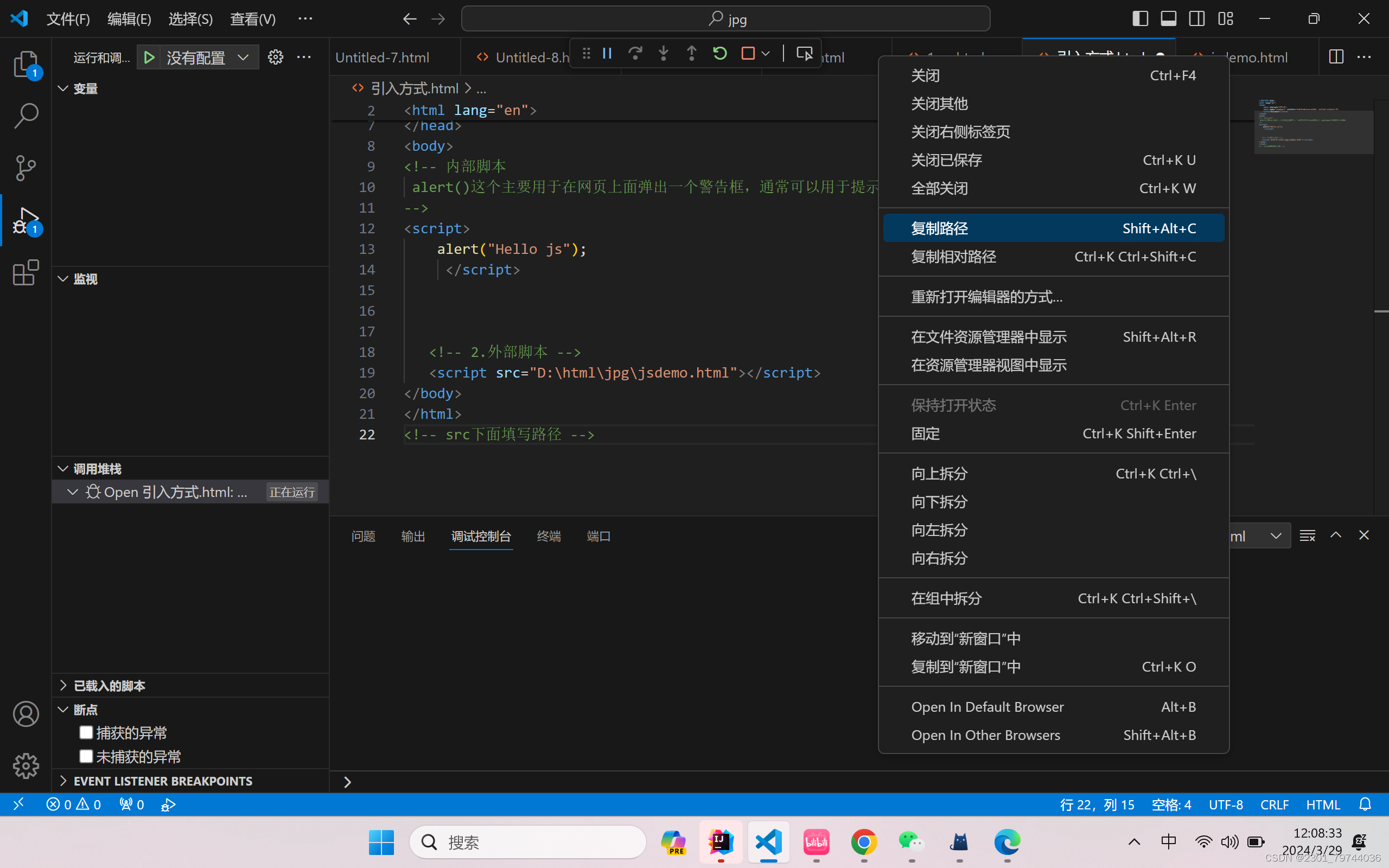
小技巧:src下面的路径可以这样获取,更准确,更方便

四.书写语法
(1)区分大小写:与Java一样,变量名,函数名以及其他一切东西都区分大小写
(2)每行结尾的分号可有可无
(3)注释:①∥单行注释
② 多行注释:/**/
(4)大括号表示代码块
(5)定义的语句都要写在script标签里面(script标签建议写在html的body里面)
五.输出语句:
①使用 window.alert("");写入警告框

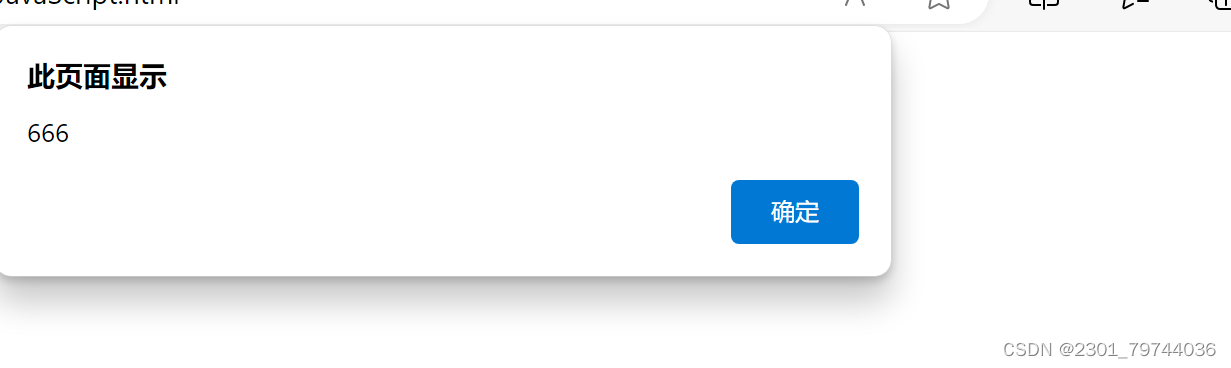
运行结果:

②使用document.write("");写入html输出

运行结果:
③使用console.log("");写入浏览器控制台

运行结果:
六.JavaScript的变量
简介:变量就是用来保存数据的,JavaScript是一门弱类型语言,变量可以用来存放任意的数据类型的值
七.变量名需要遵循以下原则:
①组成字符可以是任何字母,数字,下划线或者是美元符号。
②不能以数字开头
③建议使用驼峰命名
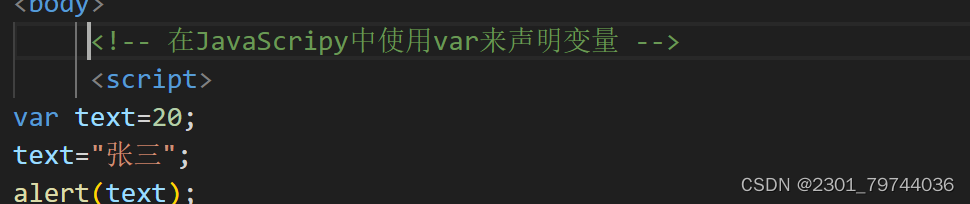
在JavaScripy中使用var来声明变量
1.
运行结果:

2.
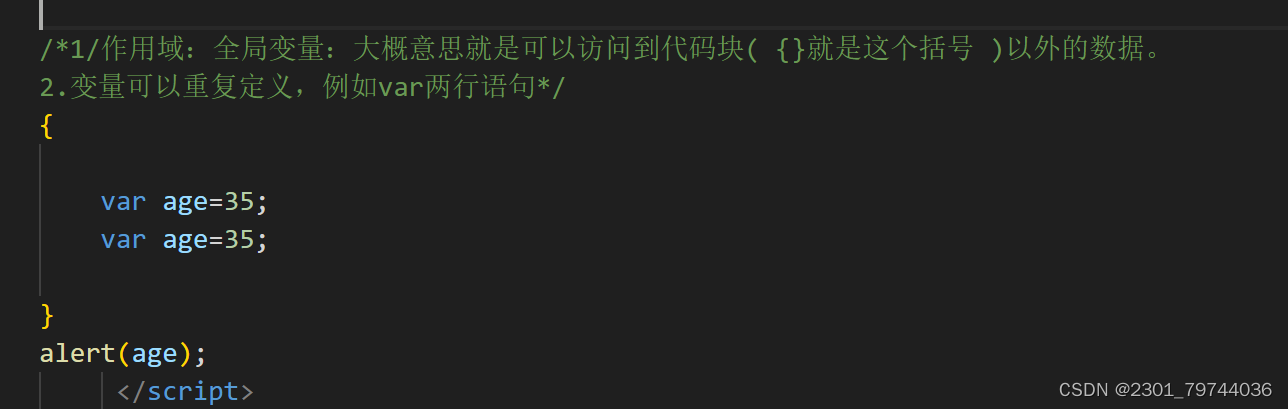
①作用域:全局变量:大概意思就是可以访问到代码块({}就是这个括号)以外的数据。
②.变量可以重复定义
运行结果:
八.
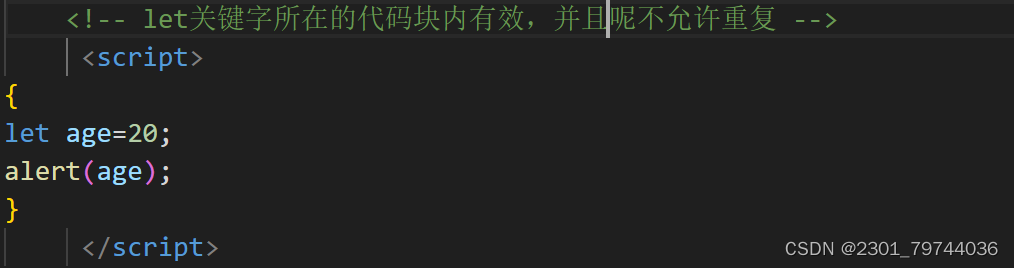
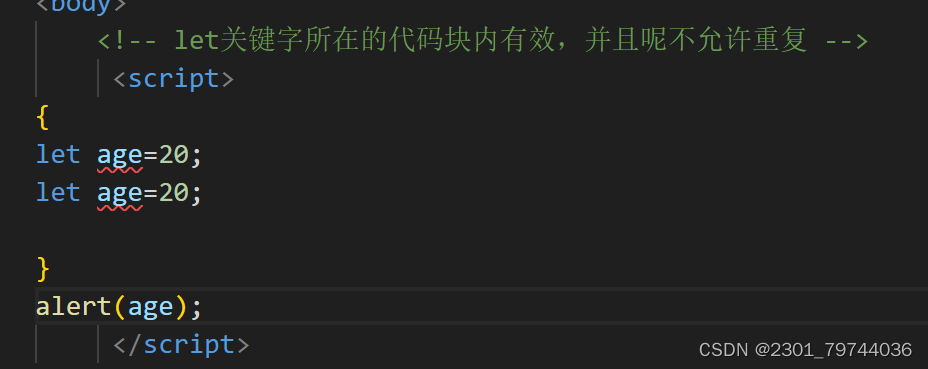
1.ECMAsript6新增了let关键字来定义变量,它的用法类似于var,但是声明的变量,只在let关键字所在的代码块内有效,并且呢不允许重复
①.代码例子
(只在let关键字所在的代码块内有效)

运行结果:
②不允许重复

运行结果:
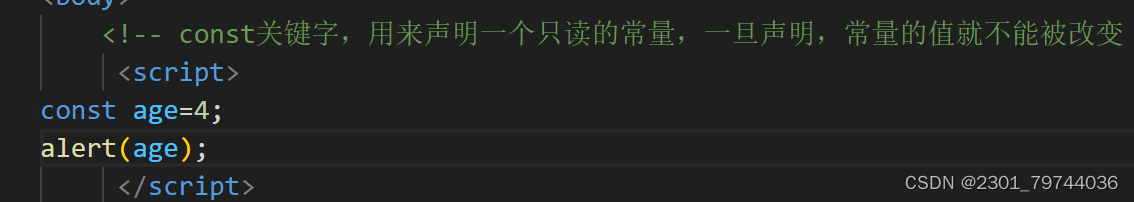
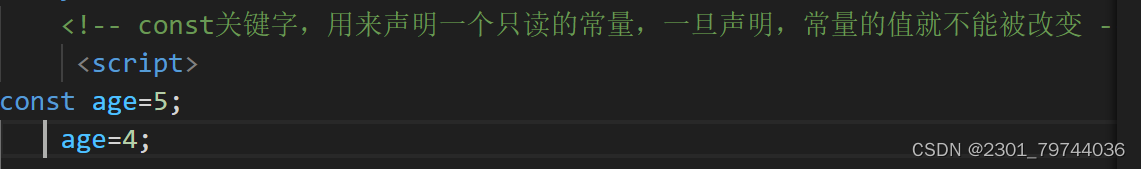
2.ECMAsript6新增了const关键字,用来声明一个只读的常量,一旦声明,常量的值就不能被改变
①用来声明一个只读的常量

运行结果:

② 一旦声明,常量的值就不能被改变

运行结果:

九.
数据类型:var test=20;
JavaScript中分为:原始类型和引用类型。
五种原始类型:
①number:数字(整数 ,小数,NaN(Not aNumber))
 运行结果:
运行结果:
②string:字符,字符串,单双引皆可。

运行结果:
③boolean:布尔。一般用来判断false,true。

运行结果:
④null:对象为空

注意:为什么会弹出一个object?而不是null?
解答:在 JavaScript 中,使用 typeof 操作符检查 null 类型时,会返回 "object",这是 JavaScript 的一个历史遗留问题,属于语言本身的设计特点。这个问题可以追溯到 JavaScript 最初的实现中。JavaScript 最初是在较短的时间内设计和实现的,因此在语言的早期版本中存在一些不完善之处。在 JavaScript 的早期版本中,typeof null 返回的确实是 "object",这被视为 JavaScript 的一个缺陷。null 本质上是一种特殊的原始值,但在 typeof 操作中,它被错误地识别为对象。这个行为已经成为 JavaScript 的一个特性,并且为了保持向后兼容性,不能轻易改变。
⑤undefined:当声明的变量未初始化时,改变量的默认值是undefined.
使用typeof运算符可以获取数据类型
alert(typeof age);
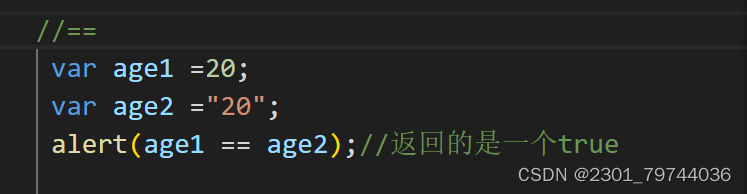
==和===的代码例子
代码例子1

运行结果为:
注意:①
==a.会判断类型是否一样,如果不一样,则会进行类型转换b.再去比较两个值是否相等,相等则会返回true,反之则会返回false
②
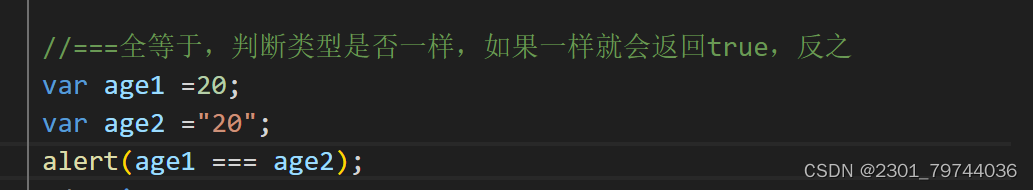
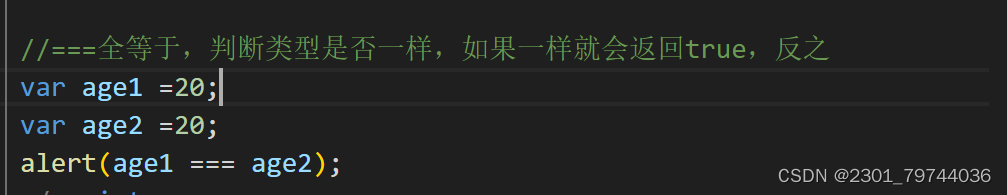
===全等于,判断类型是否一样,如果一样就会返回true,反之
代码例子2

运行结果:


运行结果为:
十.运算符
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,!=,==,===
逻辑运算符:&&,‖,!
三元运算符:条件表达式?true_value:false_value
代码例子1

运行结果为:

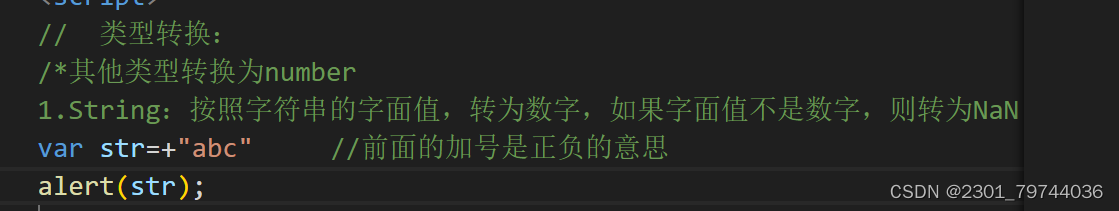
注意:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN.
代码例子2
运行结果为:
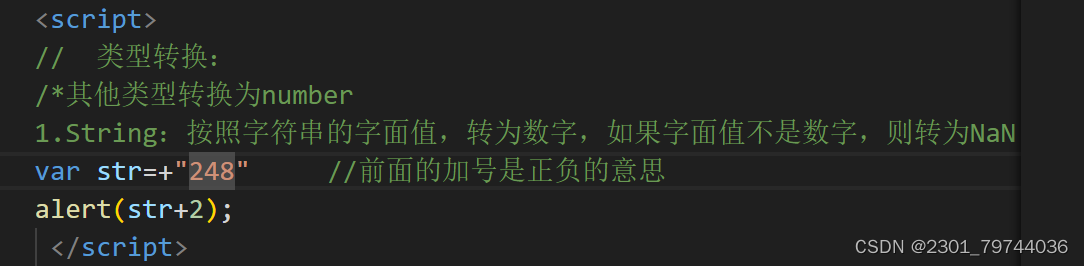
类型转换:
其他类型转换为number
1.String:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN 一般使用parseInt
2.boolean:true转为1 false转为0.
其他类型转换为Boolean:
1.nember:0和NaN转换为false,其他的数字转换为true
2.String:空字符串转为false,其他的字符串转为true
3.null:false
4.undefined:false
十一.函数
函数定义方式一:
函数(方法)是被那些设计为执行特定任务的代码块。
①定义:JavaScript函数通过function关键字进行定义,语法为:
function functionName(参数1,参数2…){
要执行的代码
}
注意:
①形式参数不需要类型。因为JavaScript是弱语言。
②返回值不需要定义类型,可以在函数内部直接使用return返回即可。
function add(a,b){
return a+b;
}
②调用:函数名称(实际参数列表);
let result =add(1,2);
函数定义方式二:
var functionName=funtion(参数列表){
}
var add=function(a,b){
return a+b;
}
调用:JS中,函数调用可以任意传递个数参数
let result=add(1,2,3);
十二.Array
1.JavaScript对象:
Array:
String:
自定义对象:
定义:
①var 变量名=new Array(元素列表);方式一
var arr =new Array(1,2,3);
②var 变量名=[元素列表];方式二
var arr =[1,2,3];
访问:
arr[索引]=值;
arr=[0]=1;
注意:JS数组类似于Java集合,长度,类型都可变
2.属性:length(字符串的长度)
方法:
①charAt:返回在指定位置的字符
②idexOf:检索字符串
3.
String定义:
var 变量名 =new String(s);方式一
var str=new String ("hello");方式二
var str="hello";
var str='hello';
4.自定义对象
格式:
var 对象名称={
属性名称1:属性值1
属性名称2:属性值2
…
函数名称:function(形参列表){}
…
};
例子:
var person={
name:"张三",
age:23,
eat:function(){
alert("干饭~");
}
};
十三.BOM:
Browser Object Model浏览器对象模型
JavaScript:将浏览器的各个组成部分封装为对象
组成:
① Window:浏览器窗口对象。
②Nacigator:浏览器对象。
③screen:屏幕对象
④ History:历史记录对象
⑤Location:地址栏对象
①
Window:浏览器窗口对象
获取:直接使用window,其中windows可以省略
运行结果:
confirm()方法:

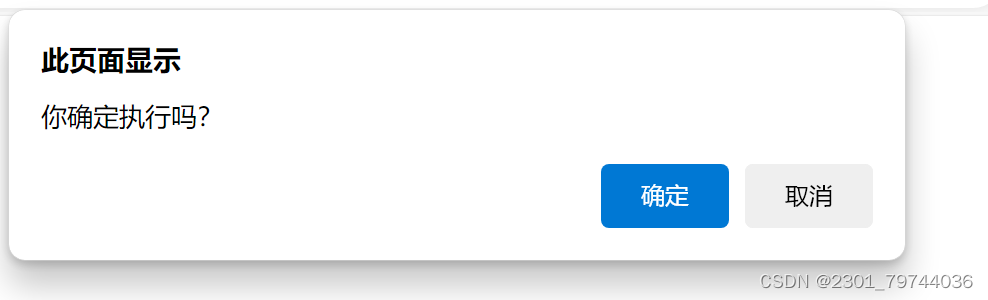
运行结果:


注意:点击确定按钮会返回true,点击取消按钮会返回false
定时器:
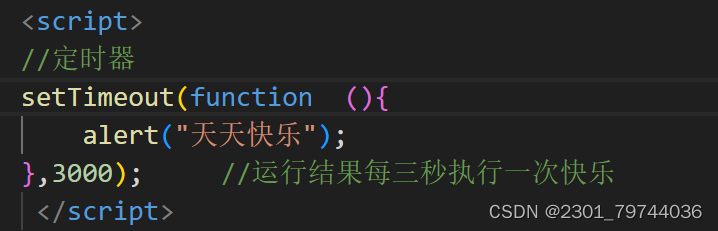
单次定时器,只执行一次
①setTimeout(function,毫秒值):在一定时间间隔后执行一个function,执行一次
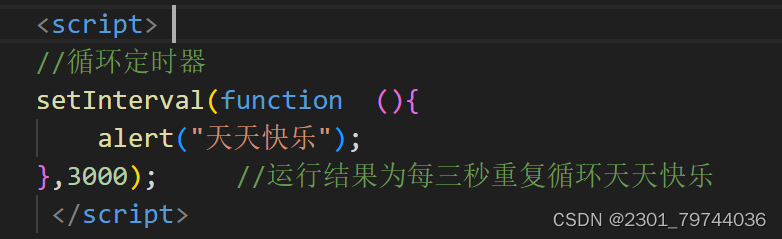
②setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行)
运行结果为:每三秒执行一次快乐
循环执行

运行结果为:每三秒重复循环天天快乐
④History:历史记录
获取:使用window.history获取,其中window.可以省略
语法:
history.方法();
常用的方法:
返回网页的上一步: history.back
进入下一个网页: history .forward
⑤Location:地址栏对象
使用window.location获取,其中window可以忽略.
语法:
Location.方法();
常用的方法:
跳转到指定的网页
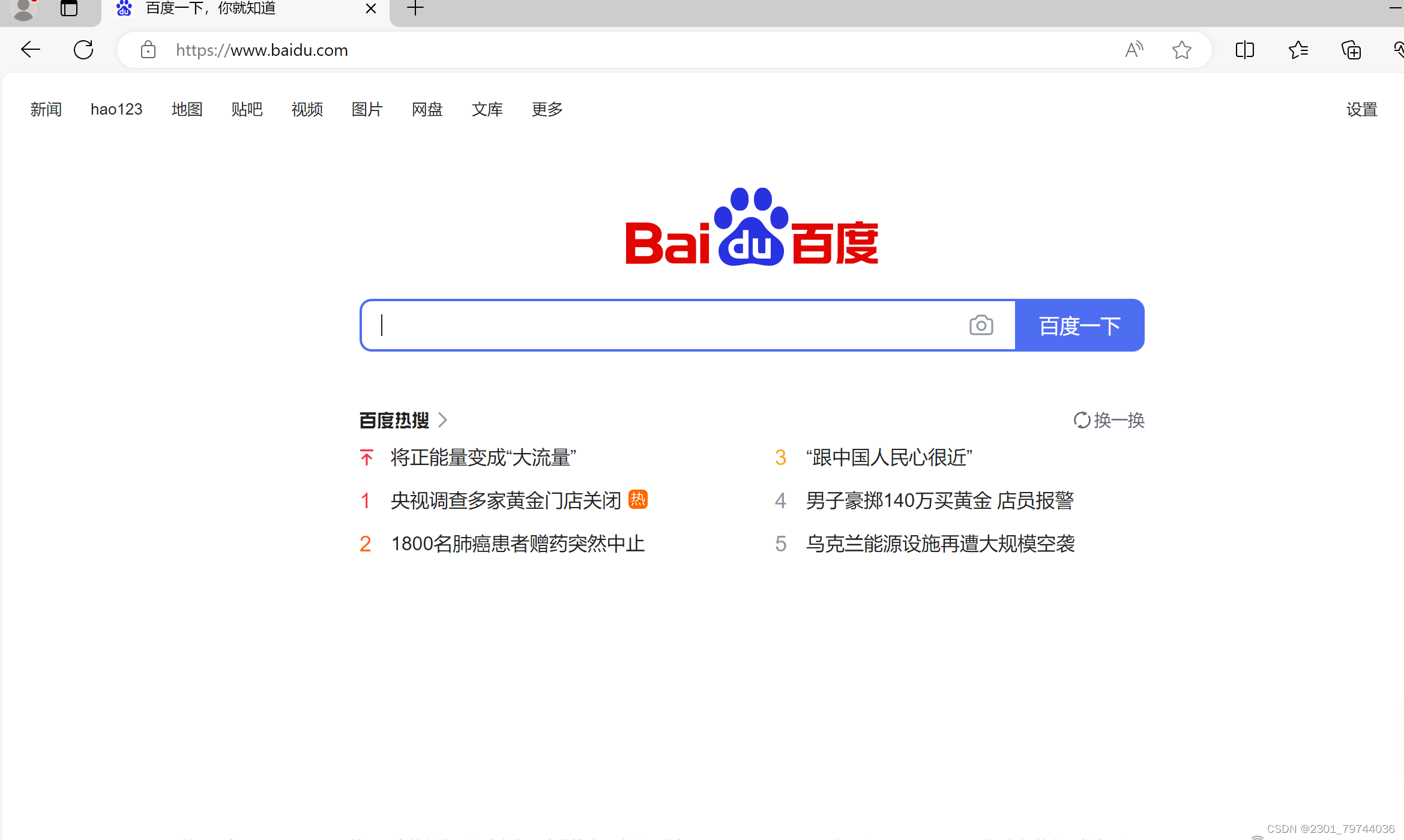
跳转到百度的例子:
location.href="https:∥www.baidu.com"
location跳转到百度的例子
运行结果为:

十四.DOM
①Document Object Modle文档对象模型
②将标记语言的各个组成部分封装为对象。
a: Document:整个文档对象
b: Element:元素对象
c:Atttibute:属性对象
d:Text:文本对象
e: Comment:注释对象
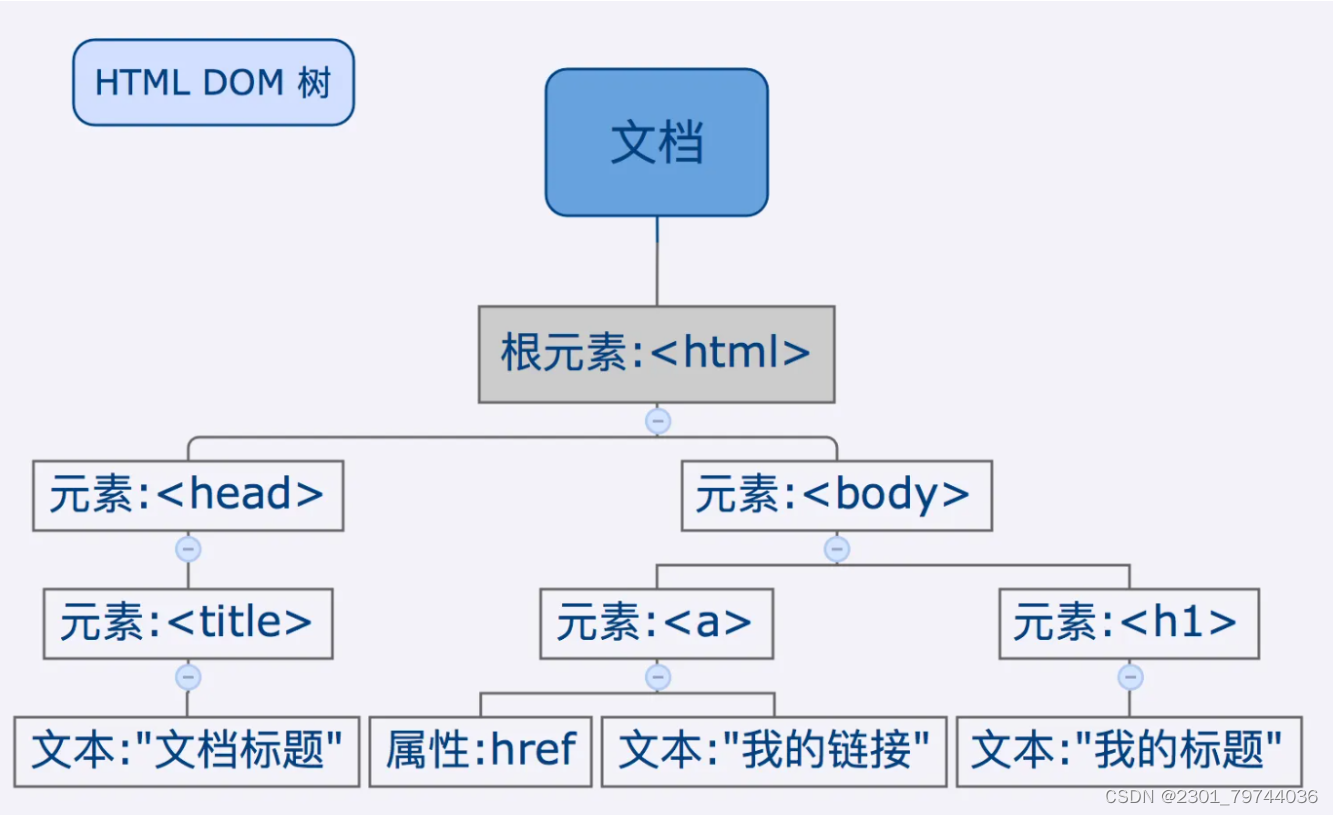
DOM树

JavaScript通过DOM,能够对HTML进行操作
①改变元素HTML的内容
②改变HTML元素的样式
③对HTML DOM事件作出反应。
④添加和删除HTML元素
获取Element
Element:元素对象
获取:使用Document对象的方法来获取
1.getElementByld:根据id属性值获取,返回一个Element对象
2.getElementByldTagName:根据标签名称获取,返回
Element对象数组。
3.getElementByldName
:根据name属性值获取,返回Element对象数组
4.getElementByldClassName:根据class属性值获取,返回Element对象数组
十五.事件监听
事件:HTML事件是发生在HTML元素上的"事情",比如:
①按钮被点击
②鼠标移动到元素之上
③按下键盘按键
事件监听:JavaScript在事件被侦测到时执行代码
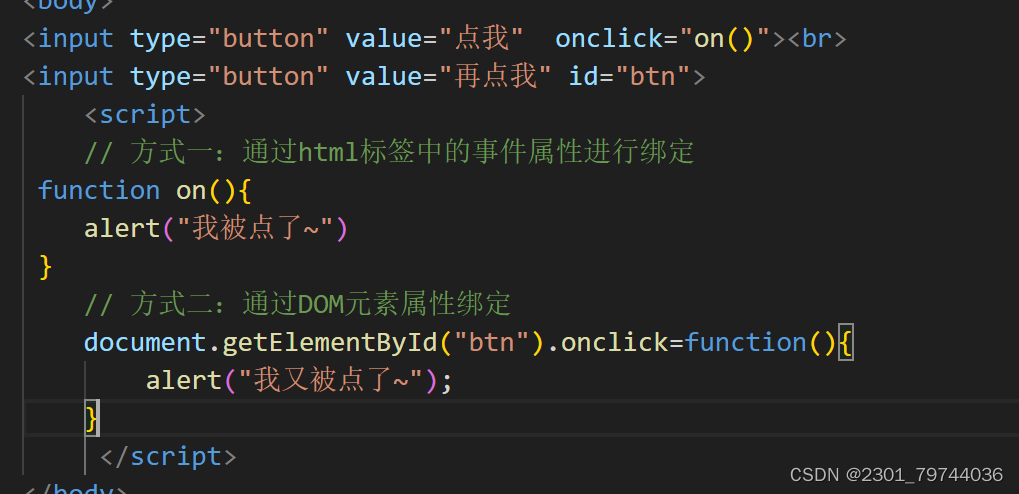
十六.事件绑定:
事件绑定有两种方式:
方式一:通过html标签中的事件属性进行绑定
方式二
通过DOM元素属性绑定

注意:
通常来说,更推荐使用第二种方式,即通过DOM元素属性绑定事件。这种方式使得HTML更加清晰,JavaScript与HTML分离,有助于代码的组织和维护。
十七.常见事件:
①onclick:鼠标单击事件
②onblur:元素失去焦点
③onfocus:元素获得焦点
④onload:某个页面或图像被完成加载
⑤onsubmit:当表单提交时触发该事件
⑥onkeydown:某个元素的键被按下
⑦onmousever:鼠标被移动某元素之上
⑧onmouseout:鼠标从某元素移开
十八.正则表达式
简介:正则表达式定义了字符串的组成规则,一般用来进行验证使用。非常的方便
语法:
^:表示开始
$:表示结束
[]:代表某个范围内的单个字符,比如[0~9]单个数字字符
.:代表任意单个字符,除了换行和结束符
\w:代表单词字符:字母、数字、下划线
\d:代表数字字符,相当于[0~9]
量词
+:至少一个
*:零个或者多个
?:零个或者一个
{x}:x个
{m}:至少m个
{m,n}:至少m个,最多n个
定义:1.直接量:注意不要加引号 var reg=/^\w{6,12}$/; 2.创建RegExp对象 var reg=new RegExp("^\\w{6,12}$");
3.方法:test(str):判断指定字符串是否符合规则,返回false或者true






















 4697
4697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








