什么是 CSS?
- CSS 指的是层叠样式表* (Cascading Style Sheets),也称级联样式表
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
CSS 语法
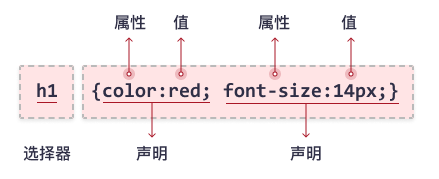
CSS 规则集(rule-set)由选择器和声明块组成:
选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS基础选择器有:
CSS 元素选择器
元素选择器根据元素名称来选择 HTML 元素。
实例
在这里,页面上的所有 <p> 元素都将居左对齐,并带有黄色文本颜色:
p {
text-align: left;
color: yellow;
}CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
实例
这条 CSS 规则将应用于 id="xiao k" 的 HTML 元素:
xiao k {
text-align: left;
color: yellow;
}
CSS 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
实例
在此例中,所有带有 class="center" 的 HTML 元素将为黄色且左对齐:
.center {
text-align: left;
color: yellow;
}
CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
实例
下面的 CSS 规则会影响页面上的每个 HTML 元素:
* {
text-align: left;
color: yellow;
}CSS 分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
请看下面的 CSS 代码(h1、h2 和 p 元素具有相同的样式定义):
h1 {
text-align: left;
color: red;
}
h2 {
text-align: left;
color: red;
}
p {
text-align: left;
color: red;
}最好对选择器进行分组,以最大程度地缩减代码。
如需对选择器进行分组,请用逗号来分隔每个选择器。
实例
在这个例子中,我们对上述代码中的选择器进行分组:
h1, h2, p {
text-align: left;
color: red;
}复合选择器的类型
后代选择器
后代选择器:使用空格( )分隔,选择指定元素的所有后代元素,无论它们位于文档树中的哪一层。后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:元素1 元素2 { 样式声明 } 表示选择元素 1 里面的所有元素 2 (后代元素)
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
元素1 和 元素2 中间用空格隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2可以是儿子,也可以是孙子等,只要是元素1 的后代即可
元素1 和 元素2 可以是任意基础选择器
子代选择器
子代选择器:使用大于号(>)分隔,选择指定元素的直接子元素。
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法:元素1 > 元素2 { 样式声明 } 表示选择元素1 里面的所有直接后代(子元素) 元素2。例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
元素1 和 元素2 中间用大于号隔开 。
元素1 是父级,元素2 是子级,最终选择的是元素2 。
元素2必须是亲儿子,其孙子、重孙之类都不归他管。你也可以叫他 亲儿子选择器。
并集选择器
并集选择器:使用逗号(,)分隔,选择所有指定的元素集合,不管它们是否具有共同的祖先。
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:元素1,元素2 { 样式声明 } 表示选择元素1 和 元素2。
例如:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
元素1 和 元素2 中间用逗号隔开。
逗号可以理解为和的意思。
并集选择器通常用于集体声明
属性选择器
属性选择器:使用方括号([])和各种属性选择器符号(如=、^=、$=、*=)来选择具有特定属性或属性值的元素。
伪类选择器
伪类选择器:使用冒号(:)后跟伪类名称,选择处于特定状态的元素,如:hover、:focus等。
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等。
三种使用 CSS 的方法
有三种插入样式表的方法:
- 外联式
- 内嵌式
- 行内式
外联式
通过使用外部样式表,您只需修改一个文件即可改变整个网站的外观!
每张 HTML 页面必须在 head 部分的 <link> 元素内包含对外部样式表文件的引用。
实例
外部样式在 HTML 页面 <head> 部分内的 <link> 元素中进行定义:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a cat</h1>
<p>This is a dog.</p>
</body>
</html>内嵌式
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的 <style> 元素中进行定义。
实例
内部样式在 HTML 页面的 <head> 部分内的 <style> 元素中进行定义:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a cat</h1>
<p>This is a dog.</p>
</body>
</html>行内式
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
实例
行内样式在相关元素的 "style" 属性中定义:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a cat</h1>
<p style="color:red;">This is a dog.</p>
</body>
</html>层叠顺序
当为某个 HTML 元素指定了多个样式时,会使用哪种样式呢?
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
CSS 注释
注释用于解释代码,以后在您编辑源代码时可能会有所帮助。
浏览器会忽略注释。
位于 <style> 元素内的 CSS 注释,以 /* 开始,以 */ 结束:
练习

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器练习</title>
<style>
header nav ul li a{
color: red;
}
article>h3{
color: green;
}
h3+p{
color: yellow;
}
h1~p{
font-size: 50px;
}
</style>
</head>
<body>
<header>
<h1 align="center">广东云浮中医药职业学院</h1>
<p align="center">欢迎来到: <ins>计算机学院</ins></p>
<hr>
<nav>
<ul type="none">
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">学生风采</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header>
<hr>
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题</h3>
<p>这里是文章的内容简介。<br>可以使用<br>标签进行换行。</p>
<br><br><br>
<p>想了解广东云浮中医药职业学院:<a href="https://gdyfvccm.edu.cn/">点击这里</a></p>
</article>
<br>
<aside>
<h3>侧边栏</h3>
<p>侧边栏内容,如快速链接、广告等。</p>
<table border="1">
<tr>
<th>专业</th>
<th>链接</th>
</tr>
<tr>
<td>计算机应用技术</td>
<td><a href="专业A详情页.html">专业A详情</a></td>
</tr>
<tr>
<td>数字媒体技术</td>
<td><a href="专业B详情页.html">专业B详情</a></td>
</tr>
</table>
</aside>
</section>
<section>
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<hr>
<footer>
<p>版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>






















 5884
5884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








