先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release及以上版本。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2. 搭建烧录环境。
-
搭建开发环境。
-
开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
-
开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
-
工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ ├──constants
│ │ │ └──commonConstants.js // 公共数据常量
│ │ └──images
│ ├──i18n // 中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ └──pages
│ └──index
│ ├──index.css // 首页样式文件
│ ├──index.hml // 首页布局文件
│ └──index.js // 首页脚本文件
└──entry/src/main/resources // 应用资源目录
构建界面
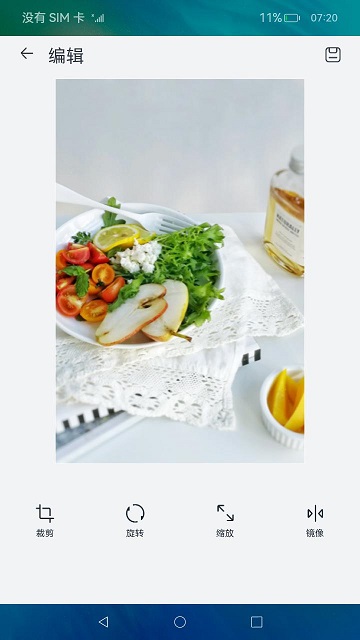
本示例主界面由上至下分为三部分:顶部标题栏、中间图片区域、底部操作栏。

标题栏中的元素呈水平分布,包含“返回”图标、“编辑”标题和“保存”图标。div容器内元素默认为水平分布,开发者将对应元素置于div容器组件中即可。“返回”图标和“编辑”标题置于同一个子div容器中,组成一个新元素,与“保存”图标分别置于父div容器的水平两侧。


/* index.css */
.title-container {
justify-content: space-between;
width: 100%;
padding-top: 13vp;
padding-left: 26vp;
padding-bottom: 15vp;
padding-right: 24vp;
}
图片区域用于展示被编辑的图片,使用div容器组件限定区域范围。再通过设置样式,使范围内的图片居中展示。图片组件image设置object-fit属性为contain,确保图片保持宽高比缩放,并在区域内完整展示。

/* index.css */
.image-container {
justify-content: center;
width: 100%;
height: 68%;
flex-direction: column;
align-items: center;
}
.picture {
object-fit: contain;
}
操作栏包含裁剪、旋转、缩放和镜像四种常见操作按钮。他们的布局和数据结构相同,可采用for循环的方式进行渲染。每个按钮的图标和文字都是垂直分布,也是通过设置对应样式达到效果。
/* index.css */
.button-icon {
width: 27vp;
height: 27vp;
margin-left: 24vp;
margin-right: 24vp;
margin-top: 52vp;
margin-bottom: 6vp;
}
.operation-text {
font-size: 12fp;
color: #182431;
}
.button-container {
justify-content: center;
flex-direction: column;
align-items: center;
width: 100%;
}
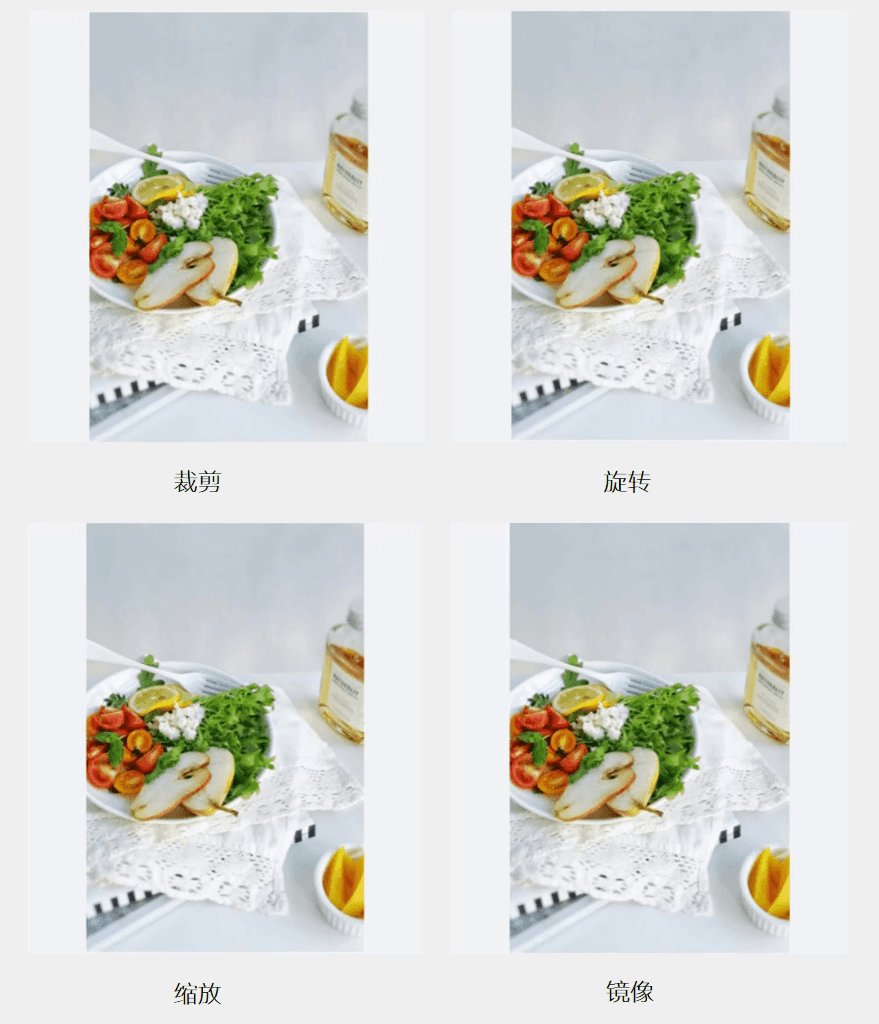
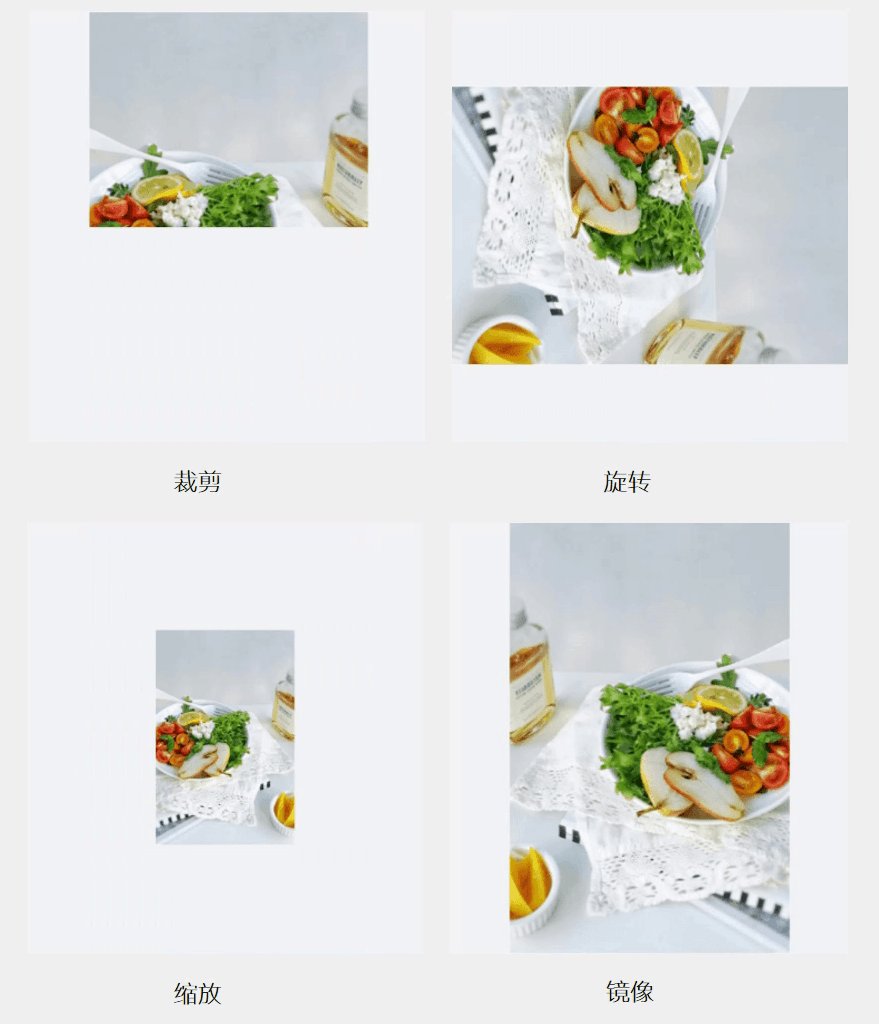
编辑图片

使用指定元素的setStyle(name: string, value: string)方法,可以动态设置该元素样式。当前示例正是基于此方式,实现了对图片裁剪、旋转、缩放以及镜像操作。
- 裁剪操作:使用clip-path样式,设置组件的裁剪区域,只显示区域内的部分,实现对图片的裁剪操作。
- 旋转操作:使用transform动画样式,设置组件的旋转动画属性,实现对图片的旋转操作。
- 缩放操作:动态等比例设置组件宽、高属性,实现对图片的缩放操作。
- 镜像操作:使用transform动画样式,设置组件的Y轴方向旋转动画属性,实现对图片的旋转操作。
// index.js
pictureManipulation(buttonType) {
if (this.isCropped || this.isRotated || this.isZoomed || this.isMirror) {
this.
e
l
e
m
e
n
t
(
′
p
i
c
t
u
r
e
′
)
.
s
e
t
S
t
y
l
e
(
′
c
l
i
p
P
a
t
h
′
,
′
i
n
s
e
t
(
0
,
0
,
0
,
0
′
)
;
t
h
i
s
.
element('picture').setStyle('clipPath', 'inset(0, 0, 0, 0'); this.
element(′picture′).setStyle(′clipPath′,′inset(0,0,0,0′);this.element(‘picture’).setStyle(‘transform’, ‘rotate(0)’);
this.
e
l
e
m
e
n
t
(
′
p
i
c
t
u
r
e
′
)
.
s
e
t
S
t
y
l
e
(
′
h
e
i
g
h
t
′
,
t
h
i
s
.
i
m
a
g
e
H
e
i
g
h
t
)
;
t
h
i
s
.
element('picture').setStyle('height', this.imageHeight); this.
element(′picture′).setStyle(′height′,this.imageHeight);this.element(‘picture’).setStyle(‘width’, this.imageWidth);
this.KaTeX parse error: Expected 'EOF', got '}' at position 187: …irror = false; }̲ else { switch …element(‘picture’)
.setStyle(‘clipPath’, 'inset(0, 0, ’ + (this.imageHeight / CommonConstants.SPLIT_IN_HALF) + ‘, 0’);
this.isCropped = true;
break;
case CommonConstants.OperationType.ROTATE:
this.degrees = this.degrees + CommonConstants.ROTATE_DEGREE;
this.
e
l
e
m
e
n
t
(
′
p
i
c
t
u
r
e
′
)
.
s
e
t
S
t
y
l
e
(
′
t
r
a
n
s
f
o
r
m
′
,
′
r
o
t
a
t
e
(
′
+
t
h
i
s
.
d
e
g
r
e
e
s
+
′
)
′
)
;
t
h
i
s
.
i
s
R
o
t
a
t
e
d
=
t
r
u
e
;
b
r
e
a
k
;
c
a
s
e
C
o
m
m
o
n
C
o
n
s
t
a
n
t
s
.
O
p
e
r
a
t
i
o
n
T
y
p
e
.
Z
O
O
M
:
t
h
i
s
.
element('picture').setStyle('transform', 'rotate(' + this.degrees + ')'); this.isRotated = true; break; case CommonConstants.OperationType.ZOOM: this.
element(′picture′).setStyle(′transform′,′rotate(′+this.degrees+′)′);this.isRotated=true;break;caseCommonConstants.OperationType.ZOOM:this.element(‘picture’).setStyle(‘height’, this.imageHeight / CommonConstants.SPLIT_IN_HALF);
this.
e
l
e
m
e
n
t
(
′
p
i
c
t
u
r
e
′
)
.
s
e
t
S
t
y
l
e
(
′
w
i
d
t
h
′
,
t
h
i
s
.
i
m
a
g
e
W
i
d
t
h
/
C
o
m
m
o
n
C
o
n
s
t
a
n
t
s
.
S
P
L
I
T
I
N
H
A
L
F
)
;
t
h
i
s
.
i
s
Z
o
o
m
e
d
=
t
r
u
e
;
b
r
e
a
k
;
c
a
s
e
C
o
m
m
o
n
C
o
n
s
t
a
n
t
s
.
O
p
e
r
a
t
i
o
n
T
y
p
e
.
M
I
R
R
O
R
:
t
h
i
s
.
r
o
t
a
t
e
Y
=
t
h
i
s
.
r
o
t
a
t
e
Y
+
C
o
m
m
o
n
C
o
n
s
t
a
n
t
s
.
R
O
T
A
T
E
Y
;
t
h
i
s
.
element('picture').setStyle('width', this.imageWidth / CommonConstants.SPLIT_IN_HALF); this.isZoomed = true; break; case CommonConstants.OperationType.MIRROR: this.rotateY = this.rotateY + CommonConstants.ROTATE_Y; this.
element(′picture′).setStyle(′width′,this.imageWidth/CommonConstants.SPLITINHALF);this.isZoomed=true;break;caseCommonConstants.OperationType.MIRROR:this.rotateY=this.rotateY+CommonConstants.ROTATEY;this.element(‘picture’).setStyle(‘transform’, ‘rotateY(’ + this.rotateY + ‘)’);
this.isMirror = true;
break;
default:
hilog.info(0x0000, ‘ImageOperation’, ‘%{public}s’, ‘Operation type is wrong!’);
break;
}
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
*技术知识点。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-3vvinZwH-1713148229106)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








