第一题

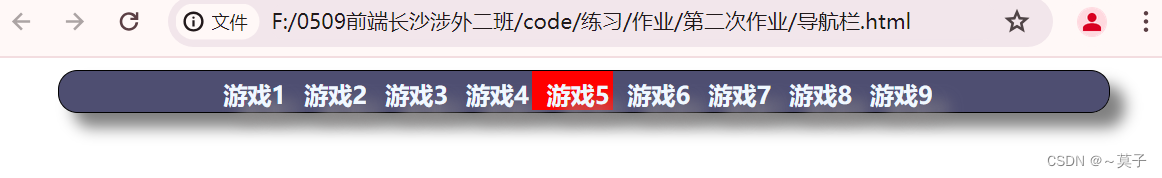
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏</title>
<style>
ul{
list-style-type: none;
margin: auto;
padding: 0;
width: 700px;
height: 27px;
border: 1px solid black;
border-radius: 13px;
background-color: #000033b1;
box-shadow: 10px 10px 10px gray;
}
li{
padding-left: 10px;
padding-right: 2px;
padding-top: 5px;
float: left;
position: relative;
left: 100px;
}
li:hover,li:active{
display: block;
background-color: red;
}
a{
font-weight: 700;
text-decoration: none;
color: aliceblue;
text-shadow:10px 10px 10px rgba(150, 146, 146, 0.913) ;
}
</style>
</head>
<body>
<table>
<ul>
<li><a href="" id="game1">游戏1</a></li>
<li><a href="" id="game2">游戏2</a></li>
<li><a href="" id="game3">游戏3</a></li>
<li><a href="" id="game4">游戏4</a></li>
<li><a href="" id="game5">游戏5</a></li>
<li><a href="" id="game6">游戏6</a></li>
<li><a href="" id="game7">游戏7</a></li>
<li><a href="" id="game8">游戏8</a></li>
<li><a href="" id="game9">游戏9</a></li>
</ul>
</table>
</body>
</html>
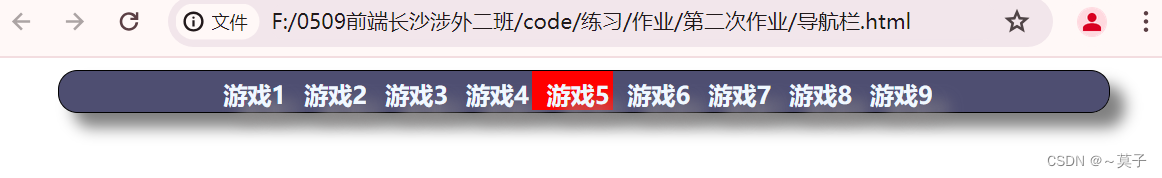
运行结果

第二题

页面一代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合教务管理系统-强智科技</title>
<style>
body,div,dl,dt,p,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input{
padding: 0;
margin: auto;
font-family: "微软雅黑";
}
.wapbg{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/tpbg.gif);
height: 446px;
}
.wap{
margin: auto;
width: 955px;
}
.top{
padding-left: 85px;
height: 150px;
}
.middle{
background-image: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/bgtp.gif);
height: 296px;
position: relative;
width: 955px;
}
.dl{
width: 312px;
height: 230px;
position: absolute;
right: 60px;
top: 30px;
}
.dlti{
color: #333;
font-size: 24px;
position: absolute;
top: 5px;
}
.dlmi{
float: left;
width: 312px;
line-height: 45px;
font-size: 17px;
color: #333;
position: absolute;
top: 70px;
}
.dlmi input{
float: right;
height: 28px;
width: 228px;
border: 1px solid #DDDDDD;
position: absolute;
left: 77px;
}
.dlau{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/dlau.gif) no-repeat;
position: absolute;
left: 240px;
top: 171px;
height: 45px;
width: 45px;
font-size: 16px;
}
.dlau a{
display: block;
width: 45px;
height: 45px;
}
.dlaul{
position: absolute;
left: 263px;
top: 171px;
height: 45px;
width: 45px;
font-size: 16px;
}
.dlaul a{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/dlau1.gif) no-repeat;
display: block;
width: 45px;
height: 45px;
}
.end{
position: absolute;
font-size: 15px;
color: #999;
float: left;
width: 809px;
left: 85px;
top: 304px;
}
.end span{
float: right;
}
.end span a{
color: #999;
text-decoration: none;
}
</style>
</head>
<body>
<form action="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/">
<div class="wapbg">
<div class="wap">
<div class="top">
<img style="padding-top: 80px ; margin: auto; " src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/index_02.png"
width="474px" height="61px">
</div>
<div class="middle" height="296px" width="955px">
<div class="dl">
<div class="dlti">用户登录</div>
<div class="dlmi">
<p>用户名:</p>
<input type="text" id="userAccount" value style="position:absolute; top:7px">
<p>密码:</p>
<input type="password" id="userPassword" value style="position: absolute; top: 54px; ">
<input type="hidden" name="encoded" id="encoded">
<font style="display: inline; " color="red"></font>
</div>
<div class="dlj" style="display: none;">
<input style="margin-right: 5px;" name="jzmmid" id="jzmmid" type="checkbox" value="1">
"记住用户名"
</div>
<input type="submit" id="btnSubmit" class="dlau" title="点击登录" value style="border: 0px;">
<div class="dlaul" style="margin-left: 35px">
<a href="#"></a>
</div>
</div>
<div class="end">
湖南强智科技发展有限公司 版权所有
<span>
<a href="#">隐私声明</a>
|
<a href="#">设为首页</a>
</span>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
运行结果

页面二代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
font-family: PingFang SC, '微软雅黑', Helvetica Neue, Helvetica, Tahoma, Arial, sans-serif;
}
.top{
width: 1080px;
height: 90px;
line-height: 90px;
float: left;
font-size: 0;
}
.top img{
padding-left: 157px;
padding-top: 54px;
max-height: 90px;
border: 0 none;
max-width: 100%;
}
.back{
width: auto;
height: 20px;
line-height: 20px;
float: right;
margin-top: 74px;
padding-right: 150px;
}
.back a{
display: block;
font-size: 14px;
color: #999;
background: url(https://swxymooc.csuft.edu.cn/static/login/images/loginnew-back.png) no-repeat center / 20px 20px;
padding-left: 30px;
padding-left: 100px;
text-decoration: none;
}
.middle{
height: 560px;
padding-top: 70px;
float: left;
}
.middle img{
width: 760px;
height: 560px;
}
.main{
height: 560px;
width: 710px;
background-image: url(https://swxymooc.csuft.edu.cn/static/login/images/loginnew-box.jpg);
float: right;
}
.title{
width: 350px;
height: auto;
text-align: center;
font-size: 24px;
font-weight: bold;
color: #000;
padding-left: 170px;
padding-top: 100px;
}
.list{
padding-top: 20px;
}
.item{
width: auto;
height: auto;
margin-bottom: 30px;
position: relative;
padding-left: 170px;
}
.box{
width: 170px;
height: 50px;
line-height: 50px;
text-align: right;
box-sizing: 15px;
position: absolute;
left: 0;
top: 0;
font-size: 16px;
color: #666;
}
.inbox{
/* border: 1px solid #000; */
width: auto;
height: 50px;
margin-left: 8px;
position: relative;
}
.tp{
display: block;
width: 20px;
height: 20px;
font-size: 0;
line-height: 0;
position: absolute;
left: 20px;
top: 50%;
margin-top: -10px;
}
.tp img{
width: 20px;
height: 20px;
}
.password,.username{
display: block;
width: 300px;
height: 50px;
background: #fff;
border: 0 none;
border-radius: 25px;
font-size: 14px;
color: #333;
padding: 0 20px 0 50px;
}
.code{
display: block;
height: 50px;
background: #fff;
border: 0 none;
border-radius: 25px;
font-size: 14px;
color: #333;
padding: 0 20px 0 50px;
float: left;
width: 130px;
margin-left: 10px;
}
.yzm{
display: block;
margin-left: 10px;
width: 140px;
height: 50px;
box-sizing: border-box;
padding: 5px 0;
font-size: 0;
background: #fff;
border-radius: 25px;
float: left;
text-align: center;
overflow: hidden;
}
.yzm img{
width: 90px;
height: 40px;
cursor: pointer;
}
.notbox{
width: 350px;
height: auto;
overflow: hidden;
box-sizing: border-box;
padding: 0 20px;
}
label{
float: left;
line-height: 20px;
display: flex;
align-items: center;
font-size: 14px;
color: #999;
}
lable input{
margin-right: 5px;
}
.forget{
float: right;
line-height: 20px;
font-size: 14px;
color: #3896ff;
text-decoration: none;
}
.submit{
display: block;
width: 350px;
height: 50px;
background-color: #009cff;
border-radius: 25px;
font-size: 16px;
color: #fff;
cursor: pointer;
border: 0 none;
box-shadow: 0 3px 6px rgba(0,156,255,.1);
}
</style>
</head>
<body>
<div class="top">
<a href="https://swxymooc.csuft.edu.cn/index">
<img src="https://s2.yinghuaonline.com/upfiles/WUzL77476TPMufiIULIK.png" >
</a>
</div>
<div class="back">
<a href="https://swxymooc.csuft.edu.cn/">返回首页</a>
</div>
<div class="middle">
<img src=" https://swxymooc.csuft.edu.cn/static/login/images/loginnew-img.jpg" >
<div class="main">
<div class="title" id="title" style="margin-top: -20px;">学生登录</div>
<form id="login" method="post">
<div class="list">
<div class="item">
<div class="box">用户名</div>
<div class="inbox">
<span class="tp">
<img src="https://swxymooc.csuft.edu.cn/static/login/images/login-mb.png" >
</span>
<input type="text" name="username" id="username" placeholder="请输入您的学号" class="username">
</div>
</div>
<div class="item">
<div class="box">密码</div>
<div class="inbox">
<span class="tp">
<img src="https://swxymooc.csuft.edu.cn/static/login/images/login-pwd.png">
</span>
<input type="password" name="password" id="password" placeholder="请输入您的密码" class="password">
</div>
</div>
<div class="item">
<div class="box">验证码</div>
<div class="inbox">
<span class="tp">
<img src="https://swxymooc.csuft.edu.cn/static/login/images/login-vf.png" >
</span>
<input type="code" name="code" id="code" class="code" placeholder="请输入验证码" >
<span class="yzm">
<img id="codeImg" align="center" height="40px" src="https://swxymooc.csuft.edu.cn/service/code?r={time()}" alt="看不清点击刷新!" onclick="this.src = '/service/code?r=' + Math.random();">
</span>
</div>
</div>
<div class="item">
<div class="notbox">
<label >
<input type="checkbox" id="remember">
保持登录状态
</label>
<a href="https://swxymooc.csuft.edu.cn/user/login/forget_by_mobile" class="forget">忘记密码?</a>
</div>
</div>
<div class="item">
<div class="inbox">
<input type="submit" value="登录" class="submit">
</div>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
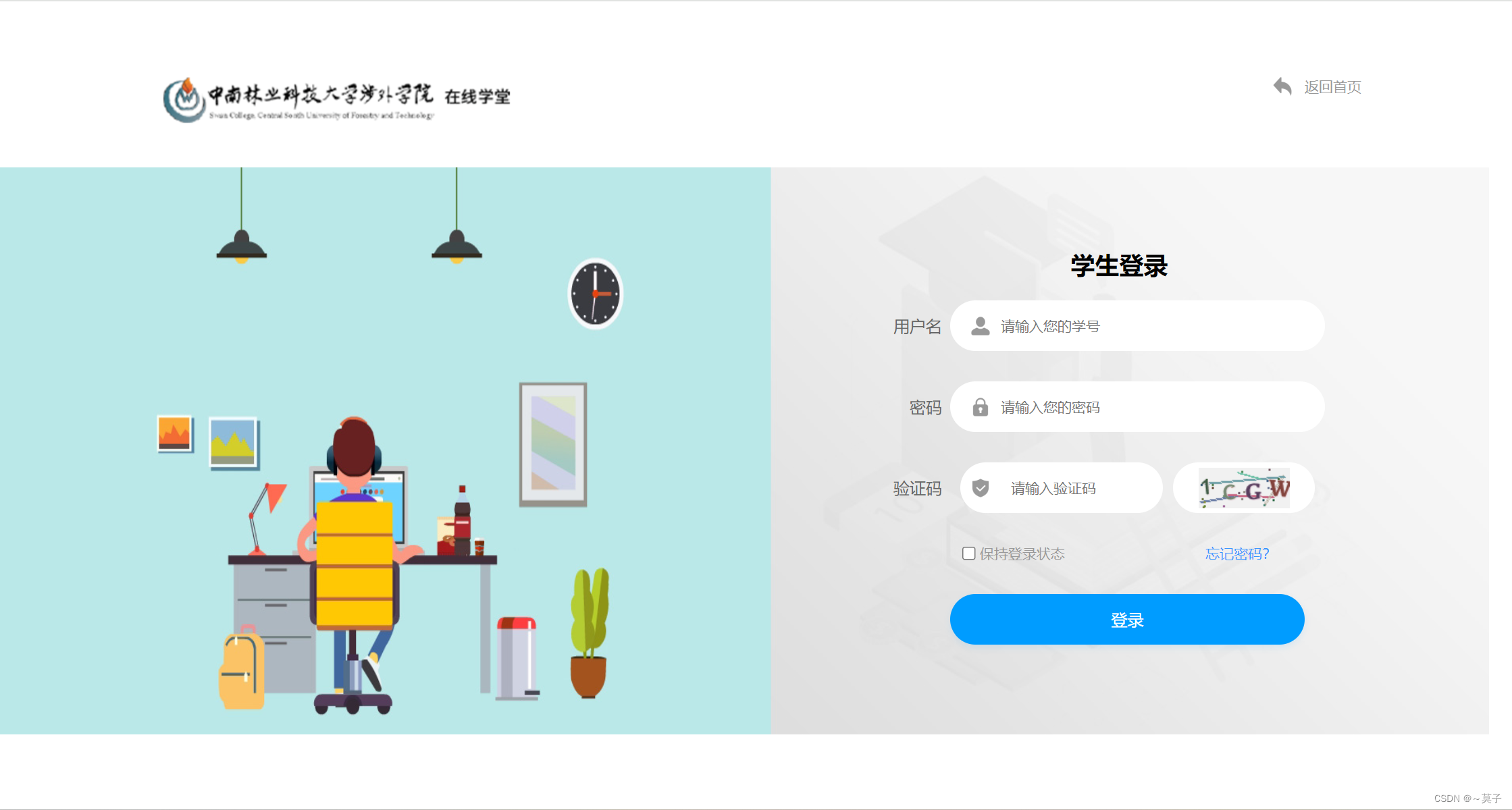
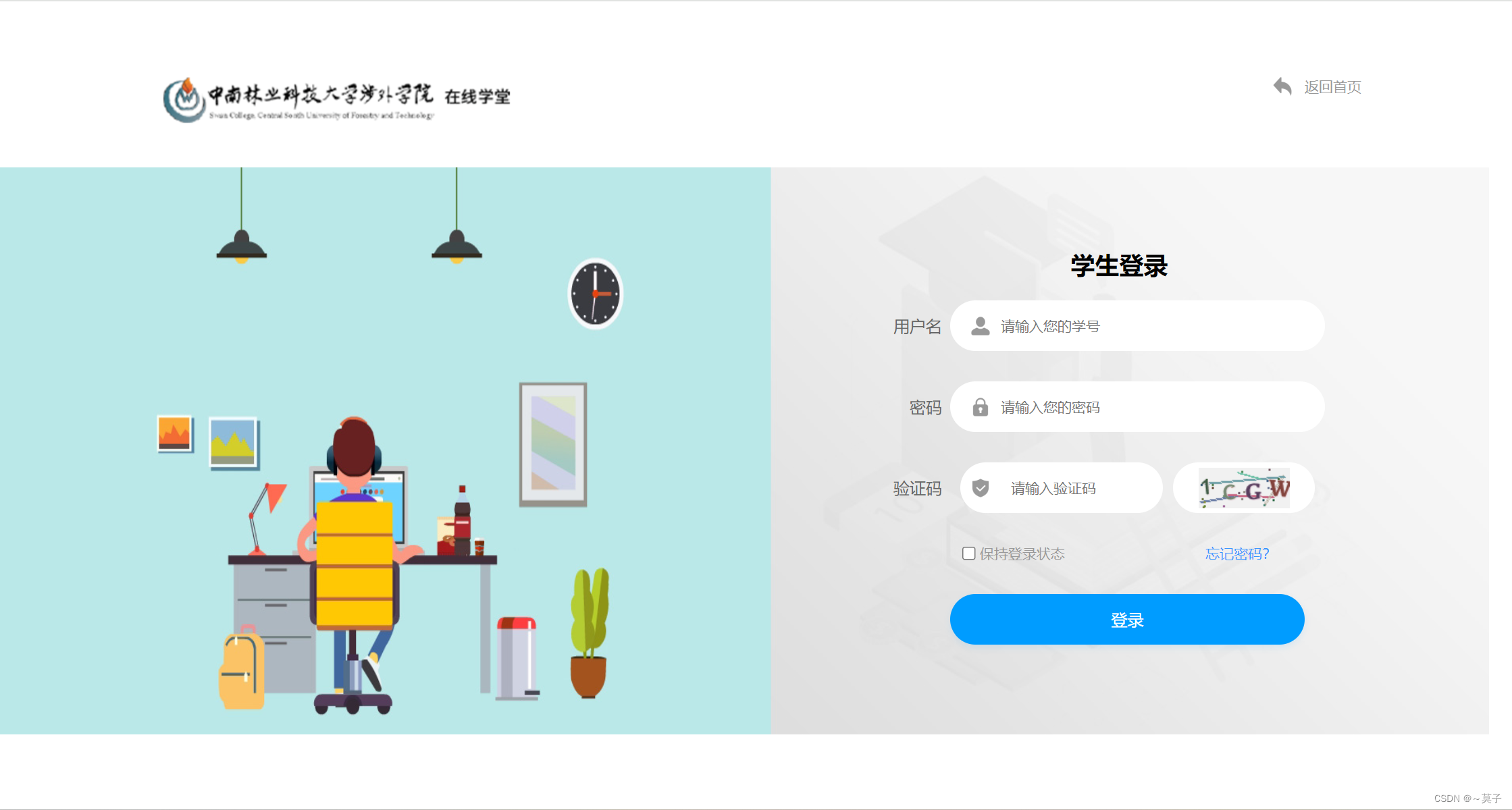
运行结果

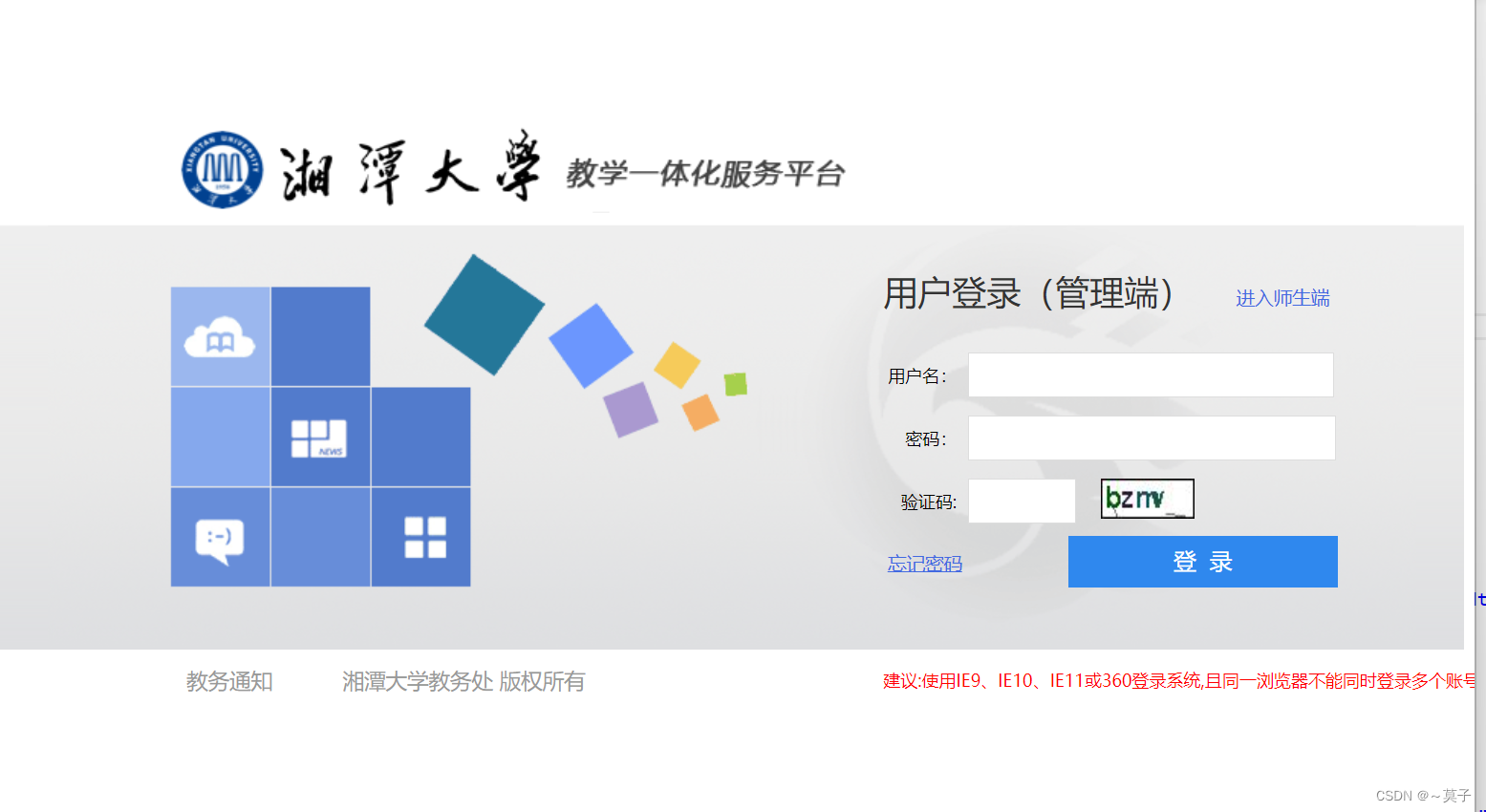
页面三代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>湘潭大学</title>
<style>
.wapbg{
background: url(https://jwxt.xtu.edu.cn/framework/images/index/tpbg.gif);
height: 446px;
}
.wap{
margin: 0 auto;
width: 955px;
}
.top{
height: 150px;
padding-left: 85px;
}
.middle{
background: url(https://jwxt.xtu.edu.cn/framework/images/index/bgtpnew.gif) no-repeat;
height: 296px;
position: relative;
width: 955px;
}
.dl{
width: 312px;
height: 230px;
position: absolute;
right: 60px;
top: 30px;
}
.logintitle{
font-size: 24px;
color: #333;
padding-bottom: 20px;
}
.dlmi{
float: left;
width: 312px;
line-height: 45px;
font-size: 17px;
color: #333;
position: absolute;
top: 70px;
}
.input{
height: 28px;
border: 1px solid #DDDDDD;
padding-left: 3px;
}
a{
color: #999;
text-decoration: none;
}
.dlj{
color: #666;
position: absolute;
top: 180px;
left: 77px;
width: 113px;
}
.inputSmt{
height: 45px;
width: 45px;
font-size: 16px;
cursor: pointer;
}
.dlaul
{
height:45px;
width:45px;
font-size:16px;
}
font{
color: rgb(65,105,225);
font-size: small
}
.dl_hidden{
height: 300px;
}
table{
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
unicode-bidi: isolate;
border-spacing: 2px;
border-color: gray;
}
.tr{
display: table-row;
}
.trclass{
text-decoration: solid;
font-size: 12px;
height: 40px;
text-align: right;
padding-right: 5px;
}
td{
display: table-cell;
vertical-align: inherit;
unicode-bidi: isolate;
}
.input{
height: 28px;
border: 1px solid #DDDDDD;
padding-left: 3px;
}
input[type="text" i] {
padding-block: 1px;
padding-inline: 2px;
}
input[type="hidden" i] {
appearance: none;
background-color: initial;
cursor: default;
display: none !important;
padding: initial;
border: initial;
}
.button{
height: 36px;
line-height: 22px;
width: 188px;
color: #FFF;
background-color: #2F88EE;
border: 0;
padding-left: 5px;
padding-right: 5px;
cursor: pointer;
font-size: 16px;
}
.buttonover{
height:36px;
line-height:22px;
width:188px;
color:#FFF;
background-color:#ABCAE9;
border:0;
padding-left:5px;
padding-right:5px;
cursor: pointer;
font-size:16px;
}
.dlti{
font-size:20px;
color:#333;
position:absolute;
top:5px;
width: 312px;
}
.end{
position: absolute;
font-size: 15px;
color: #999;
width: 809px;
left: 85px;
top: 304px;
}
.end .leftclass{
float: left;
display: block;
}
.end .right{
float: right;
display: block;
}
.copyright{
color: #999;
text-decoration: none;
}
.endl{
position: absolute;
font-size: 15px;
color: #999;
float: left;
width: 500px;
left: 0px;
top: 264px;
color: red;
}
.dl_box2 div{
padding-top: 100px;
text-align: center;
}
.dlti li
{
float:left;list-style:none; text-align:center;width:50%;
}
.dlti li a
{
display:block;
}
.dlti .act
{
border-bottom:2px solid #1A4F80;color:#1A4F80; float:left;
}
.dlti .ks
{
float:right;
}
.dl_hidden
{
height:300px}
</style>
</head>
<body>
<form action="/Logon.do?method=logon" name="frm" id="frm" method="post">
<input type="hidden" name="userAccount1" id="userAccount">
<input type="hidden" name="userPassword1" id="userPassword1">
<input type="hidden" name="ticket" id="ticket" value="jsxsdLogin">
<div class="wapbg">
<div class="wap">
<div class="top">
<img style="padding-top: 80px" src="https://jwxt.xtu.edu.cn/framework/images/index_02.png" width="474px" height="61px">
</div>
<div class="middle">
<div class="dl">
<div class="logintitle">
用户登录(管理端)
<font size="1">
<a href="https://jwxt.xtu.edu.cn/jsxsd/">
<font color="#4169E1" size="2">进入师生端</font>
</a>
</font>
</div>
<div class="dl_hidden dl_box1">
<table border="0" width="320px">
<tbody>
<tr>
<td class="trclass"">
用户名:
</td>
<td>
<input type="text" id="userAccount" maxlength="32" value="" style="width: 250px; " class="input">
<input type="hidden" name="view" id="view">
</td>
</tr>
<tr>
<td class="trclass"> 密码:</td>
<td>
<input type="password" id="userPassword" value maxlength="32" style="width: 250px;" class="input">
<input type="hidden" name="useDogCode" id="useDogCode">
<input type="hidden" name="encoded" id="encoded">
</td>
</tr>
<tr>
<td class="trclass">验证码:</td>
<td style>
<input type="text" name="RANDOMCODE" id="RANDOMCODE" maxlength="6" class="input" style="width:70px; display:block; float: left;">
<img src="https://jwxt.xtu.edu.cn/verifycode.servlet" id="SafeCodeImg" onclick="ReShowCode()" width="65" height="28px" style="display:block;float: right;padding-right:100px;">
</td>
</tr>
<tr>
<td colspan="1">
<a href="https://jwxt.xtu.edu.cn/wjmm1.jsp" target="_blank">
<font color="#4169E1" size="2">
<u>忘记密码</u>
</font>
</a>
</td>
<td colspan="2" align="right">
<input type="button" id="btnSubmit" class="button" onclick="onSubmint()" title="点击登录" value="登 录">
</td>
</tr>
</tbody>
</table>
<font color="red" id="infom"></font>
</div>
<div class="endl">
<div style="margin-top:15px;font-size:12px;color:red;white-space:nowrap;">建议:使用IE9、IE10、IE11或360登录系统,且同一浏览器不能同时登录多个账号
</div>
<div></div>
</div>
<div class="dl_hidden dl_box2" style="display: none;">
<div>
<a href="http://www.qzdatasoft.com/qqjw/login4qq.do?method=loginIndex">
<img src="https://jwxt.xtu.edu.cn/framework/images/new/qqdl.gif" style="border: 0px;">
</a>
</div>
</div>
</div>
<div class="end" style="display: block;">
<table border="0" width="100%">
<tbody>
<tr>
<td align="left">
<span style="padding-top: 8px;">
<a target="_blank" href="https://jwxt.xtu.edu.cn/kblogin.jsp?f=/framework/ggly_yfggly_index.jsp">教务通知</a>
</span>
<span style="padding-top: 8px;"></span>
<span style="padding-top: 8px;"> </span>
<a target="_blank" href="http://jwc.xtu.edu.cn" class="copyright" title="湘潭大学教务处">湘潭大学教务处</a>
版权所有
</td>
<td align="right">
<a href="#" class="copyright">
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
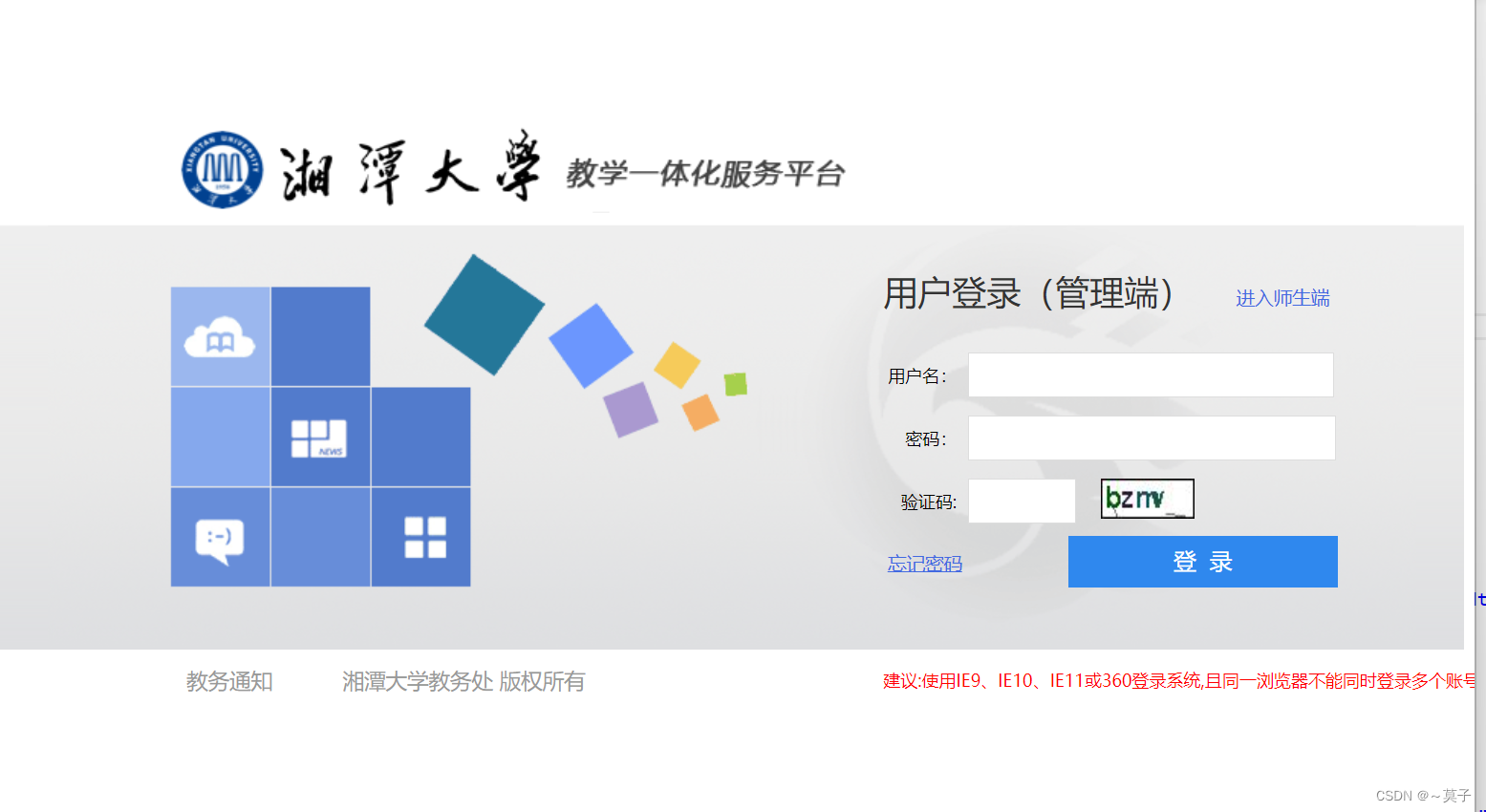
运行结果






























 3410
3410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










