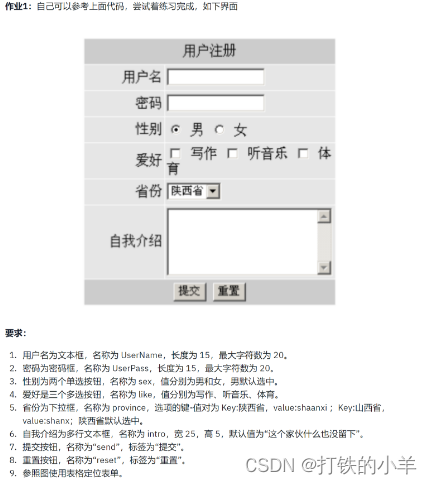
作业要求:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="https://www.baidu.com" method="get">
<table border="1px" align="center">
<tr>
<td colspan="6" align="center" height="10px"> 用户注册 </td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3" > 用户名</td>
<!-- <td></td>
<td></td> -->
<td colspan="3" ><input type="text" id=" UserName" name="UserName" value="" > </td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3"> 密码</td>
<!-- <td></td>
<td></td> -->
<td colspan="3" > <input type="password" id=" UserPass" name=" UserPass" value=""></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3"> 性别</td>
<!-- <td></td>
<td></td> -->
<td colspan="3" > <input type="radio" id="sex" name="sex" value="nan" checked>男 <input type="radio" id="sex" name="sex" value="nv" >女</td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3"> 爱好</td>
<!-- <td></td>
<td></td> -->
<td colspan="3"> <input type="checkbox" id="like" name="like" value="xiezuo">写作
<input type="checkbox" id="like" name="like" value="tingyinyue">听音乐
<input type="checkbox" id="like" name="like" value="tiyu">体育</td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3"> 省份</td>
<!-- <td></td>
<td></td> -->
<td colspan="3"> <select name="province" id="province" >
<option value="shanxi">陕西省</option>
<option value="shanx">山西省</option>
</select></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="3"> 自我介绍</td>
<!-- <td></td>
<td></td> -->
<td colspan="3" > <textarea name="intro" id="intro" cols="25" rows="5" placeholder="这个家伙什么也没留下"></textarea></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="6" align="center"> <input type="submit" name="send"> <input type="reset" name="reset"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
</table>
</form>
</body>
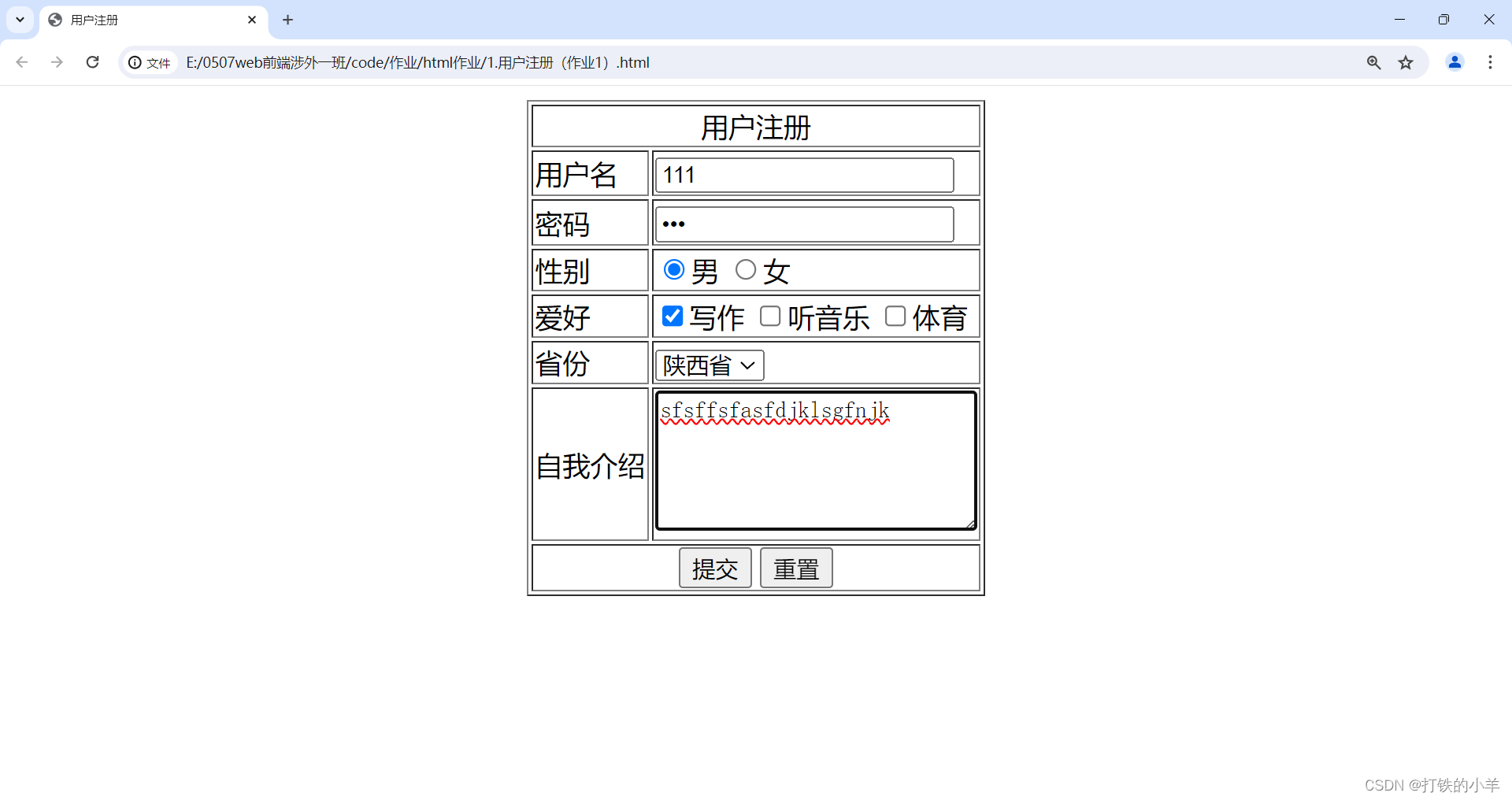
</html>运行结果如下:






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








