1.网页的组成
网页可以分为三大部分——HTML、CSS、JauaScript。
HTML
HTML中文翻译为超文本标记语言。
HTML是一种用来描述网页的语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是HTML。网页通过不同类型的标签来表示不同类型的元素,这些标签之间的布局常由布局标签div嵌套组合而成,各种标签通过不同的排列和嵌套形成最终的网页框架。
——查询网页方法——
随意打卡一个网站,比如淘宝网首页,然后单击鼠标右键选择“检查元素”或者按F12,即可打开浏览器开发者工具,接着切换到Elements面板,这时候呈现的就是淘宝网首页对应的HTML,它包含了一系列标签,浏览器解析这些标签后,便会在网页中将它们渲染成一个个节点,这便形成了我们平常看到的网页。

不同标签对应不同的功能,这些标签定义的节点相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
CSS
HTML定义了网页的架构,但是只有HTML的布局并不美观,有可能只是节点元素的简单排列。为了让网页更好看,可以借助CSS来实现。
CSS,全称叫作Cascading Style Sheets,即层叠样式表。“层叠”是指当HTML中引用了多个样式文件、并且样式发生冲突时,浏览器能够按照层叠顺序处理这些样式。“样式指的是网页中的文字大小,颜色,元素间距,排列等格式。CSS是目前唯一的网页页面排版样式标准。
在上图中,Styles面板呈现的就是一系列CSS样式,我们摘抄一段:

这就是一个CSS样式。大括号前面是一个CSS选择器,此选择器的意思是首先选中id为head_wrapper且class为s-ps-islite的节点,然后选中此节点内部的class为s-p-top的节点 。大括号的内部就是一条条样式规则.
在网页中,一般会统一定义整个网页的样式规则,并写入CSS文件中(其后缀为css)。在HTML中,只需要用link标签即可引入写好的CSS文件。
JavaScript
JavaScript简称JS,是一种脚本语言。HTML和CSS组合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里还可能会看到一些交互和动画效果,这就是JavaScript的功劳。
JavaScript通常也是以单独的文件形式加载的,后缀为js,在HTML中通过script标签即可引入,
例如:
<script src="jquery-2.1.0.js"></script>
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
2.网页的结构
我们首先用例子感受一下HTML的基本结构。

这就是一个最简单HTML实例。开头用DOCTYPE定义了文档类型,其次最外层是html标签,代码最后有对应的结束标签表示闭合。jtml标签内部是head标签和body标签,分别代表网页头和网页体,它们同样需要结束标签。head标签内定义了一些对页面的配置和引用,上述代码中的<metacharset = "UTF-8">指定了网页的编码为UTF-8.
title标签则定义了网页的标题,标题会显示在网页的选项卡中,不会显示在正文中。body标签内的内容是要在网页正文中显示的。div标签定义了网页中的区块,此处区块的id是container,id是一个非常常用的属性,其内容在网页是唯一的,通过它可以获取这个区块。然后再此区块内又有一个div标签,它的class为wrapper,这也是一个非常常用的属性,经常与CSS配合使用来设定样式。然后此区块内部又有一个h2标签,代表一个二级标题;另外还有一个p标签,代表一个段落。若想在网页中呈现某些内容,直接把内容写入h2标签和p标签中间即可,这两者也有各自的class属性。
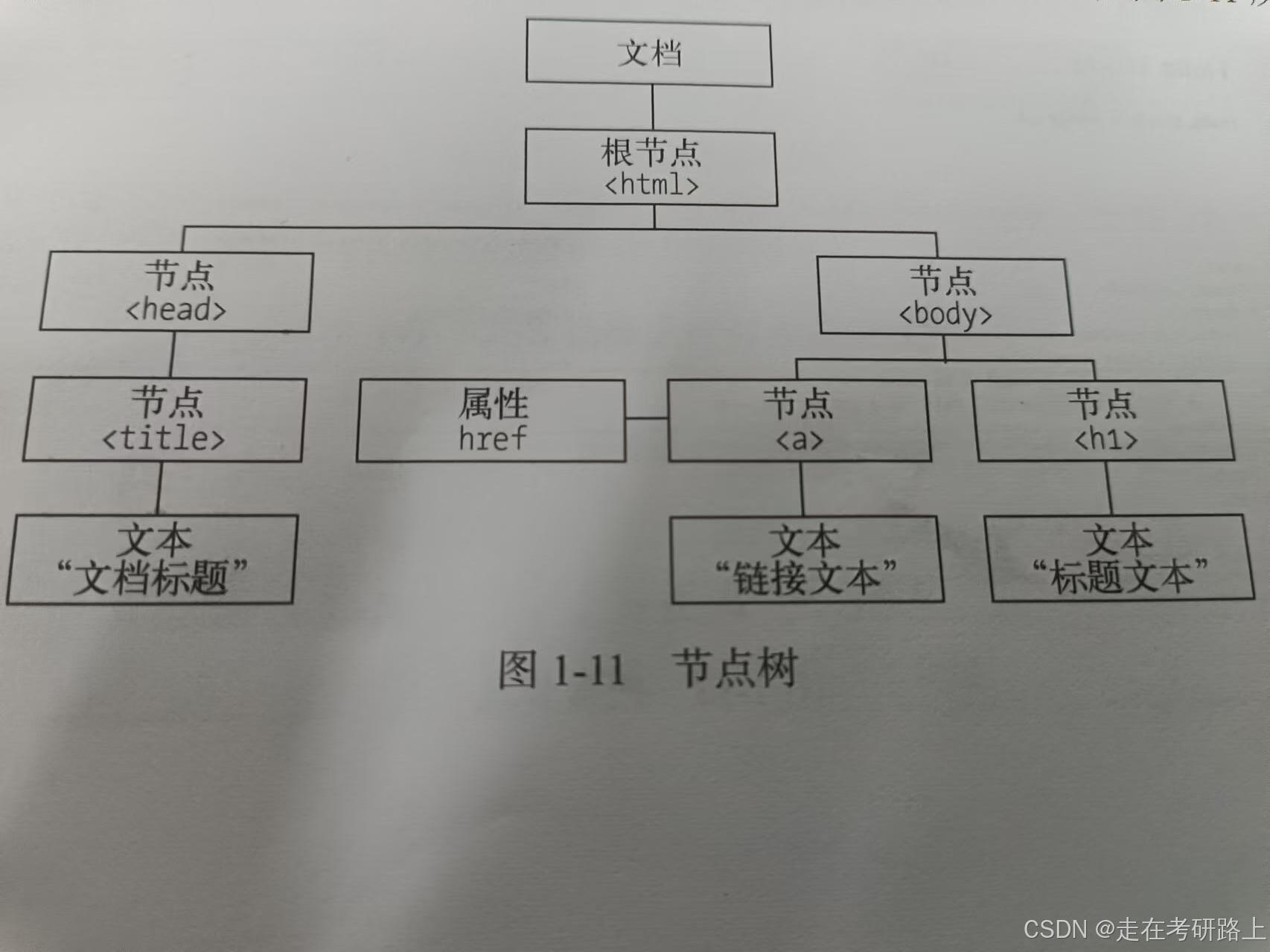
3.节点树及节点间的关系
在HTML中,所有标签定义的内容都是节点,这些节点构成一个HTML节点树,也叫HTML DOM树。
先来看一下什么是DOM。DOM是W3C(万维网联盟)的标准,英文全称是Document Object Model,即文档对象模型。它定义了访问HTML和XML文档的标准。根据W3C的HTML DOM标准,HTML文档中所有内容都是节点。
1.整个网站文档是一个文档节点
2.每个html标签对应一个根节点,即上例中的html标签,它属于是一个根节点。
3.节点内的文本是文本节点,比如a节点代表一个超链接,它就是一个属性节点。
4.每个节点的属性是属性节点,比如a节点有一个href属性,他就是一个属性节点。
5.注释是注释节点,在HTML中有特殊的语法会被解析为注释,它也会对应一个节点。
因此,HTML DOM将HTML文档视作树结构,这种结构被称为节点树。

通过HTML DOM,节点树中的所有节点均可通过JavaScript访问,所有HTML节点元素均可被修改、创建或删除。
节点树中的节点彼此拥有层级关系。我们常用父、子和兄弟等术语描述这些关系。
在节点树中,顶端节点称为根。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。
4.选择器
怎样定位节点?
在CSS中,使用CSS选择器来定位节点。例如,”网页的结构“一节的例子中div节点的id为container,那么这个节点就可以表示为#container,其中以#开头表示选择id,其后紧跟的是id名称。如果想选择class为wrapper的节点,则可以使用.wrapper,这里以 . 开头代表 选择class,其后紧跟的是class的名称。除了这两种还有一种选择方式,就是根据标签名,例如想选择二级标题,直接用h2即可。
另外,CSS还支持嵌套选择,利用空格把各个选择器分隔开便可代表嵌套关系,如#container .wrapper p代表先选择id为container的节点,然后选择其内部class为wrapper的节点,再进一步选择该节点内部的p节点。要是各个选择器之间不加空格,则表示并列关系,如div#container .wrapper p.text代表选择id为container的div节点,然后选择其内部class为wrapper的节点,再进一步选择这个节点内部的class为text的p节点。这就是CSS选择器。
实际测试:
我们可以在浏览器中测试CSS选择器的效果,依然还是打开浏览器的开发者工具,然后按快捷键Ctrl+F,这时候左下角会出现一个搜索框,这时候我们输入.title就是选中了class为title的节点,该节点会被选中并在网页中高亮显示:

输入div#container .wrapper p.text就逐层选中了id为container的节点中class为wrapper的节点中
p节点

CSS选择器还有一些其他语法规则。
另外还有一种比较常用的选择器XPath.
5.总结
资料来源于——Pthon3网络爬虫开发实战--崔庆才

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








