一、插槽slot
插槽slot会使代码更有扩展性;
插槽slot也就是预留一些空间;

如何封装京东标头类似的组件呢?
-
它们有很多区别,但是有很多共性;
-
如果每一个单独封装一个组件,显然不合适,比如每个页面都返回,这部分内容我们就要重复去封装;
-
但是,如果我们封装成一个,好像也不合理,有些左侧是菜单,有些是返回,有些中间是搜索,有些是文字等等。
如何封装合适呢?
抽取共性,保留不同,不同的地方使用插槽slot。
-
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽;
-
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中输入的内容;
-
是搜索框,还是文字,还是菜单,由调用者自己决定;
二、插槽代码实例
哈哈哈
呵呵呵
呵呵呵
我是p元素
我是组件
我是组件, 哈哈哈
按钮
浏览器显示

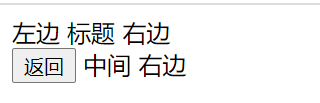
三、具名插槽的使用
具名插槽的含义就是可以分别替换指定的插槽,也就是给插槽命名。
标题
返回
左边
中间
右边
浏览器显示

四、作用域
父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
我是子组件
我是内容, 哈哈哈
按钮
浏览器显示

五、作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供。
1、代码实例
{{slot.data.join(’ - ')}}
{{slot.data.join(’ * ')}}
- {{item}}
2、浏览器显示

六、前端代码复杂带来的问题
1、js脚本语言
在网页开发的早期,js只作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。
2、前后端分离开发
随着Ajax异步请求的出现,慢慢形成了前后端分离开发
客户端需要完成的事情越来越多,代码量与日俱增;
为了应对代码量的剧增,通常会将代码组织在多个js文件中;
但是这种维护方式,依然不能避免一些灾难性的问题;
比如全局变量同名的问题。
这种代码的编写方式对js文件的依赖顺序几乎是强制性的。
但是js文件过多,比如几十个的时候,弄清楚他们的顺序是一件比较困难的事情;
而且即使你弄清楚了,也不能避免上面出现的这种问题的发生。
3、匿名函数的解决方案
我们可以使用匿名函数来解决重名的问题
(function(){
var flag = true
})()
但是如果我们希望在其他js中使用flag,应该如何处理?
很显然,在其他js中不容易使用,因为flag是一个局部变量。
此时,我们可以将需要暴露到外面的变量,使用一个模块作为出口。
-
在匿名函数内部,定义一个对象;
-
给对象添加各种需要暴露到外面的属性和方法;
-
最后将这个对象返回,并且在外面使用了一个ModuleA接收。
var ModuleA = (function(){
//定义一个对象
var obj = {}
//在对象内部添加变量和方法
obj.flag = true
obj.myFunc = function(info){
console.log(info)
}
//将对象返回
return obj
})()
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-bmHPspQd-1713614681928)]
[外链图片转存中…(img-HOSDaWw3-1713614681929)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-I5h6YFRp-1713614681929)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-TZrXu4Ce-1713614681930)]
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取
[外链图片转存中…(img-RJN9Ltb6-1713614681930)]
[外链图片转存中…(img-hBatuMkw-1713614681930)]
[外链图片转存中…(img-NMnWeSEe-1713614681931)]
-






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








