------项目基于panjiachen vue-element-admin模板
node.js版本问题
由于该项目使用的是vue2 所以要将从官网安装的node.js进行版本降级后使用
下图是使用npm i即npm install时的警告(由于楼主使用的是node18的版本)
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: '@achrinza/node-ipc@9.2.2',
npm WARN EBADENGINE required: { node: '8 || 10 || 12 || 14 || 16 || 17' },
npm WARN EBADENGINE current: { node: 'v18.17.1', npm: '10.4.0' }
npm WARN EBADENGINE }
up to date in 2s
142 packages are looking for funding
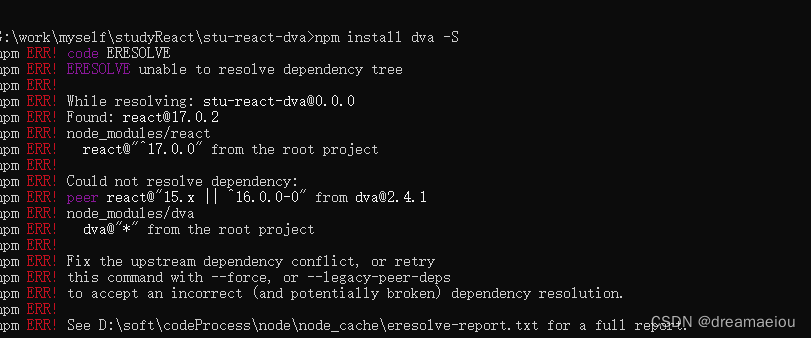
run `npm fund` for details可能由于没有降级原因 在先前学习的过程中 正常用npm 引包时 经常报出版本依赖错误
(下图为网图,学习借鉴使用) 
--force:将强制 npm 获取远程资源,即使磁盘上存在本地副本也是如此。
–legacy-peer-deps:在安装时忽略所有 peerDependencies
此处报错时 在原来要引入的包后添加上以上任意两种尾缀即可 (如npm i cos-js-sdk-v5 --force)
npm i 下载速度过慢问题
设置淘宝镜像即可解决 (注意 此处要使用新的淘宝镜像 旧的已经停止维护)
//旧
npm config set registry https://registry.npm.taobao.org/
//新
npm config set registry https://registry.npmmirror.com
Vue自定义命令的封装
在main.js中封装自定义指令
Vue.directive('命令名称',{
inserted(el,binding) {
对应操作
// 其中inserted会在指令作用的元素插入页面完成以后触发
// el 指令作用的dom对象
// binding.value的值 为v-命令名称 = "表达式" 的值
}
}前置 后置路由守卫
import router from '@/router'
import nprogress from 'nprogress' // nprogress 页面加载进度条
import 'nprogress/nprogress.css' // nprogress.done()进度条加载结束
import store from '@/store'
// 前置守卫
const whiteList = ['/login', '/404']
router.beforeEach(async(to, from, next) => {
nprogress.start()
if (store.getters.token) {
// 存在token
if (to.path === '/login') {
// 跳转到主页
next('/') // 中转到主页
// next(地址)并没有执行后置守卫
nprogress.done()
} else {
// 判断是否获取过资料
if (!store.getters.userId) {
await store.dispatch('user/getUserInfo')
}
next() // 放过
}
} else {
// 没有token
if (whiteList.includes(to.path)) {
next()
} else {
next('/login') // 中转到登录页
nprogress.done()
}
}
})
// 后置守卫
router.afterEach(() => {
nprogress.done()
})
基于element-ui validator校验与validate表单验证
在element-ui <el-form>rules中的required的表单验证 只能检测 null undefined ""
此处用于登录页必选协议勾选
isAgree: [{
validator: (rule, value, callback) => {
// rule校验规则
// value 校验的值
// callback 函数 - promise resolve reject
// callback() callback(new Error(错误信息))
value ? callback() : callback(new Error('您必须勾选用户的使用协议'))
}
}]此处在<el-form>提交时进行的总体表单校验
login() {
this.$refs.form.validate(async(isOK) => {
if (isOK) {
await this.$store.dispatch('user/login', this.loginForm)
// Vuex 中的action 返回的promise
// 跳转主页
this.$router.push('/')
}
})
}Proxy解决开发环境跨域问题
直接配置vue.config文件
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: 'https://heimahr.itheima.net'
}
}
// before: require('./mock/mock-server.js')
},请求 响应拦截器
import axios from 'axios'
import store from '@/store'
const service = axios.create({
baseURL: '/api',
timeout: 10000,
})
service.interceptors.request.use((config) => {
// 注入token
// this.$store.getters
// store.getters.token => 请求头里面
if (store.getters.token) {
config.headers.Authorization = `Bearer ${store.getters.token}`
}
return config
}, (error) => {
// 失败执行promise
return Promise.reject(error)
})
// 响应拦截器
service.interceptors.response.use((response) => {
const { data, message, success } = response.data // 默认json格式
if (success) {
return data
} else {
Message({ type: 'error', message })
return Promise.reject(new Error(message))
}
}, async(error) => {
// error.message
Message({ type: 'error', message: error.message })
return Promise.reject(error)
})
export default service暂时就记录这些





















 2605
2605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








