一、HTML概念
1.定义:超文本标记—Hyper Text Markup Language,用来描述网页的一种语言。
超文本:
(1)包含了文字、图片、音/视频等,超越文本限制
(2)从一个文件链接到另一个文件,超链接文本
标记:放在“<>”中表示某个功能的编码命令,也叫标签、元素。
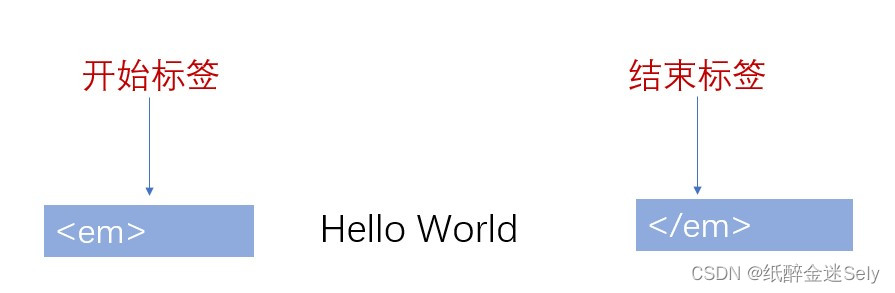
二、标签语法

- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多/
三、标签分类:
- 双标签:<开始标签>标签内容</结束标签>。
- 单标签:也叫空标签<标签名>,例:<br>:换行;<hr>:水平线。
- 注释标签:<!—注释语句-->,不会被浏览器翻译。快速打注释Ctrl+/
四、HTML的基本骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS title:网页标题
- body:网页主体,用来存放给用户看的信息,例如:图片、文字
五、标签的关系
作用:明确书写位置,代码格式整齐
- 父子关系(嵌套关系)

- 兄弟关系(并列关系)

-
代码格式:
1. 父子关系:子级标签换行且缩进(Tab键)
2.兄弟关系:兄弟标签换行要对齐
六、基础标题:标题、段落、文本格式化
6.1标题标签
一般用在新闻标题、文章标题、产品名称等等
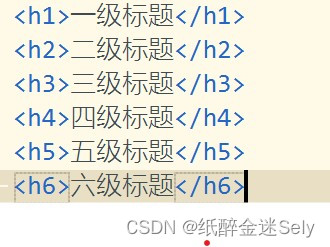
- 分类:title网页标签、h1~h6级标题


2. h1~h6级标题标签的特点:
(1)文字加粗字号
(2)逐渐减小
(3)独占一行(换行)
提示:
(1)h1标签在网页中只能用一次,来放新闻标题或网页logo(比较特殊)
(2)h2~h6没有次数的限制
6.2段落标签
一般用于新闻段落、文章段落、产品信息等等
标签名:p(双标签)
特点:
(1)独占一行
(2)段落之间有间隙
6.3文本格式化标签
作用:为文本添加特殊格式,突出重点

strong、em、ins、del标签自带强调含义(语义)
6.4其他标签
(1)br:换行标签
(2)hr:水平线标签
(3)sub:下标
(4)sup:上标
(5)¥12:价格
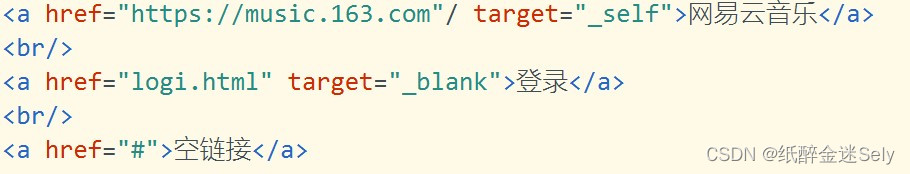
6.5链接标签
href属性:指向链接地址
(1)链接到网址:herf="https://xxx.com/"
(2)链接到其他页面:需要创建html文件
(3)空连接:#
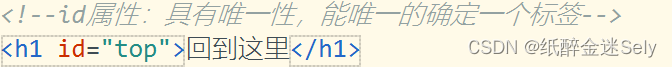
锚点链接:
step1:设置锚点,标签需要id属性进行唯一确定
step2:href属性指向锚点href="#id"
target:打开新的页面的方式
_self:在当前窗口打开链接
_blank:在新的窗口打开链接



提示:
快速创建多个标签:标签*数量 br*20 再按tab键
6.6图片标签
(1) src:source源,图片源。注意相对路径
(2)width:宽
(3)height:高
tips提示:在img中width和height属性一般只使用一个值另一个值会自动进行等比列缩放
alt:图片加载错误提示

6.7列表标签
作用:布局内容排列整齐的区域
分类
(1)无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul嵌套在li,ul是无序列表,li是列表条目。
注意:ul标签里面只能包裹li标签。
li标签里面可以包裹任何内容。
(2)有序列表
作用:布局排列整齐的需要规定顺序的区域
标签:ol嵌套li,ol是有序列表,li是列表条目。
注意:ol标签里面只能包裹li标签。
li标签里面可以包含任何内容。
(3)自定义列表
标签:dl嵌套dt和dd,dl是自定义标签,dt是定义列表的标题,dd是定义列表的描述/详情。
注意:dl里面只能包含dt和dd。
dt和dd里面可以包含任何内容。








 本文介绍了HTML的基本概念,包括超文本、标记的使用,标签分类(如双标签、单标签和注释),HTML的骨架(head、title、body),以及标题、段落、文本格式化、链接、图片和列表标签的详细说明。
本文介绍了HTML的基本概念,包括超文本、标记的使用,标签分类(如双标签、单标签和注释),HTML的骨架(head、title、body),以及标题、段落、文本格式化、链接、图片和列表标签的详细说明。















 3243
3243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








